时间有限,没能全部翻译,就把图片啥的转到国内的CDN,原文地址这里
Android Support Library 23.2
对于Android Support Library,我们并不能简单地认为它是一个巨石型的库,而应该是一整个致力于提供向后兼容的API的库的集锦。最新的23.2版本的库依然添加了很多的新特性,本文中就会进行一些说明。
支持 Vector Drawables 以及 Animated Vector Drawables
Vector drawables 允许你将多个png图片资源替换为单个定义在XML中的向量图片。该特性在之前被限制在只能用于Lollipop或者更高等级的机型上,而现在VectorDrawable与AnimatedVectorDrawable都可以在 support-vector-drawable 与 support-animated-vector-drawable中独立地使用。
Android Studio 1.4 之前提供了对于vector drawables的有限制性的支持,主要是依赖于在构建时将vector drawables转化为png。现在自然是不需要了,为了停用该功能,需要在build.gradle中添加vectorDrawables.useSupportLibrary = true
// Gradle Plugin 2.0+
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
该特性只存在于Gradle Plugin 2.0以上版本, 如果你使用 Gradle 1.5 需要做如下设置:
// Gradle Plugin 1.5
android {
defaultConfig {
generatedDensities = []
}
// This is handled for you by the 2.0+ Gradle Plugin
aaptOptions {
additionalParameters "--no-version-vectors"
}
}
现在可以在API 7之后使用VectorDrawableCompat,在API 11之后使用AnimatedVectorDrawableCompat。鉴于Android中的drawables的加载机制,在所有可以使用drawable id的地方都可以支持vector drawables。具体的使用上,当使用 ImageView (或者子类 ImageButton 以及 FloatingActionButton), 你可以使用新的 app:srcCompat 属性来关联到 vector drawables (就像其他使用 android:src的绘图):
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_add" />;
如果需要在运行时动态改变drawables照样可以使用 setImageResource()) 方法,不需要任何改变。不过, AppCompat 支持载入vector drawables 当它们应用在其他的drawable容器中的时候 StateListDrawable, InsetDrawable, LayerDrawable, LevelListDrawable, and RotateDrawable。
AppCompat DayNight theme
本版本也为 AppCompat 添加了一个新的主题: Theme.AppCompat.DayNight.

在API 14之前, DayNight 主题和它的子类DayNight.NoActionBar, DayNight.DarkActionBar, DayNight.Dialog, 与Light等同。 但是在API 14之后就允许在Light以及Dark之间自由切换。默认情况下,是否是夜晚取决于系统值 (来自 UiModeManager.getNightMode())), 但是也可以复写 AppCompatDelegate.中的关联方法。可以使用静态的 AppCompatDelegate.setDefaultNightMode() 方法或者获取 AppCompatDelegate 通过getDelegate()) 并且使用setLocalNightMode() 来改变目前的 Activity 或者 Dialog 的主题。如果使用的是AppCompatDelegate.MODE_NIGHT_AUTO,会根据你当前的时间以及当前所处的位置来自动判断是否处于夜间,也可以使用MODE_NIGHT_NO或者MODE_NIGHT_YES来手动指定当前是否处于夜间模式。
It is critical that you test your app thoroughly when using the DayNight themes as hardcoded colors can easily make for unreadable text or icons. If you are using the standard TextAppearance.AppCompat styles for your text or colors pulled from your theme such as android:textColorPrimary, you’ll find these automatically update for you.
However, if you’d like to customize any resources specifically for night mode, AppCompat reuses the night resource qualifier folder, making it possible customize every resource you may need. Please consider using the standard colors or taking advantage of the tinting support in AppCompat to make supporting this mode much easier.
Design Support Library: Bottom Sheets
The Design Support Library provides implementations of many patterns of material design. This release allows developers to easily add bottom sheets to their app.

