从react渲染开始:
在说react虚拟dom之前我们先来看看react渲染过程,下面链接是根据源码渲染过程写的简写版。
http://1.sharemandy.sinaapp.c... 有js基础的比较好理解,也写了注释,不再详细展开。了解了初始化渲染后,再来看如何对比渲染。
传统diff算法
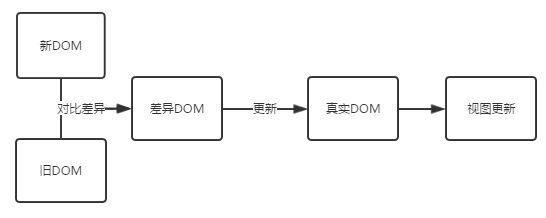
react的一大特点就是虚拟DOM的diff算法,下图为diff实现流程图。
现在我们就主要分析下react的diff算法:
react的算法和传统算法有多不同,下面是我对传统算法的理解画的流程图(欢迎讨论):
图很清楚,其实传统算法就是对每个节点一一对比,循环遍历所有的子节点,然后判断子节点的更新状态,分别为remove、add、change。如果before的子节点仍有子节点依旧顺次执行。
我们来观察下复杂度,传统 diff 算法的复杂度为 O(n^3),单纯从demo看,复杂度不到n3,但实际上。
React 通过制定大胆的策略,将 O(n^3) 复杂度的问题转换成 O(n) 复杂度的问题。
其实算法直接降低这么多,肯定是有多牺牲的,或者说是是指定了特定的策略,定制化的实现了所需算法。react就是如此,他根据自己的特点,实现了部分代码的简化。
上面的特点为react的核心,其实react的核心代码并不多,所以很多人都深究过,很多文章都有详细解释,在下面的好文章收录中都有提到,这里不再赘述,只做总结。
下篇我们就会讲讲diff算法的详细流程图
好文章收录:
react算法源码地址:https://github.com/facebook/r...
论文算法详解:http://grfia.dlsi.ua.es/ml/al...
react源码剖析(这篇文章对图中移位算法有详细解释):http://zhuanlan.zhihu.com/p/2...
源码分析:http://purplebamboo.github.io/



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。