在avalon1中,存在四种数据填充的手段
{{expr}}, {{expr|html}}, ms-text, ms-html
其实第一种与第三种一样,用于输出纯文本,第二种与第四种一样,如果用户的数据是一些HTML标签,那么会转换成元素节点插入到当前位置。
在avalon2中,只有三种数据填充的手段,原第二种使用html过滤器的方式由于在虚拟DOM不好实现,被移除。
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./dist/avalon.js"></script>
<script>
var vm1 = avalon.define({
$id: "test",
a: 111,
b: 222
})
</script>
<style>
.ms-controller{
display:none;
}
</style>
</head>
<body>
<div ms-controller="test">
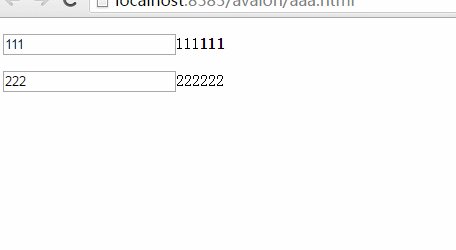
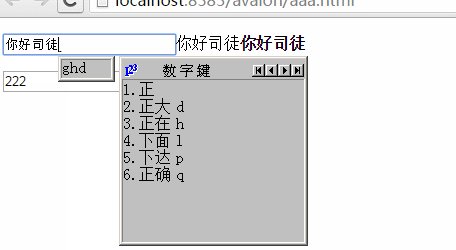
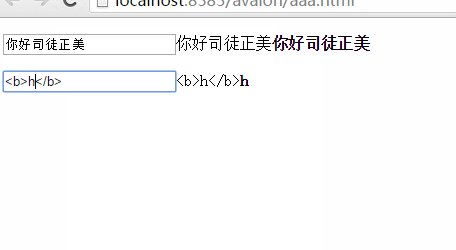
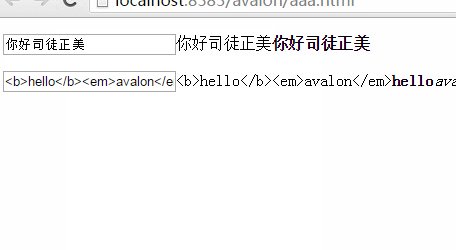
<p><input ms-duplex="@a" />{{@a}}<strong ms-text="@a"></strong></p>
<p><input ms-duplex="@b" /><span>{{@b}}</span><span ms-html="@b"></span></p>
</div>
</body>
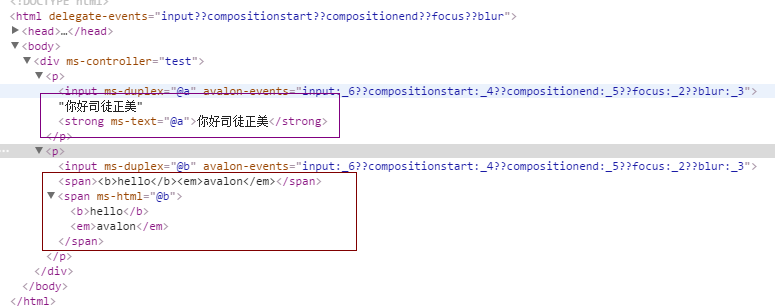
</html>我们按F12,看控制台的情况
可见ms-html的威力,但这是一个性能消耗比较严重的指令,像react,估计让相应的指令名设计得很长,不让人们用它:
var content='<strong>content</strong>';
React.render(
<div dangerouslySetInnerHTML={{__html: content}}></div>,
document.body
);这是因为HTML中,用户存在很大的自由,可以随意加onclick, src="data:text/html;base64,SGVsbG8sIFdvcmxkIQ%3D%3D",script标签,从而做各种破坏活动。因此avalon2也不建议人们大量使用它。
如果你一定要用,那最好使用sanitize过滤器进行XSS处理
<p ms-html="@html | sanitize"></p>此外值得注意的是,当然我们将插值表达式{{}}应用于网站首屏时,有时由于网络慢的缘故,会出大量的乱码现象(就是{{@b}}让用户看到了),这时我们有两个办法。
第一个方法,添加ms-controller类名,将当前区域先隐藏起来,avalon扫描到这里后会自动隐藏它们的。
.ms-controller{
display:none;
}注意这样式必须写head的上方,方便它第一时间被应用。
第二个方法,使用ms-text代替{{}},这个最省心最有效,比第一个效果好。
数据填充是传统静态模板的最基础功能。因此你在混用avalon与其他后端模板时,会出现冲突,大家都使用 {{}}做界定符。这时我们可以使用以下方式配置界定符,注意,这个脚本也在放在head前面,或保证你在扫描前运行它。
avalon.config({
interpolate:["{%","%}"]
})此时,我们可以通过avalon.config.openTag, avalon.config.closeTag得到“{%”,"%}"。注意,界定符里面千万别出现<, >,因为这存在兼容性问题。这两个界定符也不能一样,最好它们的长度都大于1。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。