如何调试移动端页面一直是比较头疼的事。与桌面浏览器不同,当H5页面嵌入到app后,无法很方便地按出F12来查看元素,或者断点调试js。另外,移动端设备碎片化非常严重,iphone 4 到 iphone 6+,android 更是不用多说。本文就试着对webview的调试方面谈一谈自己的看法。
设备优先级
不得不承认,我们不可能开发出一个页面,它能兼容所有的设备。所以,如果要跨平台调试,必须明确一个优先级。你可以从这几个方面来考虑:
屏幕尺寸
iphone 4 是 320 * 480;iphone 6+ 是 414 * 736。
这几个是众多屏幕尺寸中的两种,另外,如果页面是嵌在app里的,实际的 viewport 高度可能还要扣除标题栏的高度,会比你想象的还要小。开发前要明白这个页面将会在多大的屏幕上显示。
像素密度
设备的像素密度有很多,1:2 或 1:3 的,但现在移动端页面基本上是出2倍图,在3倍屏上也不会模糊。
由此引发的问题其实也不少。比如1像素边框的实现。
手机系统
android、ios、wp,以及各个系统的不同版本,做兼容性时要做一些取舍。哪些页面是必须兼容到 android 2.3 的,哪些页面没必要。因为android 2.x 和 android 4.4+ 上的调试方式是不同的。
手机浏览器(UA)
别说桌面端有IE、chrome、firefox这么多浏览器,移动端更多。QQ浏览器、UC浏览器、小米浏览器等,再加上各种app自带的“扫一扫”功能打开的内嵌浏览器,比如微信、易信等。移动端兼容性并不是加个"webkit"、"moz"、"ms"前缀这么简单。
当原本单纯的前端领域开始瓜分移动端市场时,前端的坑就更深了。
在开发一个页面或者功能之前,请务必考虑清楚,这个页面需要兼容到什么程度。多用用 caniuse 提前调研好。
Chrome Inspect
当你想要在真机上进行调试时,必须做好这几点:
明确设备优先级。如果一开始没有做好调试 android 2.3 或者 iphone 4 系统的准备,接下来的路会非常难走。比如用了低版本系统不支持的css、js特性,后面改起来会比较麻烦。
在 Chrome 自带的模拟设备上已经测试过。Chrome 的开发者工具提供了一个非常便利的功能,叫 "device mode",按 F12,点左上角的手机图标即可开启。它能:一、篡改UA,很多服务端可能是通过 UA 来判断请求来源的,会为移动设备返回不同的页面,比如模拟iphone设备、android设备等;二、模拟请求延迟,用于查看弱网情况下页面的表现;三、屏幕尺寸;四、touch,当然触摸事件只是简单地模拟,真机上的表现会更加复杂。
响应式。主要是针对屏幕尺寸和像素密度。拉伸一下浏览器,看页面是否能正常布局。
因为真机调试非常麻烦,所以能在桌面端就能调试的事情,就放到桌面端去做。
好,一旦到这里,就说明遇到了桌面端无法重现的问题。比如,图标和文字没有垂直对齐,页面压根没加载出来等。
然后开始介绍 Chrome Inspect。它只能调试 android 4.0+ 的系统,如果是 ios,在 Safari 上也有相应的工具,如果低于 android 4.0,可以使用后面介绍的 Vorlon 等。
Chrome有一篇官方文档很详细地介绍了如何使用,其中的“安装”步骤就不多解释了。
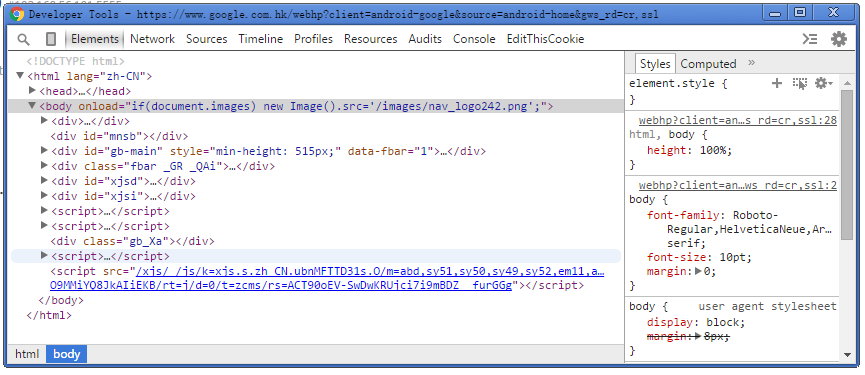
对于真机,先要设置成“允许USB”调试,不同厂商可能设置方式不同,然后连上电脑,打开Chrome浏览器,输入 chrome://inspect,不出意外应该能看到类似于下图中的界面:
当然,你得先打开手机浏览器才行。
在上图的界面中选“inspect”,就能调出一个很熟悉的窗口。
这上面的功能和普通F12打开的开发者工具一样,同样可以审查DOM元素、断点调试js、查看网络请求等。
这个图的左上角也有一个手机图标,开启后,它能实时显示手机上的界面。
端口转发(Port Forwarding)
本地调试时,一般使用 localhost:8080 这样的地址,但是手机上却无法访问。如果手机和电脑处于一个局域网还好,用类似于 192.168.1.100:8080 这种 ip 访问也可以。如果不在一个局域网,就可以利用端口转发的功能,把手机上的 8080 端口,转到本地。
