Egret应用开发实践(01) Egret与WebPack
Egret
Egret引擎是一款使用TypeScript语言构建的开源免费的移动游戏引擎。Egret仅是纯粹的使用TypeScript语言来开发游戏,开发后可以使用Egret来打包为HTML5网页游戏和Android,iOS,WinPhone原生游戏。
WebPack
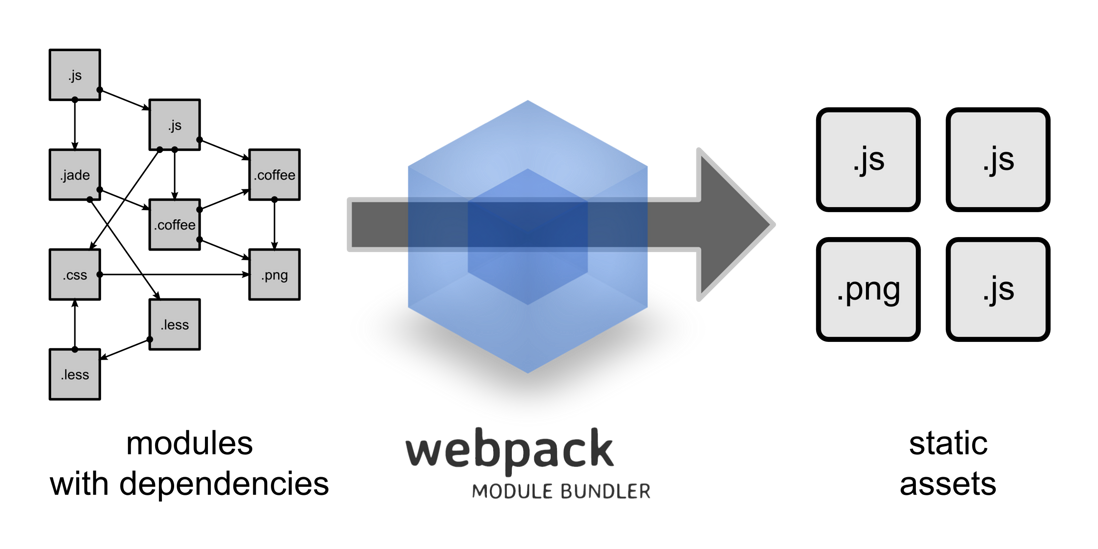
webpack是一款模块加载器兼打包工具,它能把各种web开发中常用到的静态资源,包括JS(含JSX)、CoffeeScript、TypeScript、样式(含less/sass)、图片等都作为模块来进行统一的管理以及打包发布,其可以兼容多种js书写规范,且可以处理模块间的依赖关系,具有更强大的js模块化的功能。 其官方主页用下面这张图来说明Webpack的作用:
TypeScript
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
TypeScript扩展了 JavaScript 的句法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性。
开发环境搭建
首先还是要保证安装了 nodejs,然后通过 npm 安装程序。
https://nodejs.org/en/download/
项目初始化
创建项目目录
初始化 package.json
npm init
安装WebPack
npm install --save-dev webpack
安装 awesome-typescript-loader
npm install --save-dev awesome-typescript-loader
安装 strip-sourcemap-loader
npm install --save-dev strip-sourcemap-loader
配置Egret
Egret引擎的GitHub开源地址 https://github.com/egret-labs/egret-core,可以在此获取到最新的Egret源码。
解压后将egret目录下build、src目录拷贝到项目目录的libs/egret下
安装http-server
npm install --save-dev http-server
配置TypeScript
在项目目录下新建tsconfig.json
{
"compilerOptions": {
"target": "ES5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
},
"files": [
],
"exclude": [
"node_modules"
],
"compileOnSave": false,
"buildOnSave": false}
创建HelloWorld应用
项目目录的apps下创建应用目录app_01_hello_world,并创建以下文件:
app/app.ts
/// <reference path="../../../libs/egret/build/egret/egret.d.ts"/>
/// <reference path="../../../libs/egret/build/tween/tween.d.ts"/>
/// <reference path="../../../libs/egret//build/res/res.d.ts"/>
class App extends egret.DisplayObjectContainer {
public constructor() {
super();
this.addEventListener(egret.Event.ADDED_TO_STAGE, this.onAddToStage, this);
}
private onAddToStage(event: egret.Event) {
this.createGameScene();
}
private createGameScene(): void {
var stageW: number = this.stage.stageWidth;
var stageH: number = this.stage.stageHeight;
var colorLabel: egret.TextField = new egret.TextField();
colorLabel.textColor = 0xffffff;
colorLabel.textAlign = "center";
colorLabel.text = "Hello World!";
colorLabel.size = 40;
colorLabel.x = stageW - colorLabel.width >> 1;
colorLabel.y = (stageH - colorLabel.height >> 1) + 50;
this.addChild(colorLabel);
}
}
egret.registerClass(App, "App");
window["App"] = App;
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="full-screen" content="true"/>
<meta name="screen-orientation" content="portrait"/>
<meta name="x5-fullscreen" content="true"/>
<meta name="360-fullscreen" content="true"/>
<style>
html, body {
-ms-touch-action: none;
background: #888888;
padding: 0;
border: 0;
margin: 0;
height: 100%;
}
</style>
<script src="../../libs/egret/build/egret/egret.js"></script>
<script src="../../libs/egret/build/egret/egret.web.js"></script>
<script src="../../libs/egret/build/game/game.js"></script>
<script src="../../libs/egret/build/game/game.web.js"></script>
<script src="../../libs/egret/build/tween/tween.js"></script>
<script src="../../libs/egret/build/res/res.js"></script>
<script src="build/app.bundle.js"></script>
</head>
<body>
<div style="margin: auto; width: 100%;height: 100%;" class="egret-player"
data-entry-class="App"
data-orientation="auto"
data-scale-mode="noScale"
data-frame-rate="30"
data-content-width="640"
data-content-height="960"
data-show-paint-rect="false"
data-multi-fingered="2"
data-show-fps="false" data-show-log="false"
data-log-filter="" data-show-fps-style="x:0,y:0,size:30,textColor:0x00c200,bgAlpha:0.9">
</div>
<script type="">
egret.runEgret();
</script>
</body>
</html>
webpack.config.js
var path = require('path');
module.exports = {
entry: {
'app': [
path.resolve('app/app')
]
},
output: {
path: path.resolve('build'),
filename: '[name].bundle.js',
pathinfo: false // show module paths in the bundle, handy for debugging
},
module: {
loaders: [{
test: /\.ts$/,
loader: 'awesome-typescript',
query: {
'doTypeCheck': true
},
include: path.resolve('app'),
exclude: /node_modules/
}],
noParse: [
]
},
resolve: {
alias: {
},
extensions: ["", ".js", ".ts"]
},
plugins: [
]
};
编译及测试
编译,在app_01_hello_world下运行
..\..\node_modules\.bin\webpack
运行,在项目目录下运行
.\node_modules\.bin\http-server
浏览器打开http://localhost:8080/apps/app_01_hello_world/
其他
参考
Guyoung Studio
Official Site: www.guyoung.net
Email: guyoung[at]aliyun.com


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。