原文地址: THE CORE CONCEPTS OF ANGULAR 2
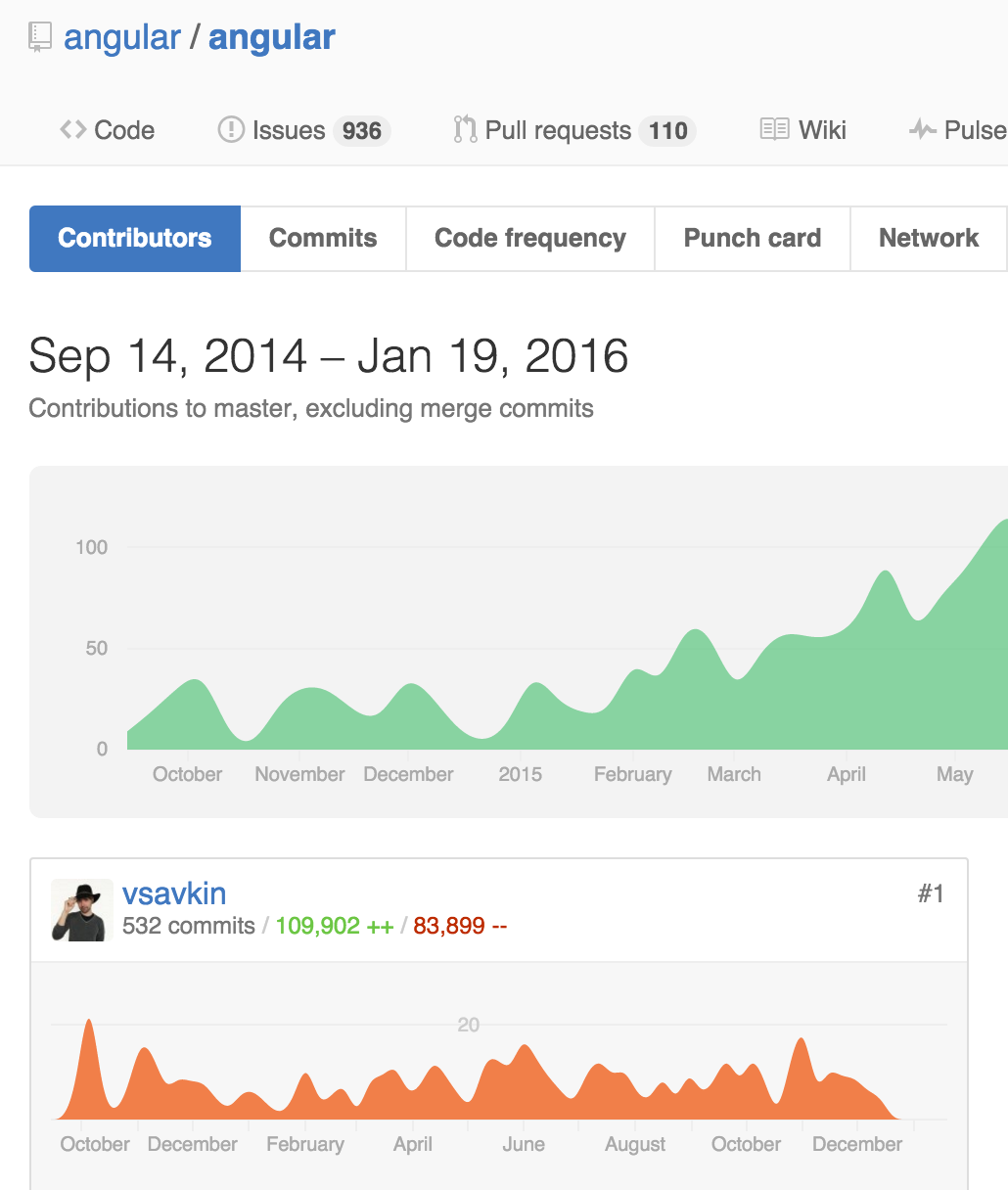
作者:Victor Savkin是Angular 2项目最多的提交者。
这篇博客中,我们将介绍Angular 2的三个核心概念:组件化,依赖注入,绑定。
最后更新:2016-01-04
免责声明
Angular 2仍然在开发之中,核心概念不会随之变化,但是相关API可能会随着项目的开发进程发生改变:如果发现博文中某些代码片段无法运行了,请告知我,我会进行更新。
开始构建APP吧
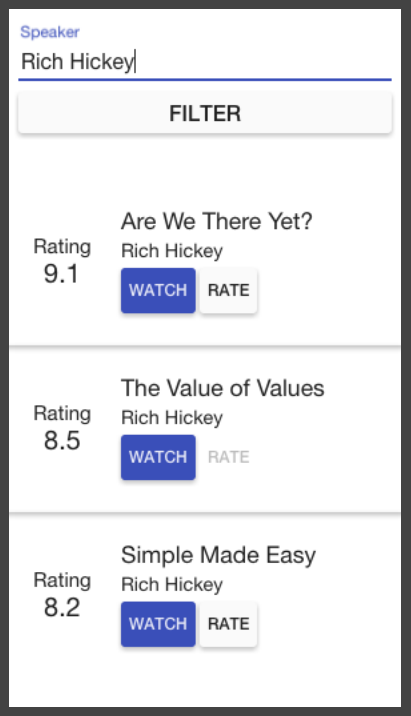
现在我们描述一下将要构建的应用:它包含了一个科技讲座的列表,你可以通过讲师speaker进行筛选,观看讲座或对讲座进行评分,应用Demo如下:
组件
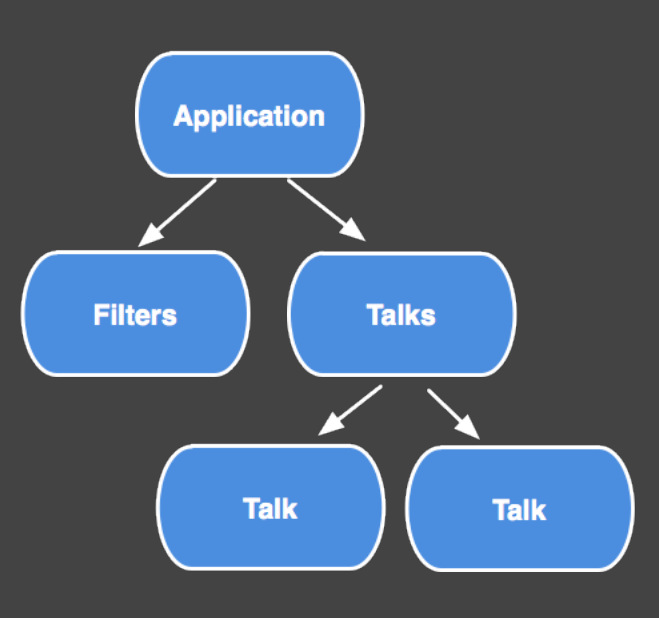
你需要定义UI、路由等一系列组件去构建一个Augular 2应用。一个应用中总是存在一个根(主)组件,根组件中包含了其他组件。简而言之,每一个Angular 2应用都有一棵对应的组件树。我们应用的组件树看起来是这样的:
Application是根组件;Filters组件包含一个演讲者speaker姓名输入框和筛选按钮;TalkList是你在Demo中看到的讲座列表;TalkCmp是讲座列表中的一个元素(一个讲座)。
为了理解Angular 2中组件的构成,我们先研究一下TalkCmp:
TalkCmp.ts:
@Component({
selector: 'talk-cmp',
directives: [FormattedRating, WatchButton, RateButton],
templateUrl: 'talk_cmp.html'
})
class TalkCmp {
@Input() talk: Talk;
@Output() rate: EventEmitter;
//...
