由于最近团队代码库从coding迁移到github,在CI工具的选型上尝试了travis-ci和circle-ci,最后决定自己搭建CI服务器,而我也有幸认领了这个任务的调研,因此有了这篇文章。
之前写过一篇文章浅谈Jenkins+Node.js持续集成,那真的是浅谈,Jenkins包含的东西实在太多了,作为从hudson分支出来的开源免费的版本,插件与hudson通用,有更快的迭代速度和稳定性。
为什么选择Jenkins
答案简单:因为免费,学习资料多。
开始吧
安装配置这里就不赘述了,移步浅谈Jenkins+Node.js持续集成
0. 准备
因为要与Github通信,所以需要准备一台服务器,该服务器能访问到Github,Github能访问到它。
为了这个测试,我特地在搬瓦工VPS买了服务器,顺便介绍一下这个高性价比的vps供应商,$2.99约合人民币18元每个月,可一键搭建shadowsocks。但是记得有个坑就是购买的时候一定要选好机房,之前买过洛杉矶的卡的要死,打条命令之后要等好久才显示,对它失去信心不想用它了,后来听一个朋友说亚利桑那州(Arizona)的机房挺稳定的,再给它一次机会,这次买了Arizona机房的果然速度挺快的?
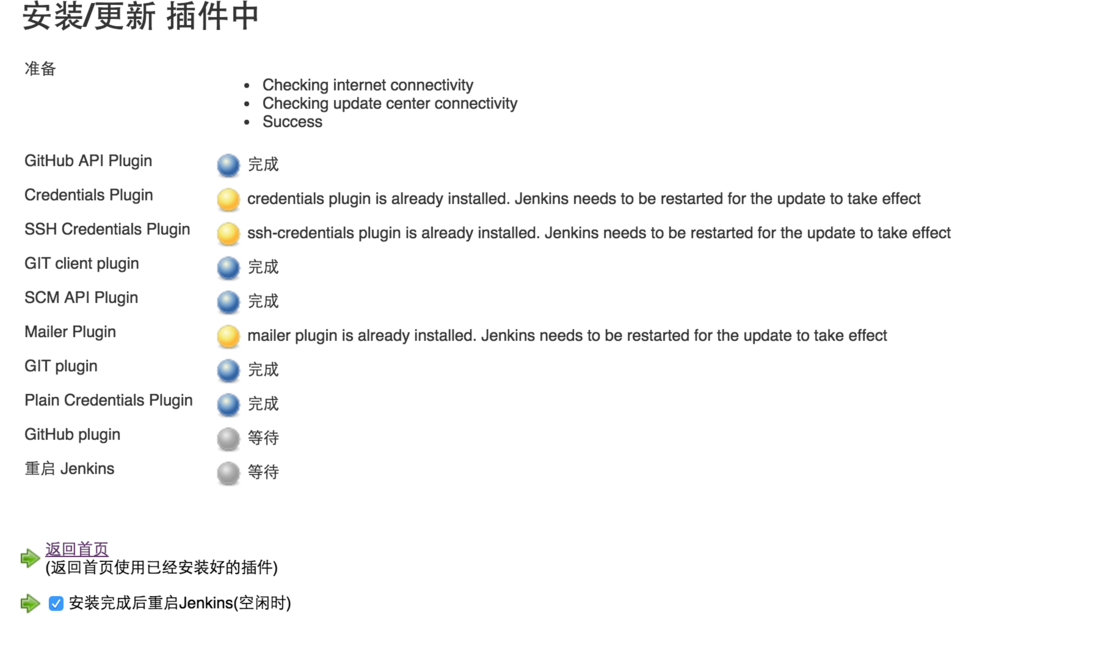
1. 安装GitHub Plugin
直接安装Github Plugin, jenkins会自动帮你解决其他插件的依赖,直接安装该插件Jenkins会自动帮你安装plain-credentials 、git 、 credentials 、 github-api
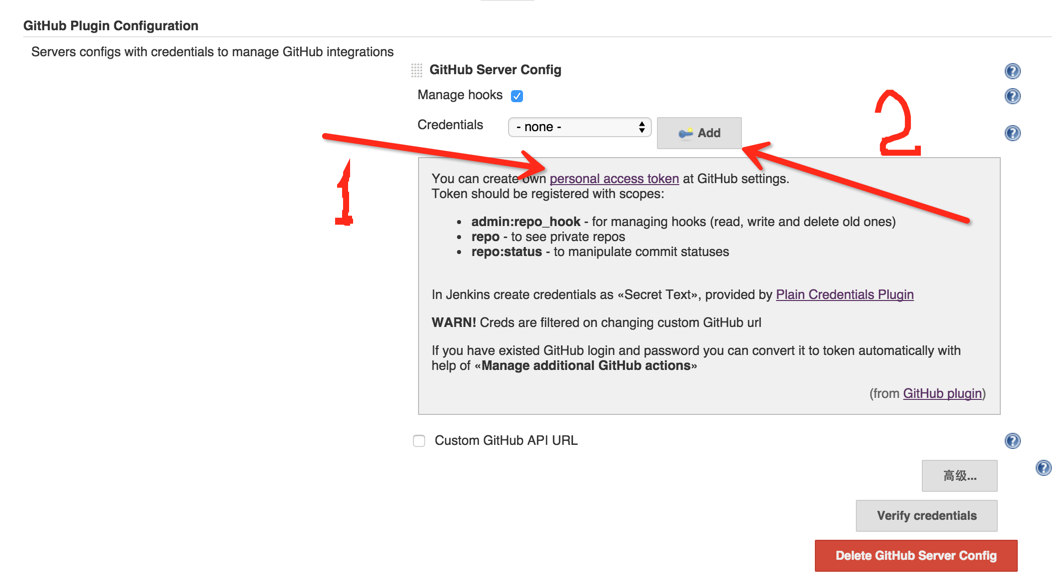
2. 配置Github插件
系统管理 >> 系统设置 >> GitHub Plugin Configuration
首先点击personal access token到github上
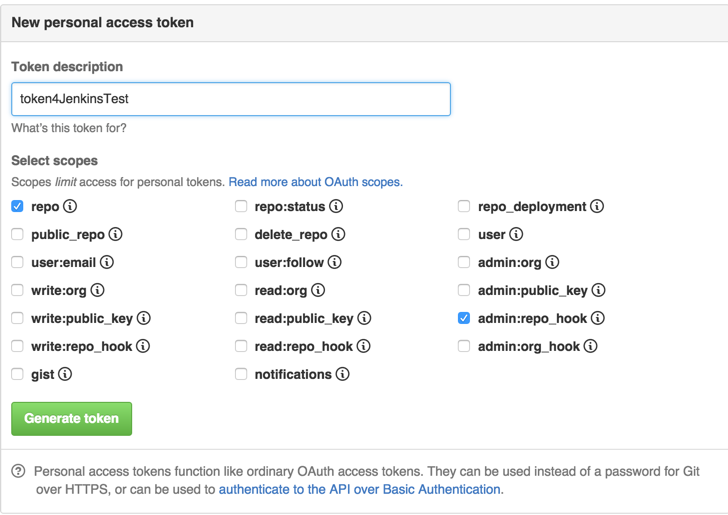
也就是github上用户Settings >> personal access tokens
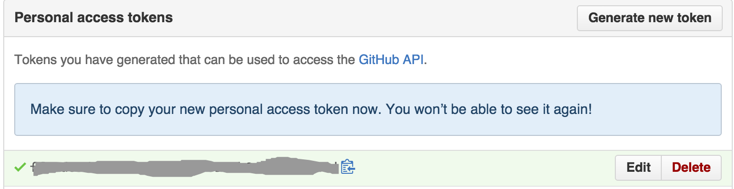
