最近有机会做了一个小的数据展示页面,用到了echart3的曲线图,整个开发使用过程倒还顺利。
就是在最后配置图表的折腾了蛮久,真心觉得echart的配置文档不够好。。。
下面就以line-stack为例来说说一些配置项的修改!
线条的颜色
全局修改,简单粗暴
itemStyle: {
normal: {
color: '#000'
}
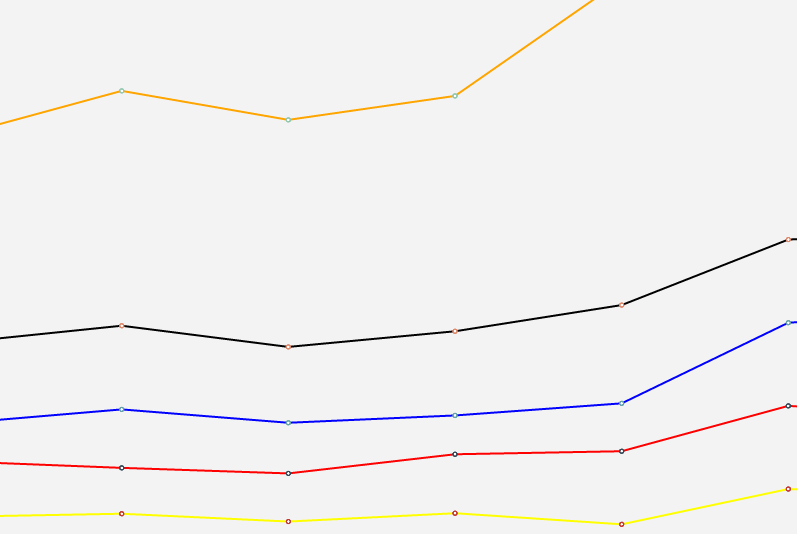
}逐条修改,各自为营
series : [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210],
lineStyle: {normal: {color: 'yellow'}}
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310],
lineStyle: {normal: {color: 'red'}}
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410],
lineStyle: {normal: {color: 'blue'}}
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320],
lineStyle: {normal: {color: 'black'}}
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320],
lineStyle: {normal: {color: 'orange'}}
}
]x轴坐标边框的颜色
xAxis : [
{
axisLine: {
lineStyle: {color: 'blue'}
}
}
]x轴坐标文字的样式
xAxis : [
{
axisLabel : {
show : true,
textStyle : {
color : '#f0f',
align : 'left',
fontSize: 16
}
}
}
]y轴坐标边框的颜色
yAxis : [
{
type : 'value',
axisLine: {
lineStyle: {color: 'green'}
},
}
]y轴坐标文字的风格
yAxis : [
{
type : 'value',
axisLabel : {
show : true,
textStyle : {
color : '#0ff',
align : 'right',
fontSize: 16
}
}
}
]去掉x/y轴网格线
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日'],
//看这里
splitLine:{
show:false
}
}
],
yAxis : [
{
type : 'value',
//看这里
splitLine:{
show:false
}
}
]隐藏图例说明legend
legend: {
//看这里
show: false,
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
}隐藏保存为图片图标saveAsImage
toolbox: {
feature: {
saveAsImage: {
show: false
}
}
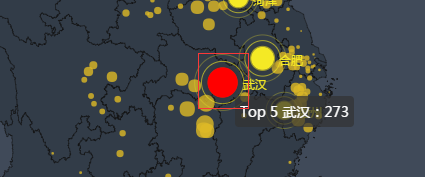
}还有几个effectScatter-map图的配置
地图上tooltip的显示格式
tooltip : {
trigger: 'item',
//回调函数更加灵活
formatter: function (params) {
return params.seriesName + params.value[3] + " " + params.name + ':' + params.value[4];
}
//字符窜格式化方便点,不是很灵活。。。
//formatter: '{a} {b}:{c}'
},鼠标移动到地图标点上的颜色
itemStyle: {
normal: {
color: '#f4e925',
shadowBlur: 10,
shadowColor: '#333'
},
emphasis: {color: 'red'}
}先记录这么多,以后遇到了再追加。。。











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。