}talk_cmp.html
{{talk.title}}
{{talk.speaker}}
<formatted-rating [rating]="talk.rating"></formatted-rating>
<watch-button [talk]="talk"></watch-button>
<rate-button [talk]="talk"></rate-button>INPUT & OUTPUT 属性
每一个组件都拥有input、output 属性,我们可以在组件中通过属性装饰符语法定义这些属性。
...
class TalkCmp {
@Input() talk: Talk;
@Output() rate: EventEmitter;
//...
}
...通过input属性,数据可以流入到组件中;通过output属性,数据可以从组件中流出。
Input 和 output 是组件提供的公共API,在应用中初始化组件时你可以使用它们。
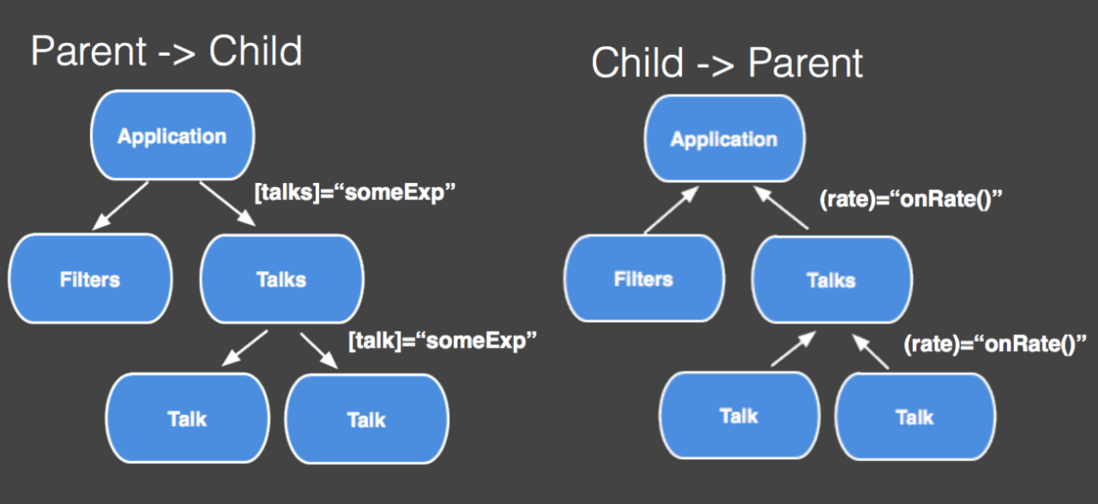
<talk-cmp [talk]="someExp" (rate)="eventHandler($event.rating)"></talk-cmp>通过属性绑定(使用方括号语法),你可以设置input属性的值;通过事件绑定,(使用圆括号语法),你可以绑定output属性。
每一个组件总是有一个模板与之对应,模板定义了一个组件在页面中的渲染方式。
@Component({
selector: 'talk-cmp',
directives: [FormattedRating, WatchButton, RateButton],
templateUrl: 'talk_cmp.html'
})talk_cmp.html
{{talk.title}}
{{talk.speaker}}
<formatted-rating [rating]="talk.rating"></formatted-rating>
<watch-button [talk]="talk"></watch-button>
<rate-button [talk]="talk"></rate-button>为进行渲染,Angular需要事先知道:渲染中可以使用哪些directives?使用什么样的模板?你可以用templateUrl把模板文件定义在外部文件中,或者使用内联的方式像下面这样进行定义:
...
@Component({
selector: 'talk-cmp',
directives: [FormattedRating, WatchButton, RateButton],
template: `
{{talk.title}}
{{talk.speaker}}
<formatted-rating [rating]="talk.rating"></formatted-rating>
<watch-button [talk]="talk"></watch-button>
<rate-button [talk]="talk"></rate-button>
`
})
...生命周期
Angular 2为组件定义了完整的生命周期,你可以在组件各个生命周期中进行介入。在TalkCmp组件中,我们没有订阅其生命周期中的事件,这并不代表其他组件不能。下面例子中的组件会在input属性变化时收到通知。
@Component({selector: 'cares-about-changes'})
class CareAboutChanges {
@Input() field1;
@Input() field2;
onChange(changes) {
//..