勾选给Jenkins的访问权限,Github plugin的帮助信息里说要admin:repo_hook、repo和repo:status权限,其实repo:status是包含在repo里的,详见这里。 点击Generate token创建一个token
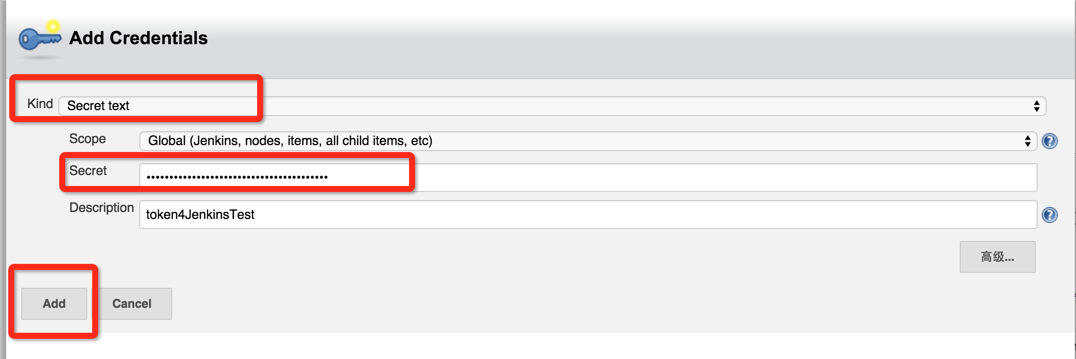
复制这个token,回到Jenkins点击Add按钮
选择Secret text,粘贴token,添加描述,点击添加。
点击Verify credentials测试token,显示Credentials verified for user xxx, rate limit: xxxx,说明配置完成了,这样你的Jenkins就具有访问你的github的权限了。
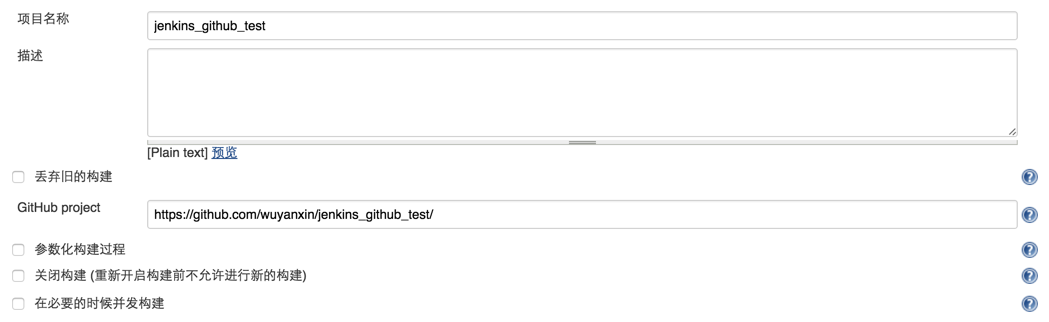
3. 创建一个freestyle任务
填写GitHub project URL, 也就是你的项目主页
https://github.com/your_name/your_repo_name
-
