视野和世界
2D绘图中很多人会有一个误区,就是我绘图的区域是一个矩形区域。无论新建一个画布还是创建了一个容器,心里都想象里面有一个矩形区域。其实,在SVG当中,矩形区域只是视野,是我们看到的部分。实际上你能绘制的区域是一个无穷大的世界。
世界是客观地,只要定义了世界的内容,那么内容就是确定的。视野是主观地,大部分绘图API都提供视野的控制方法.在SVG中
viewbox用来控制视野.
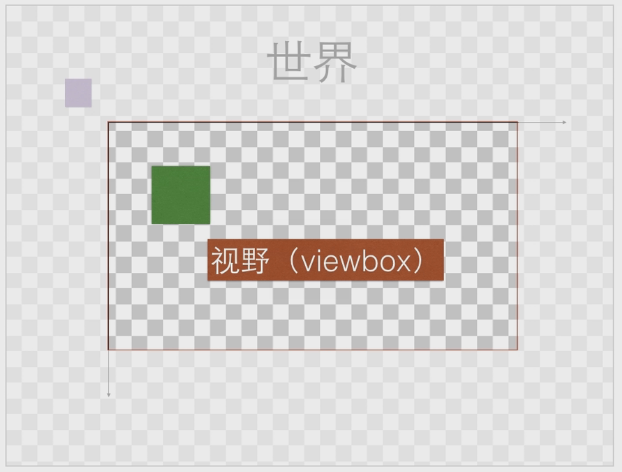
SVG中的世界是无穷大的,视野(viewbox)是观察世界的一个矩形区域.
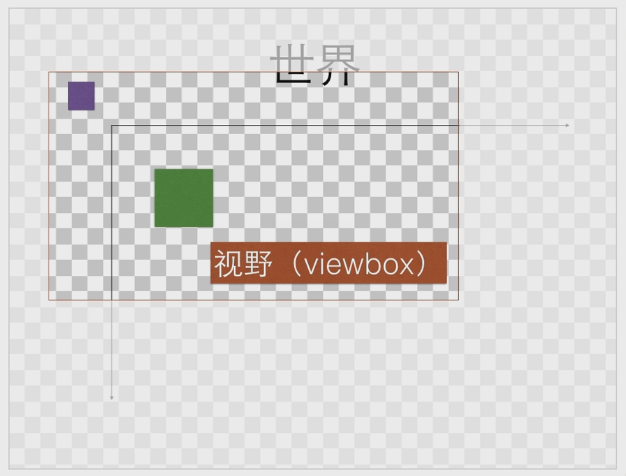
上图中svg世界中有2个矩形,但是在当前的视野中我们只能看到一个绿色的矩形,改变视野我们可以看到世界中的紫色的矩形,如下图:
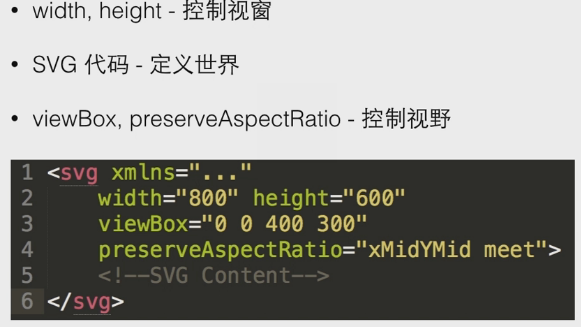
svg元素中可以指定宽高属性,表示SVG文件渲染的大小(大小也可以通过样式表来定义),这个区域的大小也就是视窗.视窗是浏览器开辟的用来渲染SVG内容的一个区域,可能根据样式上下文改变.
在 SVG 当中,里面的内容就是对 SVG 世界的定义,这个 SVG 文文件里面有多少个矩形多少条曲线,在哪里,什么颜色,都是在定义世界。
而视野,也就是观看世界的矩形区域是一个,使用用 viewBox 进行定义。
这里出现了视窗和视野,在理想情况下,视野和视窗有一样的尺寸,那浏览器就可以地把视野完美地填充到视窗内。可是如果视窗和视野大小不一致,就存在如何控制这个
填充的问题,填充的策略使用preserveAspectRatio进行指定,该属性定义了显示的宽高比。
坐标系统和坐标变换
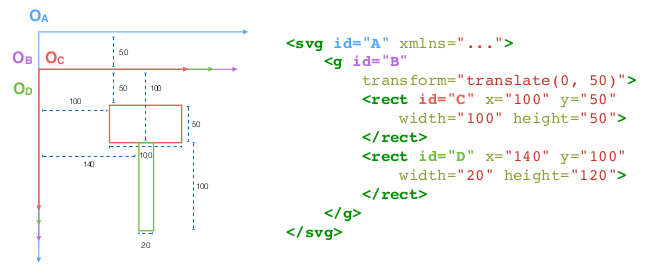
SVG中的图形分组
使用
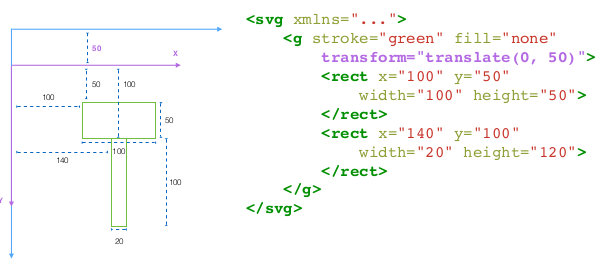
<g>标签来创建分组(组内的元素可以看做是一个整体)组内的标签继承属性
使用
transform属性定义坐标变换,可以最组内的元素进行整体变换组可以嵌套
在上述的示例图中我们看到了2个坐标系.接下来我们来看一下SVG中的坐标系统:
SVG使用的是笛卡尔坐标系.该坐标系定义了一个原点和2条相互垂直的数轴.基于原点和数轴可以定义角度分.角度的正方向是从x轴的正方向到y轴的正方向,所以在浏览器平面上角度是顺时针方向.
SVG中的坐标系可以分为以下的4类:
User Coordinate:用户坐标系,世界的坐标系
Current Coordinate:自身坐标系,每个元素或者分组自己与生俱来
Previous Coordinate:前驱坐标系,父容器的坐标系
Reference Coordinate:参考坐标系,使用其它坐标系来考究自身的情况时使用
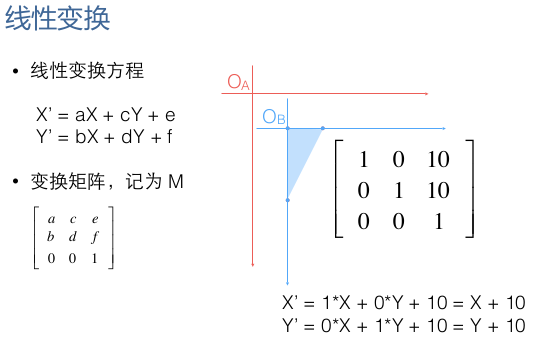
坐标变换指的是从一个坐标系统到另一个坐标系统.变换分为以下的几种:







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。