React入门,大神轻喷哈^_^
下面的代码是建立在React 0.14.*版本的
今天在尝试封装React component的时候碰到了几个问题,猜小白们学习React中可能会碰到,我就整理下希望能帮助到小白们。
Keyword: props children cloneElement
React父子组件交流一般是用props传递,比如:
const T = React.createClass({
render() {
return <h1>{ this.props.text }</h1>
}
});
const B = React.createClass({
render() {
return (
<header>
<T text = "level A" />
<T text = "level B" />
</header>
)
}
});
ReactDOM.render( <B />, document.querySelector('#container'));运行后自然是输出下面两行啦
level A
level B
上面栗子中有两个子组件包含在<header />中,这里<header>是我们熟悉的html标签,但是假设换做自定义的组件,如下,如果控制< D />的子组件?
这时候就需要利用this.props的一个重要属性了:children。
const C = React.createClass({
render() {
return (
<D>
<h1>lever C</h1>
<h1>lever D</h1>
</D>
)
}
});
const D = React.createClass({
render() {
return(
<div>
{ this.props.children }
</div>
)
}
});
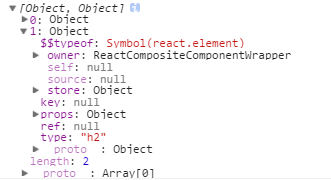
ReactDOM.render( <C />, document.querySelector('#container'));这里this.props.children会获得传入的两个React element <h1>并成的数组,将其输出到终端如下:(后边会继续介绍这个,先pass)
重要的问题来了,那如何控制传入的elements咧?总不能你给我什么就呈现什么吧,比如上面的栗子中我就想把传入的元素统统变成红色字体,怎么做?
给外层div加个ref,如 X , 然后利用this.refs.X.style.color = '#f00'。这种做法只能勉强满足当前做法,很不灵活,一旦要修改的样式子级无法继承就没用了,所以不可取。
给外层div加个className如 cl ,接着在样式文件中写明.cl h1 的样式。这种做法比上一种方案好一点,但是缺点是只能应付样式,并且需要在已知children的标签类型才行。但假设需求就是给children的所有的文本类标签添加红色样式,但不说明用的是<h1>,<h2>,<h3>还是<span>等等标签,那这种做法就需要在样式文件中穷举了,当然不可取。
是否可以直接遍历this.props.children进而修改属性呢?
<D>
<img ref="img" key="img" src="./logo.png" wen="wen" />
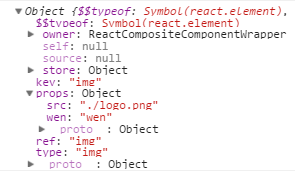
</D>举上面栗子,输出的this.props.children,展开后会发现:组件在React中是以一个对象的形式存在,包含了type, ref 和 Key 属性,还有最重要的props属性。
props包含了除前边三个之外的写在组件上的其他属性,包括默认属性src / alt这些,还有自定义的如这里的wen属性。
!这里注意的是props中不包含{ref,key},下面会提及到。
于是考虑通过直接对props进行修改属性的方法来达到我们的目的,修改D组件。
const D = React.createClass({
render() {
let children = this.props.children.map( (o, i)=>{
o.props.style = { color: '#f00' };
return o;
});
return (
<div>
{ children }
</div>
)
}
});运行后惊呆了,报错了:
Uncaught TypeError: Can't add property style, object is not extensible
意思是说props属性是不能扩展的,即不能修改。
后面继续尝试给o增删属性都是会报错,说明这里遍历的每个对象o都是read only的。
醉了。。。这还怎么达到我们的目的咧?
于是乎继续回头翻阅React官方文档,瞄到了React.cloneElement,突然意识到了什么,没错,正面太锋芒,我们绕开它,直接修改对象不行,我们就拷贝一个自己用。
ReactElement cloneElement(
ReactElement element,
[object props],
[children ...]
)这里的element是我们要拷贝的原对象,在这里是o。
props可选,当传入个对象的时候是会和原对象的props进行合并,合并的方式是无则添加,有则覆盖。
children就是前边提到的props.children,用来加入子组件的,也是可选,这个栗子中暂时用不到。
于是,尝试修改代码如下:
const D = React.createClass({
render() {
let children = this.props.children.map( (o, i)=>{
return React.cloneElement(o, { style: {color:'#f00'} })
});
return (
<div>
{ children }
</div>
)
}
});运行之后,成了!!!
当然扩展的话可以根据判断o.type或者其他要求来相应的修改属性,此处统一将所有的<h1>变为红色。
不过到这里还没结束,虽然效果有了,但是在console中还是出现了警告:
Warning: Each child in an array or iterator should have a unique "key" prop. Check the render method ofD. It was passed a child from C.
这个好理解,就是在遍历数组的时候需要给每个元素添加Key属性。不过问题来了,前边说,key不算是Props的一员,即不能通过o.props.key=...来添加key。看React.cloneElement的参数列表中只有element, props和children,我又醉了,这次文档也没帮到什么了。
于是乎,看看源码cloneElement的源码,不看不知道,一看想给文档一巴掌,误导我了!
是不是恍然大悟了?没错,虽然参数名是叫Props,不过实际上React是把ref/key这些属性也当成Porps的一部分(报错的信息里边也确实说"key" prop),只是在保存的时候会单独拿出来,为了和其他属性区分开。
在clone的过程中,对props的遍历会先单独把ref和key拿出来判断,并且不会保存在新的Props中,也就在输出的时候看到的是分离的。
不过,既然clone的时候props参数包含着Key,那就容易了,修改一行代码如下。
const D = React.createClass({
render() {
console.log(React.cloneElement);
// 这里需要注意如果this.props.children只有一个元素,那将不是一个数组,
// 所以还是需要提前判断类型,用Array.isArray(this.props.children)
let children = this.props.children.map( (o, i)=>{
return React.cloneElement(o, { style: {color:'#f00'}, key: i })
});
return (
<div>
{ children }
</div>
)
}
});
完成!!!
另外,React还提供了关于React.children的几个有用的顶层API,也很有用,这里就不说了,具体的参考官方文档哈。
https://facebook.github.io/react/docs/top-level-api.html#react.children



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。