这是一个系列,我们将其命名为android最佳实践,如果你还没有看之前的文章:
现阶段,我们创建了最简单的Android项目,现在在此公布github链接https://github.com/neuyu/android-best-practices,希望大家多多支持。
因为之前谈到过包结构的定义,我选择第一种方式,按照Android特性定义,所以你的包结构应该是这样的:
RecyclerView
在MainActivity中,我们需要用到RecyclerView这一新控件,那么如何引用,如何使用它呢?在gradle文件中添加库依赖:
compile 'com.android.support:recyclerview-v7:23.1.1'
这样我们可以使用RecyclerView啦。
RecyclerView的用法
那么好了,recyclerView是一个控件,所以你需要在xml中进行声明,当然其也支持在Java代码中动态构建。
通过实例化后,你需要为其设置layoutManager和adapter。
关于layoutManager,用来确定每一个item如何进行排列摆放,何时展示和隐藏。回收或重用一个View的时候,LayoutManager会向适配器请求新的数据来替换旧的数据,这种机制避免了创建过多的View和频繁的调用findViewById方法(与ListView原理类似)。
目前SDK中提供了三种自带的LayoutManager:
LinearLayoutManager
GridLayoutManager
StaggeredGridLayoutManager
基于原型图:
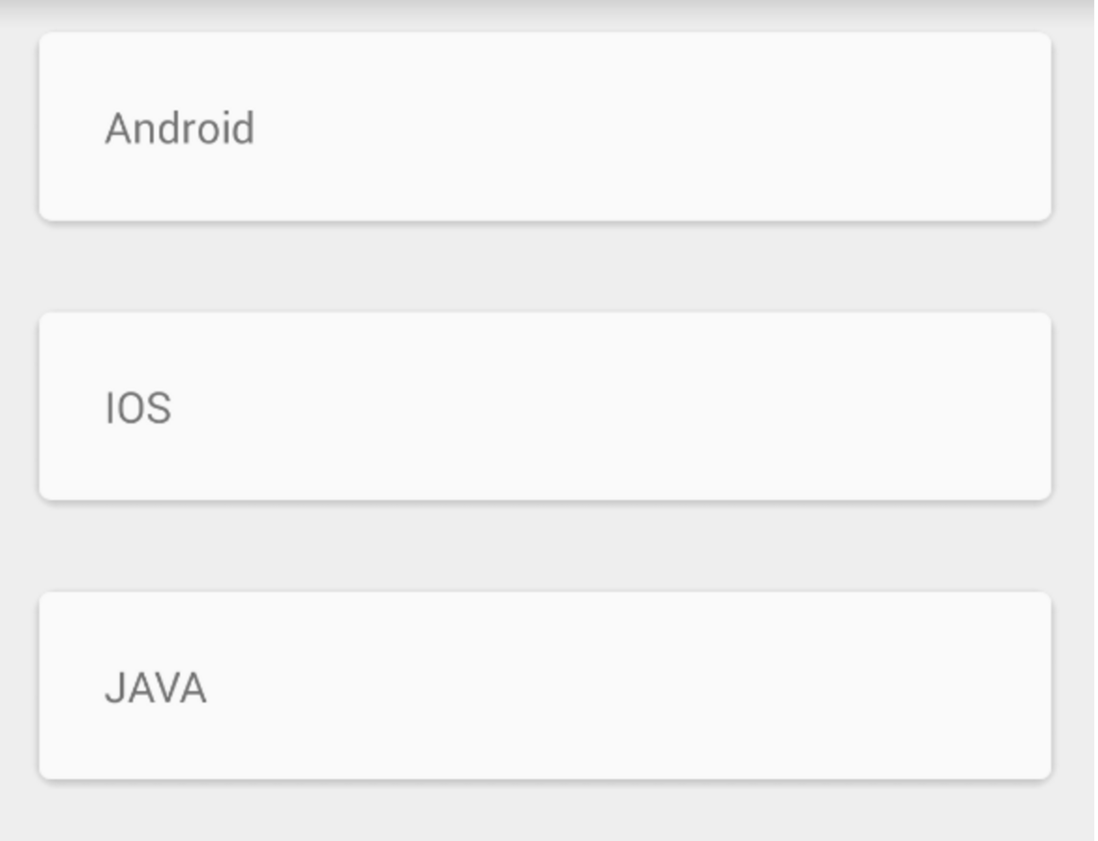
LinearLayoutManager的效果图如下:
GridLayoutManager的效果图如下所示:
关于adapter
我们使用到了CardView,而其也是v7包里单独存在的,所以你需要在gradle文件中申明:
compile 'com.android.support:cardview-v7:23.1.1'
注意每个cardView都是一个item,类似于listview,因此你可以为CardView添加自定义布局。如下所示:
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/list_card_view"
style="@style/cardStyle"
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="4dp">
<RelativeLayout
style="@style/cardRelativeLayoutStyle"
tools:ignore="UselessParent">
<TextView
android:id="@+id/itemText"
style="@style/cardItem"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
对应的adapter需要继承RecycleView.Adapter,其为泛型,需要传入你自定义的ViewHolder。所以你也需要定义你的静态内部类,让其继承RecycleView.ViewHolder,并且RecycleView并没有相关itemClick点击事件,所以你需要在静态类中定义点击事件,具体如下所示:
public class CardViewAdapter extends RecyclerView.Adapter<CardViewAdapter.CardViewHolder>{
public CardViewAdapter(List<ItemTest> list, Context context){
mList=list;
mContext=context;
}
@Override
public CardViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View item= LayoutInflater.from(mContext).inflate(R.layout.adapter_item,parent,false);
return new CardViewHolder(item, new CardViewHolder.ClickListener() {
@Override
public void onWholeClick(int position) {
redirectToDetail(position);
}
});
}
public static class CardViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener{
public CardViewHolder(View itemView,ClickListener clickListener) {
super(itemView);
this.mClickListener=clickListener;
list_card_view=(CardView)itemView.findViewById(R.id.list_card_view);
list_card_view.setOnClickListener(this);
}
public interface ClickListener{
void onWholeClick(int position);
}
}
}
关于RecycleView和CardView的相关特性和深入理解,将会在下一篇介绍。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。