By attaching a BottomSheetBehavior to a child View of a CoordinatorLayout (i.e., addingapp:layout_behavior=”android.support.design.widget.BottomSheetBehavior”), you’ll automatically get the appropriate touch detection to transition between five state:
STATE_COLLAPSED: this collapsed state is the default and shows just a portion of the layout along the bottom. The height can be controlled with the app:behavior_peekHeight attribute (defaults to 0)
STATE_DRAGGING: the intermediate state while the user is directly dragging the bottom sheet up or down
STATE_SETTLING: that brief time between when the View is released and settling into its final position
STATE_EXPANDED: the fully expanded state of the bottom sheet, where either the whole bottom sheet is visible (if its height is less than the containing CoordinatorLayout) or the entire CoordinatorLayout is filled
STATE_HIDDEN: disabled by default (and enabled with the app:behavior_hideable attribute), enabling this allows users to swipe down on the bottom sheet to completely hide the bottom sheet
Keep in mind that scrolling containers in your bottom sheet must support nested scrolling (for example,NestedScrollView, RecyclerView, or ListView/ScrollView on API 21+).
If you’d like to receive callbacks of state changes, you can add a BottomSheetCallback:
// The View with the BottomSheetBehavior
View bottomSheet = coordinatorLayout.findViewById(R.id.bottom_sheet);
BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet);
behavior.setBottomSheetCallback(new BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
// React to state change
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
// React to dragging events
}
});
While BottomSheetBehavior captures the persistent bottom sheet case, this release also provides aBottomSheetDialog and BottomSheetDialogFragment to fill the modal bottom sheets use case. Simply replaceAppCompatDialog or AppCompatDialogFragment with their bottom sheet equivalents to have your dialog styled as a bottom sheet.
Support v4: MediaBrowserServiceCompat
The Support v4 library serves as the foundation for much of the support libraries and includes backports of many framework features introduced in newer versions of the platform (as well a number of unique features).
Adding onto the previously released MediaSessionCompat class to provide a solid foundation for media playback, this release adds MediaBrowserServiceCompat and MediaBrowserCompat providing a compatible solution that brings the latest APIs (even those added in Marshmallow) back to all API 4 and higher devices. This makes it much easier to supportaudio playback on Android Auto and browsing through media on Android Wear along with providing a standard interface you can use to connect your media playback service and your UI.
RecyclerView
The RecyclerView widget provides an advanced and flexible base for creating lists and grids as well as supportinganimations. This release brings an exciting new feature to the LayoutManager API: auto-measurement! This allows aRecyclerView to size itself based on the size of its contents. This means that previously unavailable scenarios, such as using WRAP_CONTENT for a dimension of the RecyclerView, are now possible. You’ll find all built in LayoutManagers now support auto-measurement.
Due to this change, make sure to double check the layout parameters of your item views: previously ignored layout parameters (such as MATCH_PARENT in the scroll direction) will now be fully respected.
If you have a custom LayoutManager that does not extend one of the built in LayoutManagers, this is an opt-in API - you’ll be required to call setAutoMeasureEnabled(true) as well as make some minor changes as detailed in the Javadoc of the method.
Note that although RecyclerView animates its children, it does not animate its own bounds changes. If you would like to animate the RecyclerView bounds as they change, you can use the Transition APIs.
Custom Tabs
Custom Tabs makes it possible to seamlessly transition to web content while keeping the look and feel of your app. With this release, you’ll now be able to add actions to a bottom bar for display alongside the web content.