}
}服务提供者
一个组件可以包含一系列服务提供者,其子组件也可以使用这些服务。
@Component({
selector: 'conf-app',
providers: [ConfAppBackend, Logger]
})
class TalksApp {
//...
}
class TalksCmp {
constructor(backend:ConfAppBackend) {
//...
}
}上面的例子中,我们在根组件中声明了后端服务(即服务器通信)和日志服务,这样在应用中我们都可以使用这些服务。接下来talksCmp组件注入后端服务(因为ConfAppBackend在根组件中做过声明)。
我们会在本文的第二部分详细地介绍依赖注入,这里我们只用了解:通过组件进行依赖注入的设置。
宿主元素
为了将Angular组件渲染成DOM树,需要将Angular组件与一个DOM元素相关联,我们把这样的DOM元素称为:宿主元素。
组件可以与宿主元素进行如下方式的交互:
监听宿主元素事件
更改宿主元素属性
调用宿主元素方法
下面这个组件中,通过HostListener监听宿主元素的输入事件,然后去除输入值两端的空格,并将其存储。Angular 会时时保持DOM元素与存储值的一致性。
@Component({selector: 'trimmed-input'})
class TrimmedInput {
@HostBinding() value: string;
@HostListener("input", "$event.target.value")
onChange(updatedValue: string) {
this.value = updatedValue.trim();
}
}请注意,上面的例子中我对DOM元素进行操作。Angular 2致力于提供更高层面的抽象接口:我们可以将Angular 2应用映射到原生平台(比如iOS、Android)或者浏览器中。
这个理念极为重要,因为:
我们可以更为方便地重构应用
(与DOM解耦)可以脱离DOM进行大多数单元测试。测试脚本会变得更加利于理解和编写,测试效率也会显著提升
可以在web worker中运行Angular 2应用
可以脱离浏览器环境,例如使用
NativeScript可以在iOS、Android平台运行Angular 2应用
但是有些时候,我们还是需要和DOM直接打交道。Angular 2 提供了这类接口,不过我们希望你能尽可能少地使用它们。
组件是定义完备的
组件由下面这些部分构成:
组件知道如何与宿主元素进行交互
组件知道如何对自身进行渲染
组件可以进行依赖注入的设置
组件有定义
inputs和outputs属性的接口
这些部分让Angular 2元素具备了自我完备定义的能力,我们可以独立地初始化一个组件,因为组件是定义完备的。
任意组件都可以bootstrap一个应用;任意组件都可以绑定在特定路由之上并渲染。任意组件可以被其他组件直接使用。虽然我们定义的接口更少了,的但是带来了高可复用性。
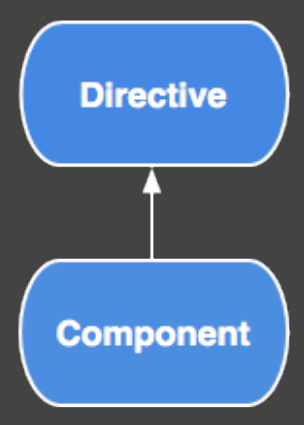
那么DIRECTIVES呢?
如果你熟悉Angular 1,你一定会问:“directives去哪里了?”
