准备跳槽了,意味着我又要做一个什么拿的出手的作品来忽悠面试官了,所以这几天赶了一个音乐播放器出来,写到一半,把里面用到的显示音乐频谱数据的功能分离了出来,在此分享给诸位。
演示地址: http://margox.github.io/vudio.js
项目地址: https://github.com/margox/vudio.js
一个简单的音频数据可视化模块
概述:
支持诸多样式调整
动画效果基于Canvas和requestAnimationFrame,丝般顺滑
仅供娱乐,开心就好
使用方法
var vudio = new Vudio(HTMLAudioElement, HTMLCanvasElement, [option]);
vudio.dance();以上,第一个和第二个参数是必填项,第三个用于显示效果的个性化配置,具体情况看下方示例
示例
在你的HTML文件中放入canvas和audio标签
<canvas width="256px" height="100px" id="canvas"></canvas>
<audio src="./path/to/audio.mp3" controls id="audio"></audio>引入Vudio.js
<script src="path/to/vudio.js"></script>注意,因为浏览器的同源策略,所以跨域情况下无法使用本模块(可在服务端进行控制)
开始搅基
var audioObj = document.quertSelector('#audio');
var canvasObj = document.quertSelector('#canvas');
var vudio = new Vudio(audioObj, canvasObj, {
effect : 'waveform', // 当前只有'waveform'这一个效果,哈哈哈
accuracy : 128, // 精度,实际表现为波形柱的个数,范围16-16348,必须为2的N次方
width : 256, // canvas宽度,会覆盖canvas标签中定义的宽度
height : 100, // canvas高度,会覆盖canvas标签中定义的高度
waveform : {
maxHeight : 80, // 最大波形高度
minHeight : 1, // 最小波形高度
spacing: 1, // 波形间隔
color : '#f00', // 波形颜色,可以传入数组以生成渐变色
shadowBlur : 0, // 阴影模糊半径
shadowColor : '#f00', // 阴影颜色
fadeSide : true, // 渐隐两端
horizontalAlign : 'center', // 水平对齐方式,left/center/right
verticalAlign: 'middle' // 垂直对齐方式 top/middle/bottom
}
});
// 调用dance方法开始得瑟吧
vudio.dance();
// 也可随时停止得瑟
vudio.pause();
// 中途换个姿势得瑟也是可以的
vudio.setOption({
waveform : {
color : '#06f',
verticalAlign: 'bottom'
}
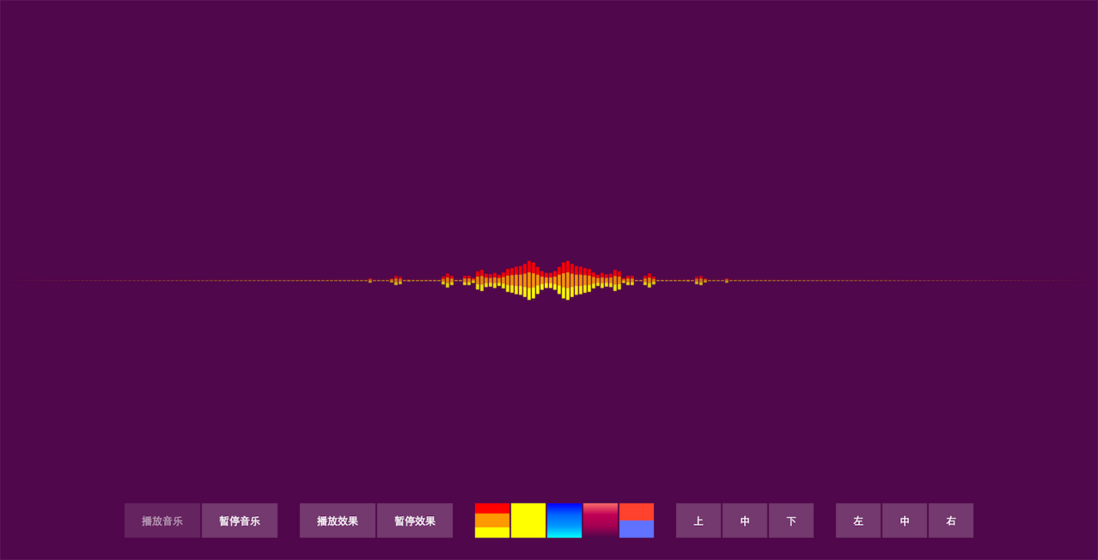
});放一张演示效果图:

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。