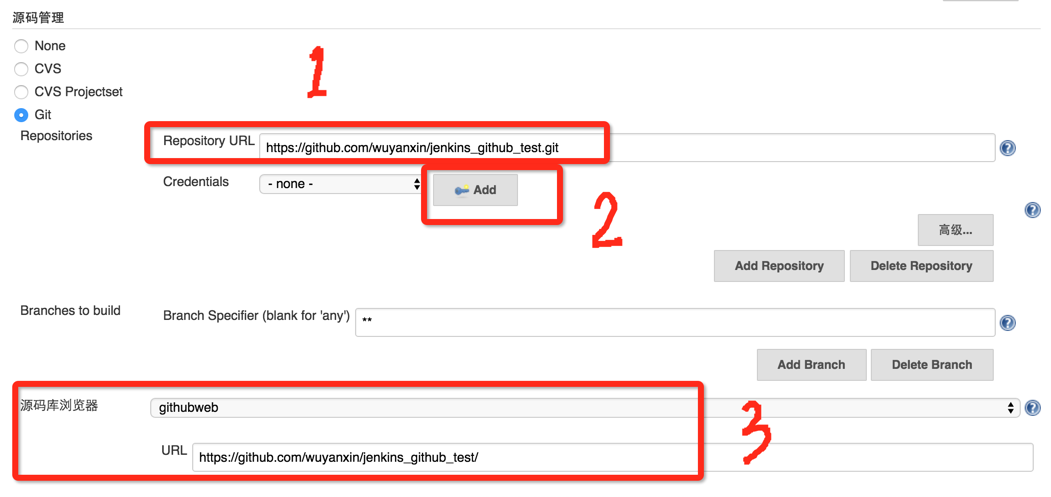
配置源码管理
填写项目的git地址, eg. https://github.com/your_name/your_repo_name.git
添加github用户和密码
选择githubweb源码库浏览器,并填上你的项目URL,这样每次构建都会生成对应的changes,可直接链到github上看变更详情
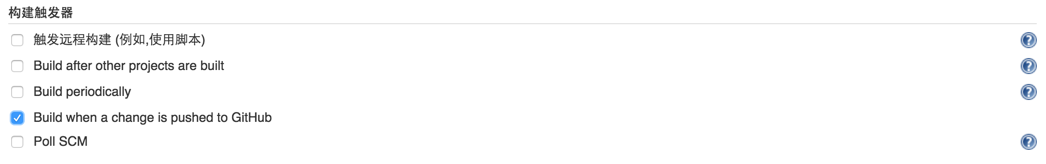
构建触发器
勾选Build when a change is pushed to GitHub,这样该仓库的每一次push或者pull request都会触发build
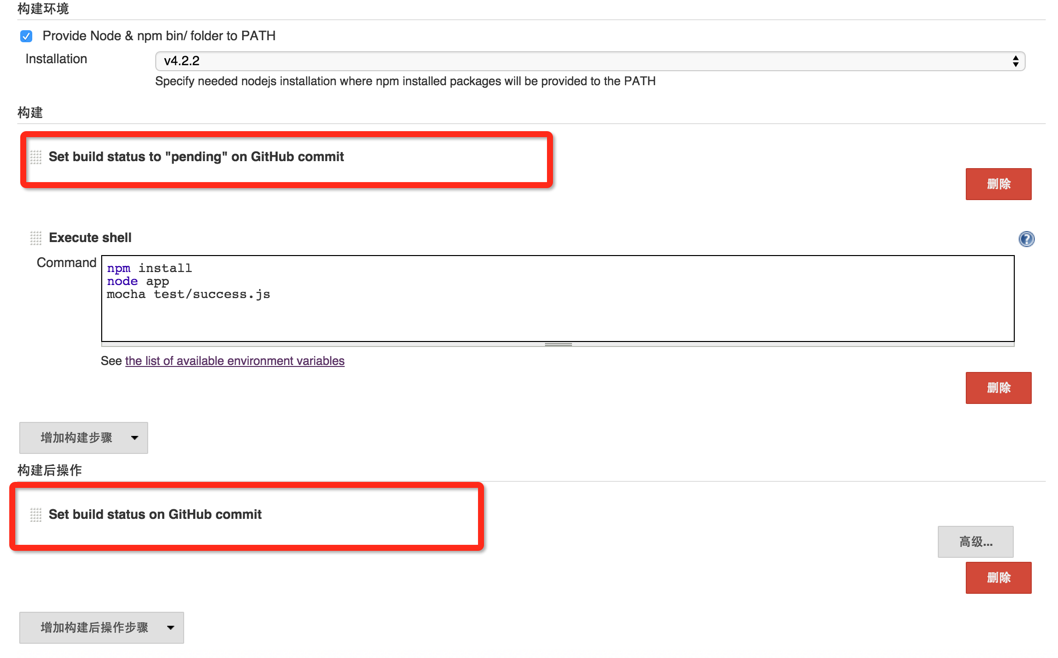
配置构建步骤
随后配置构建环境、构建步骤和构建后步骤
安装了Github Plugin之后在构建步骤和构建后操作会多两个设置,用于在构建时和构建后同步构建状态到Github的,后面有效果图
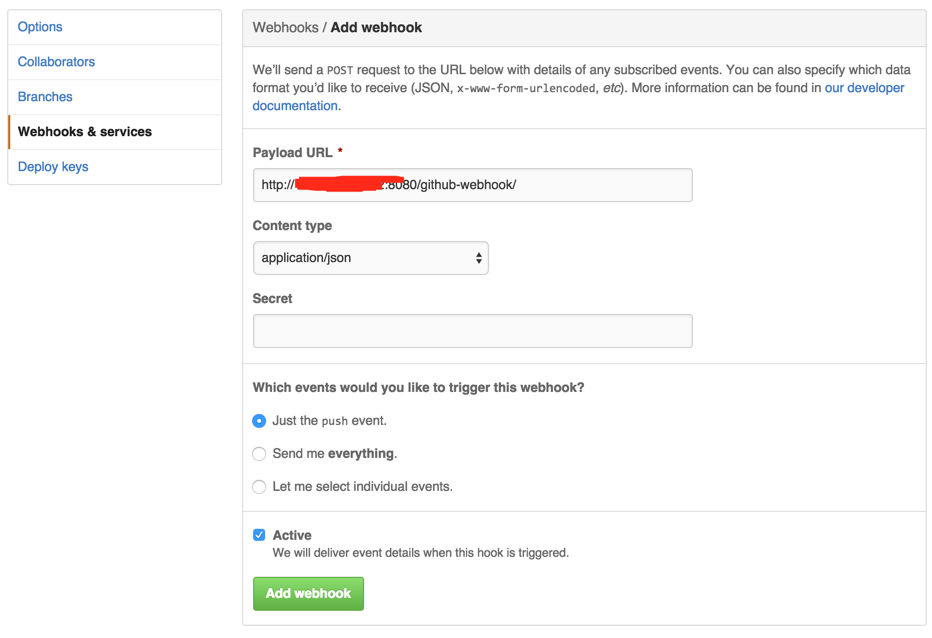