其实,directives一直都在。组件是最为重要的directives,但并不是唯一的directives。组件是具有模板的directive,你可以使用装饰器语法来定义没有模板的directive。
小结
组件是构建 Angular 2应用的基础:
它们有定义
inputs和outputs属性的接口有完整的生命周期
是定义完备的
依赖注入
现在讨论 Angular 的另一个重要基石——依赖注入。
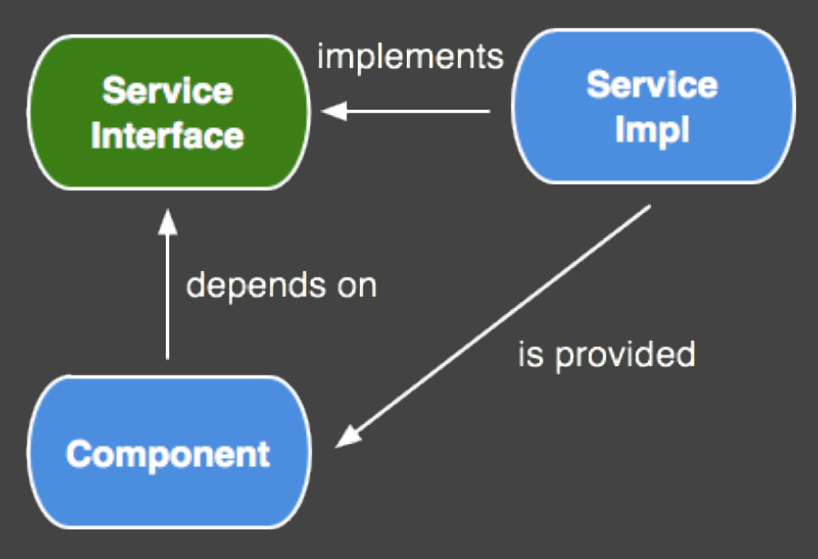
依赖注入背后的思想很简单:如果一个组件依赖一项服务,那么组件不应该去直接生成这个服务实例。通过在构造方法constructor中注入,框架(指 Angular 2的 DI 框架)会把服务提供给你。面向接口编程而非实现进行编程,可以降低代码的耦合度,提高可测试性(比如mocking数据),带来诸多其他好处。
Angular 2与生俱来拥有一个依赖注入模块(当然该模块可以脱离Angular 2与其他库结合使用)。我们试着从下面的组件了解如何进行依赖注入。这个组件会渲染讲座列表。
@Component({
selector: 'talk-list',
templateUrl: 'talks.html'
})
class TalkList {
constructor() {
//..获取数据
}
}talks.html
<h2>Talks:</h2>
<div *ngFor="#t of talks">
{{t.name}}
</div>让我们构造一个服务来提供模拟数据:
class TalksAppBackend {
fetchTalks() {
return [
{ name: 'Are we there yet?' },
{ name: 'The value of values' }
];
}
}我们如何调用这个服务?一种实现是:在我们的组件中创建一个服务对象的实例,并调用实例方法:
class TalkList {
constructor() {
var backend = new TalksAppBackend();
this.talks = backend.fetchTalks();
}
}作为应用Demo来说,这么做没有问题。但是真实应用中这的确不是一个很好的解决方案。TalksAppBackend的作用不单单是返回一个讲座对象的数组,它同样需要通过http请求获得数据:在单元测试中,我们理应需要发起http请求。
问题在于:我们在TalkList中创建TalksAppBackend的实例造成了代码的耦合(从面向对象单一职责的原则看,TalkList不应该关心TalksAppBackend的具体实现)。
通过在构造方法中注入TalksAppBackend可以解决这个问题,注入的服务可以在测试中简单地替换,比如下面这样:
class TalkList {
constructor(backend:TalksAppBackend) {
this.talks = backend.fetchTalks();
}
}代码告知 AngularTalksList 依赖于 TalksAppBackend。我们同样需要告知Angular 如何创建 TalksAppBackend服务。通过在组件中加入providers属性可以完成这个工作。
@Component({
selector: 'talk-list',
templateUrl: 'talks.html',
providers: [TalksAppBackend]
})
class TalkList {
constructor(backend:TalksAppBackend) {
this.talks = backend.fetchTalks();
}
}TalksAppBackend服务需要在TalkList或者它的祖先组件中进行声明。如果你习惯于 Angular 1 的编程风格,你可以在根组件中设置所有的providers。这样,所有的组件都可以直接使用这些服务了。
@Component({
selector: 'talk-app',
providers: [TalksAppBackend] // 在根组件中注册,之后所有应组件都可以直接注入这些服务。
})
class Application {
}
@Component({
selector: 'talk-list'
})
class TalkList {
constructor(backend:TalksAppBackend) {
this.talks = backend.fetchTalks();
}
}统一的依赖注入接口
