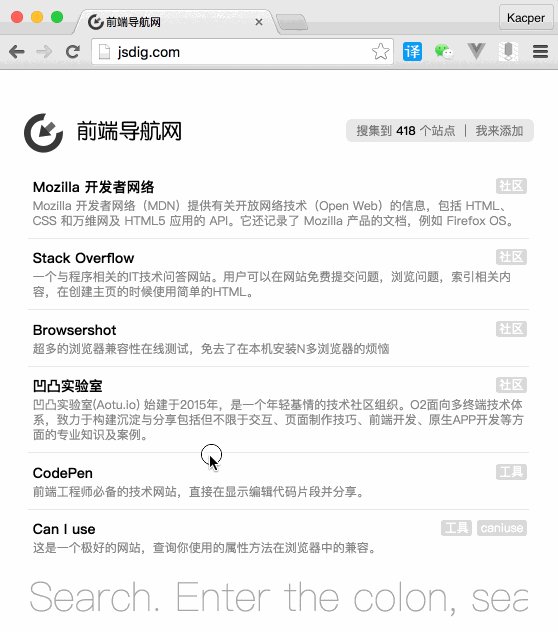
前端导航网
弄个纯静态,便于维护的前端导航站。顺便放一些前端资源。提交网址
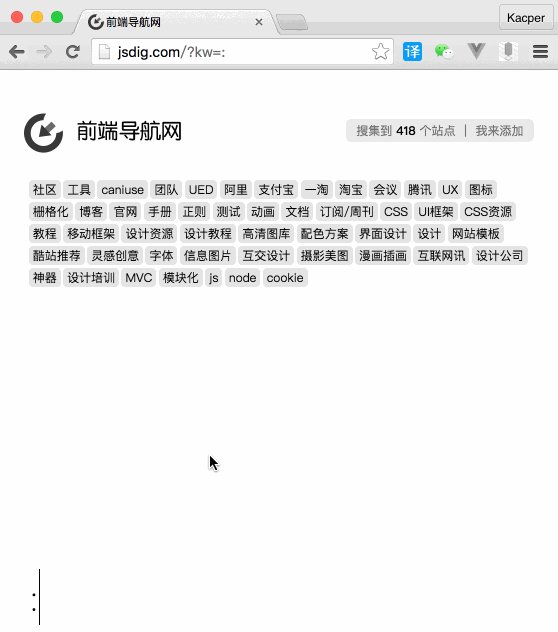
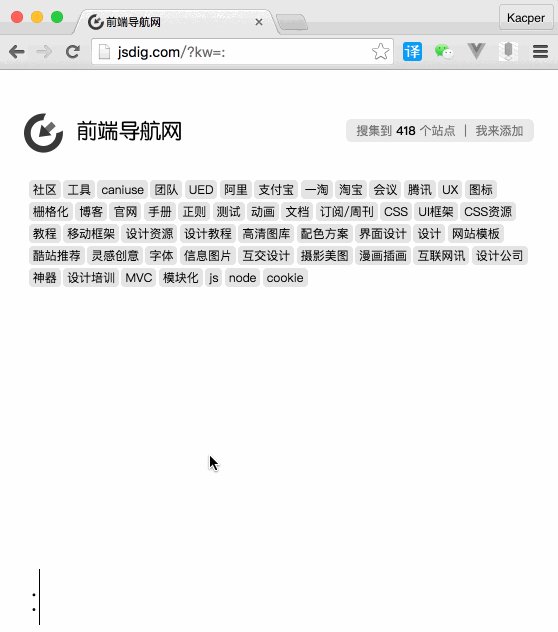
分类搜索
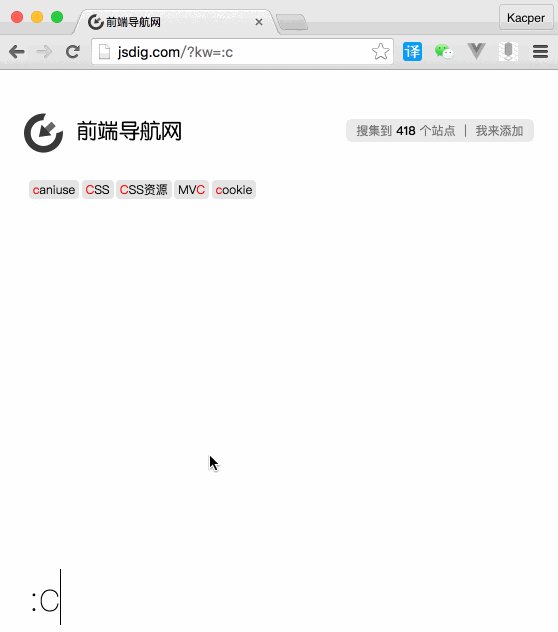
关键字搜索
关键字点击
添加网站
方法一
Fork到自己仓库
修改根目录的
data.json文件Pull requests给我 哈!哈!哈!
{
// 必填-名字
"name":"JSLint",
// 必填-网址
"url":"http://jslint.com/",
// 选填-图标
"ico":"http://easings.net/favicon.png",
// 必填-可以留空 - 描述说明
"des":"在线JS校验工具" ,
// 选填-标签,便于归类
"tags":["工具"]
}方法二
给我来个 issue 告诉我,数据填写参考方法一。
开发
$ npm install
$ npm run build #编译并起服务本地预览可以测试Ajax请求
$ npm run watch:css
$ npm run watch:js关注公众号




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。