4. 配置Github仓库的Webhook
仓库的创建人在仓库的Settings >> Webhooos & services添加
我们只需要push事件触发就可以了,选中Just the push event
点击Add webhook
yes,与github集成的Jenkins CI环境就配置好了
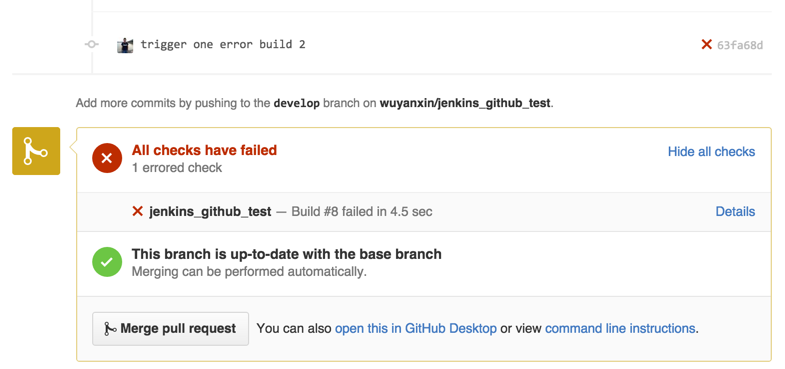
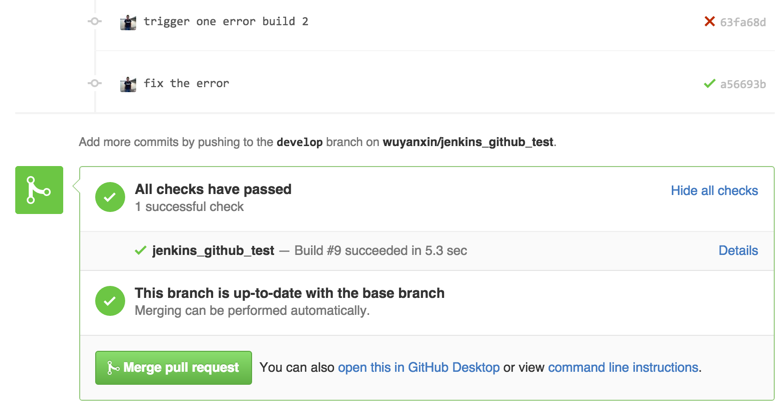
5. 效果
每次push都会触发一次build,pull request的话还会在该界面直接显示build结果
最后
整个环境终于搭好了,中间遇到了蛮多大坑小坑的,有些记录了下来,后续整理好再发上来。
这段时间学习Jenkins收获蛮多的,只是到现在也只学了些皮毛,写出来的东西也颇有些晦涩。
接下来要做的实验是通过Jenkins实现自动远程部署。












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。