Angular 1 和 Angular 2都有各自的依赖注入模块。在Angular 1中,框架提供了好几种依赖注入接口,有按照位置注入的(如 element),有按照名称注入的,有一点让人困惑。Angular 2提供了单一的依赖注入接口。所有依赖注入都在组件的构造方法中完成。
比如,下面的组件注入了TalksAppBackend(一般都是单例的),ElementRef(对于每一个组件都不同)。
class TalksList {
constructor(elRef:ElementRef, backend:TalksAppBackend) {
}
}我们对于全局或者本地的依赖注入都使用同样的接口,即便是在一个组件中注入其他的组件。
class Component {
constructor(ancestor:AncestorCmp) {
}
}小结
我们并不会在使用依赖注入后马上受益。但然后随着应用复杂度的增加,使用依赖注入会越来越重要。
依赖注入使得我们面向接口而不是实现进行编程,大大降低了代码的耦合性,提高了可测试性。同时Angular 2提供了统一的依赖注入接口。
属性绑定
Angular通过属性绑定自动同步组件树、模型和组件树对应的DOM结构,为了理解其重要性,我们再回顾一下第一节中的应用。
我们知道,用户在输入演讲者speaker后,会产生一颗组件树,以及对应的模型。假设模型是简单的Javascript对象,并且看起来是这个样子:
{
filters: {
speaker: "Rich Hickey",
}
talks: [
{
title: "Are we there yet?",
speaker: "Rich Hickey",
yourRating: null,
avgRating: 9.0
}
]
}我们试着来改变模型。假设我看了这个演讲Are we there yet?并且觉得很赞,给了9.9的评分,模型会变为下面的结构。
{
filters: {
speaker: "Rich Hickey",
}
talks: [
{
title: "Are we there yet?",
speaker: "Rich Hickey",
yourRating: 9.9,
avgRating: 9.0?
}
]
}如果我需要找到依赖于这个值(我的评分)的所有部分并且更新它们,过程繁琐且易出错。我们希望应用能够自动地映射值的改变,而属性绑定正好能够赋予我们。
在虚拟机每一循环周期的末尾,Angular会检查组件树中的每一个组件,更确切地说,它将会检查每一个绑定的属性(所有[]和{}),并且更新这些组件,在更新组件的同时,Angular也会依照组件树更新对应的DOM结构。
仅仅使用了属性绑定的input属性可以被更新。
ZONES
Angular 1中我们需要通过scope.$apply告知框架进行脏值检查。Angular 2 通过使用 Zone.js 进行脏值检查,这意味着在使用第三方库时,你再也不需要使用scope.$apply进行脏值检查了,全部交给框架就好了。
小结
Angular 2 通过属性绑定,同步组件树、模型和组件树对应的DOM结构。
Angular 2 使用 Zone.js 来获知进行同步的时间点。
总结
Directives特别是组件,是 Angular 2 中最重要的部分:它们是构建 Angular 2 应用的基础。组件时定义完备的,可以通过接口定义组件的inputs、outputs属性。组件通过私有API,来在组件各个生命周期产生钩子。组件可以与宿主元素进行交互。当组件需要依赖其他服务或组件时,Angular 提供了依赖注入。组件树,是 Angular 2的核心,使用属性绑定和Zone.js使得Angular 2的开发更加便捷。
在开始 Angular 2 之前请先充分地理解上面这些概念。当然实际工程中需要的知识远不止这些,这也是为什么我们在 Angular 2 核心的基础上又构建了一系列模块的原因,它们使得开发体验更加愉悦,这些模块包括:
处理表单和输入的模块
http模块强大的路由模块
对动画的支持的模块
基于
material设计风格的UI组件用以进行单元测试、端对端和性能测试的工具集
还有许多特性尚在开发之中,目前为止进展顺利。
拓展资料
angular.io 中有快速教程,手把手指南和API文档。
Brian Ford对Zone的介绍: 如果你想深入了解
Zone.js可以去看这个视频(需要翻墙%>_<%)。Angular 2中的脏值检查:深度解析了神奇的属性绑定背后的脏值检查。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。