With the new addToolbarItem() method, you’ll be able to add up to currently 5 (MAX_TOOLBAR_ITEMS) actions to the bottom bar and update them with setToolbarItem() once the session has begun. Similar to the previoussetToolbarColor()) method, you’ll also find a setSecondaryToolbarColor() method for customizing the background color of the bottom bar.
Leanback for Android TV
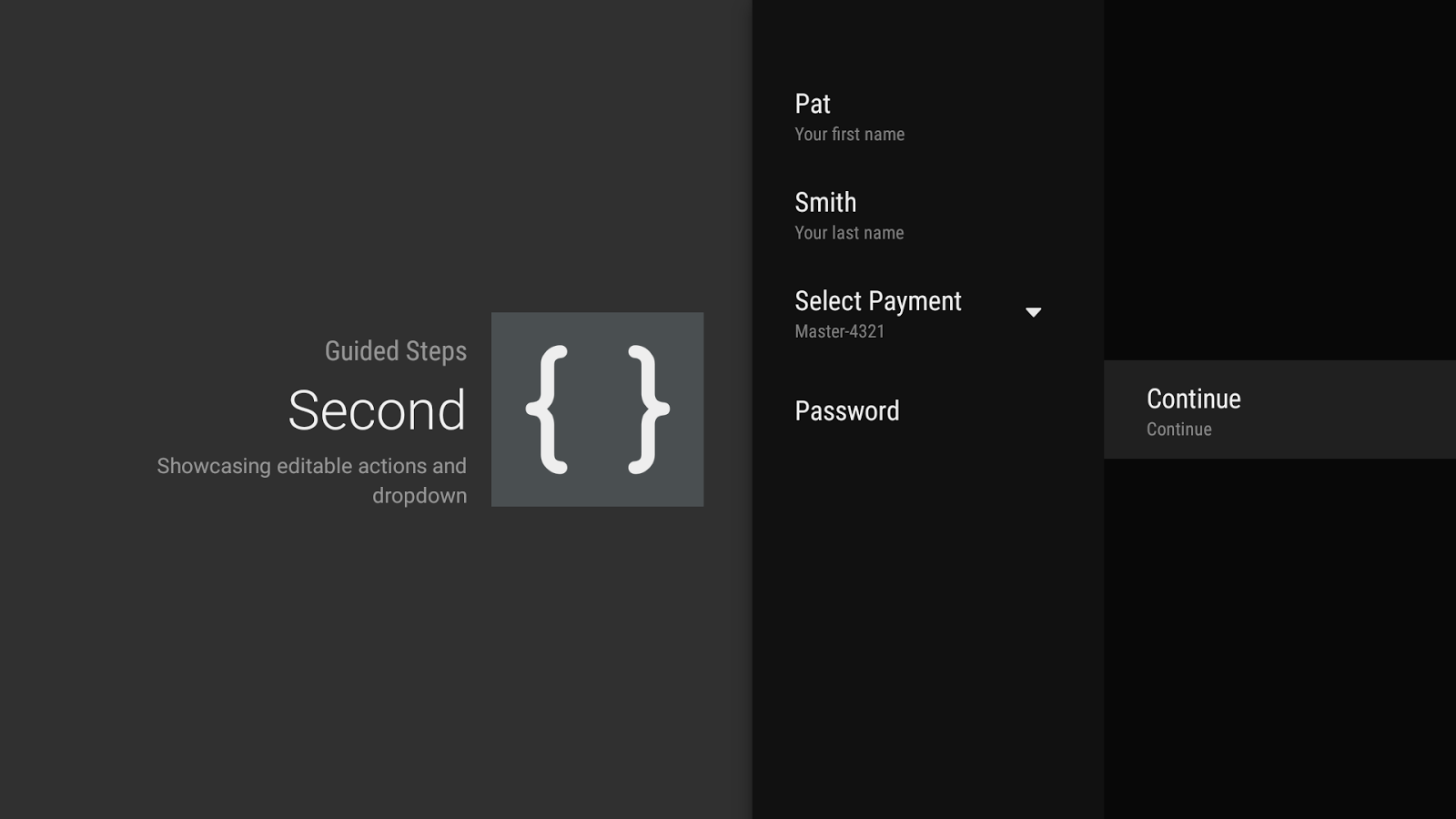
The Leanback Library gives you the tools you need to easily bring your app to Android TV with many standard components optimized for the TV experience. The GuidedStepFragment received a significant set of improvements with this release.

The most visible change may be the introduce of a second column used for action buttons (added by overridingonCreateButtonActions() or calling setButtonActions()). This makes it much easier to reach completion actions without having to scroll through the list of available GuidedActions.
Speaking of GuidedActions, there’s a number of new features to allow richer input including editable descriptions (viadescriptionEditable()), sub actions in the form of a dropdown (with subActions()), and aGuidedDatePickerAction.

These components should make it much easier for you to get information from the user when absolutely required.

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。