接着上一篇在同一台服务器上配置app1.domain.com和app2.domain.com多个web应用,这里记录下在nginx下给express web app配置静态代理和文件压缩。
目的
为了减少node.js对静态文件的处理和加快前端下载静态资源的速度,决定使用nginx做静态代理,并且对其进行gzip压缩。(为什么不使用express的compression中间,请移步:生产环境最佳实践:性能和可靠性)
静态文件代理
express项目结构
以上一篇中的blog应用为例,blog的express项目结构如下,所有的静态资源,例如js, css, font, image等都放在static目录下
- blog
- dist
- static
- images
- javascripts
- stylesheets
- fonts
- font-awesome
- ...
- src
- ... 页面上所有引用资源时都是static/XXX/XXX/XXX.XXX
修改blog应用的nginx配置文件
blog的配置文件路径/etc/nginx/jackyang.me/blog.conf:
upstream blog.jackyang.me {
server 127.0.0.1:3000;
keepalive 8;
}
server {
listen 0.0.0.0:80;
server_name blog.jackyang.me;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://blog.jackyang.me/;
proxy_redirect off;
}
# new config lines for static files proxy
location /static/ {
root /var/www/jackyang.me/blog;
}
}/static/的配置告诉nginx:碰到static/开头的任何请求,如:blog.jackyang.me/static/images/demo.png,都会去/var/www/jackyang.me/blog/static/目录下去找。
重启nginx
sudo /usr/local/nginx/sbin/nginx -s stop
sudo /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf重启nginx,查看express的log,你将不会看到关于那些静态文件的GET请求。
开启gzip
修改blog应用的nginx配置文件
gzip可以配置在http, server, location作用域下,我这里是只为blog.jackyang.me配置,所以将其放在/etc/nginx/jackyang.me/blog.conf中:
upstream blog.jackyang.me {
server 127.0.0.1:3000;
keepalive 8;
}
server {
listen 0.0.0.0:80;
server_name blog.jackyang.me;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://blog.jackyang.me/;
proxy_redirect off;
}
# new config lines for gzip
gzip on;
gzip_min_length 1k;
gzip_buffers 4 8k;
gzip_http_version 1.1;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
location /static/ {
root /var/www/jackyang.me/blog;
}
}这里给了一个简单的配置,关于更多gzip的配置属性信息请查看官方文档
重启nginx
sudo /usr/local/nginx/sbin/nginx -s stop
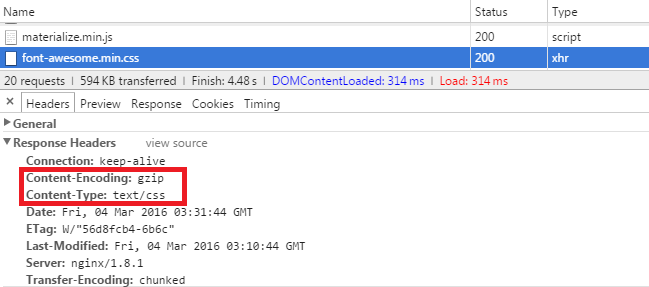
sudo /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf打开浏览器访问页面,在调试工具中可以看到对应MINE类型的资源的response header中被标记gzip。
(自己在配置时碰到问题,css被gzip而javascript没有。最后对比发现这里的Content-Type值在配置文件gzip_types中没有包含:content-type为application/javascript,而gzip_types中配置的为application/x-javascript)

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。