这样,在手机浏览器输入 localhost:8080,相当于访问本地服务器了。
图中,左边是手机端的端口,右边是本地端口。
我用genymotion模拟器时,端口转发的功能一直没试成功,用localhost访问时,浏览器就崩溃了,不知道什么原因。真机上没试过。
Vorlon
Vorlon是微软开发的一款“JS注入”型调试工具。什么意思?就是必须在代码中插入一段JS脚本,与调试服务器建立一个连接,不断发送页面状态。
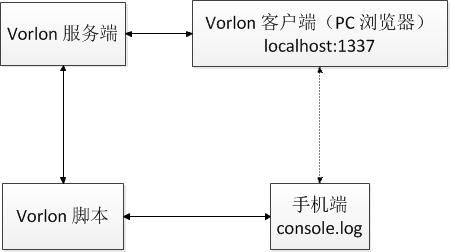
比如,桌面端调试时,可以看到整个DOM结构,那么通过Vorlon,它会把整个DOM结构发到服务端,然后服务端再把这个DOM结构渲染出来。再比如,调用 console.log 时,原本只是在控制台打印一段文本,而 Vorlon 会修改这个方法,它把输入的内容先发给服务端,然后服务端再输入到页面中。
具体工作流程如上图所示。
Vorlon 的通讯方式是使用 Socket.io 。
那么具体怎么使用呢?
以 Node.js 环境为例:
$ npm i -g vorlon
$ vorlon全局安装vorlon后,调用vorlon命令即可启动服务,默认监听 1337 端口。
然后,在要调试的页面,插入一段JS:
<script src="http://localhost:1337/vorlon.js"></script>当然,既然是远程调试,就不能使用localhost,把它改成计算机的局域网ip,比如 192.168.1.100。
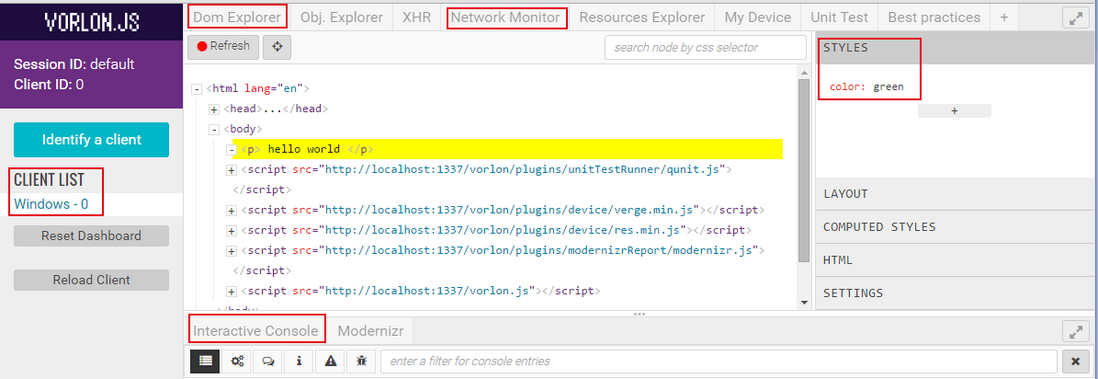
如果手机上打开了这张页面,那么请转到PC浏览器,输入 localhost:1337,就能看到熟悉的调试界面。
红框中是比较重要的几个地方:
CLIENT LIST:当前调试的客户端
Dom Explorer:审查DOM元素
STYLES:可以实时修改元素样式
Network Monitor:查看网络请求
Interactive Console:查看控制台打印的日志
到这儿,似乎发现少了点什么。没错,它不能调试js。为什么?你觉得 js 可以控制浏览器断点 js 吗?不行的。
之前介绍过,vorlon 的工作原理就是 js 注入,它能做到的是,通过修改原型方法,实时向服务端发送页面状态,但浏览器毕竟是有安全限制的,很多事情 js 并不能做。它依赖于浏览器提供的 api 。
其他工具
在这之前,我一直使用 weinre 在真机上进行调试,它的功能和 vorlon 一模一样,但前者貌似很少维护了。
另外有一个叫 GhostLab 的付费软件,据说可以在android 2.x 上调试 js,如果有能力可以试一下。
在写这篇文章的过程中,也调研了一些新奇的工具,比如 Mozilla 的 Vallence,火狐的开发者版本提供了 WebIDE 的功能,同样跟调试有关,有兴趣可以去官网研究研究。
汇总了一些工具链接:
Vorlon: http://vorlonjs.com/
Weinre: http://people.apache.org/~pmuellr/weinre-docs/latest/
Chrome Remote Debug: https://developer.chrome.com/devtools/docs/remote-debugging
Vallence: https://developer.mozilla.org/en-US/docs/Tools/Valence
GhostLab: https://www.vanamco.com/ghostlab/
JSConsole: http://jsconsole.com/
Adobe Edge Inspect CC: http://www.adobe.com/products/edge-inspect.html





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。