UML绘制-dot语言
背景
Graphviz 是一个可以创建图表的灵活应用程序,可以轻松实现脚本化。本文将介绍 Graphviz DOT 语言的基础知识,并提供了一些示例脚本。
获取 Graphviz
DOT文件是一个文本文件,描述了图表的组成元素以及它们之间的关系,Graphviz相当于渲染程序。如果DOT文件比作html的化,Graphviz就是浏览器。
如果你是mac,请使用
brew install graphviz
DOT 语言基础
基本的 DOT 文件
demo01.dot
digraph demo{
A->B[dir=both];
B->C[dir=none];
C->D[dir=back];
D->A[dir=forward];
}从 DOT 文件生成图像
dot demo01.dot –Tpng –o demo01.png

PlantUML
PlantUML是基于Graphviz的一个开源项目,并支持快速绘制:
时序图
用例图
类图
活动图 (here is the new syntax),
组件图
状态图
Deployment diagram,
对象图
wireframe graphical interface
可以生成png,svg,Latex格式的图片,可以作为插件使用:
Intellij idea
Eclipse
NetBeans
Ckeditor
TinyMCE Editor
Sublime Text Editor
Vim
Emacs
Atom
....
下面说一下Sublime Text安装PlantUML的过程:
下载PlantUML for Sublime 插件,并解压
通过 Preferences -> Browse Packages ... 打开 sublime 的 Packages 目录,解压后的插件放在 Packages 目录下
重启 Sublime
为了简化使用,可以在 Sublime 里配置个快捷键。打开 Preferences -> Key Binding - User,添加一个快捷键:
{ "keys": ["alt+d"], "command": "display_diagrams"}
上面的代码配置成按住 Alt + d 来生成 PlantUML 图片,你可以修改成你自己喜欢的按键。
参考自使用 Sublime + PlantUML 高效地画图
画状态图
我这里以状态图为例,如果你需要画其他图,到PlantUML查看
简单状态图
@startuml
[*] --> State1
State1 --> [*]
State1 : this is a string
State1 : this is another string
State1 -> State2
State2 --> [*]
@enduml快捷键alt+d

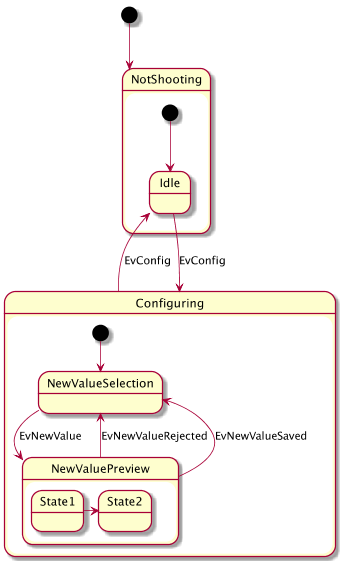
合成状态
@startuml
scale 350 width
[*] --> NotShooting
state NotShooting {
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
state Configuring {
[*] --> NewValueSelection
NewValueSelection --> NewValuePreview : EvNewValue
NewValuePreview --> NewValueSelection : EvNewValueRejected
NewValuePreview --> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 -> State2
}
}
@endumlscale 350 width,指定图的宽度为350,等比例缩放

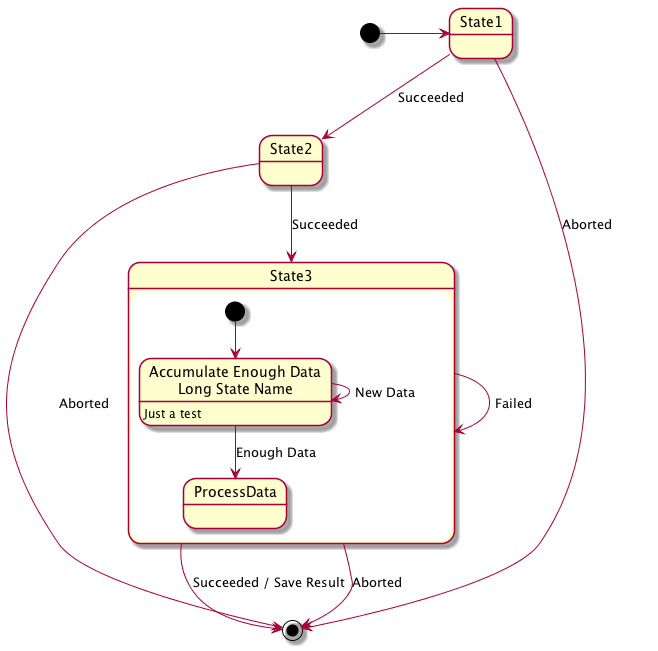
长名字
如果状态的名称过长,使用state关键字
@startuml
scale 600 width
[*] -> State1
State1 --> State2 : Succeeded
State1 --> [*] : Aborted
State2 --> State3 : Succeeded
State2 --> [*] : Aborted
state State3 {
state "Accumulate Enough Data\nLong State Name" as long1
long1 : Just a test
[*] --> long1
long1 --> long1 : New Data
long1 --> ProcessData : Enough Data
}
State3 --> State3 : Failed
State3 --> [*] : Succeeded / Save Result
State3 --> [*] : Aborted
@enduml
并发状态
@startuml
[*] --> Active
state Active {
[*] -> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] -> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] -> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvCapsLockPressed
ScrollLockOn --> ScrollLockOff : EvCapsLockPressed
}
@enduml用--作为分隔符来合成并发状态。

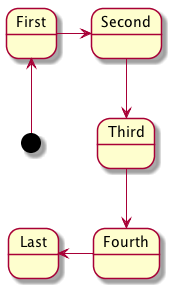
箭头方向
使用->定义水平箭头,也可以使用下列格式强制设置箭头方向:
1.-down-> (default arrow)
2.-right-> or ->
3.-left->
4.-up->
@startuml
[*] -up-> First
First -> Second
Second --> Third
Third --> Fourth
Fourth -left-> Last
@enduml
注释
关键字:
note left of
note right of
note top of
note bottom of
@startuml
[*] --> Active
Active --> Inactive
note left of Active : this is a short\nnote
note right of Inactive
A note can also
be defined on
several lines
end note
@enduml
浮动注释
@startuml
state foo
note "This is a floating note" as N1
@enduml
合成状态的注释
@startuml
[*] --> NotShooting
state "Not Shooting State" as NotShooting {
state "Idle mode" as Idle
state "Configuring mode" as Configuring
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
note right of NotShooting : This is a note on a composite state
@enduml
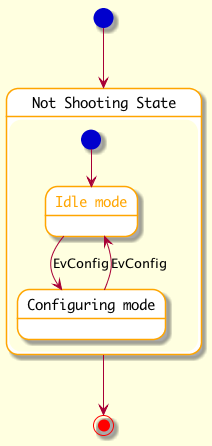
主题修改
使用skinparam命令改变字体和颜色。
@startuml
skinparam backgroundColor LightYellow
skinparam state {
StartColor MediumBlue
EndColor Red
BackgroundColor #e0f
BackgroundColor<<Warning>> #aaa
FontColor<<Warning>> Orange
BorderColor Orange
FontName Monaco
}
[*] --> NotShooting
state "Not Shooting State" as NotShooting {
state "Idle mode" as Idle <<Warning>>
state "Configuring mode" as Configuring
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
NotShooting --> [*]
@enduml
有一个网站,可以实时预览planttext

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。