作者:潘嘉明
野狗科技嵌入式工程师,曾在TP-Link从事相关工作,在嵌入式研究上经验丰富。
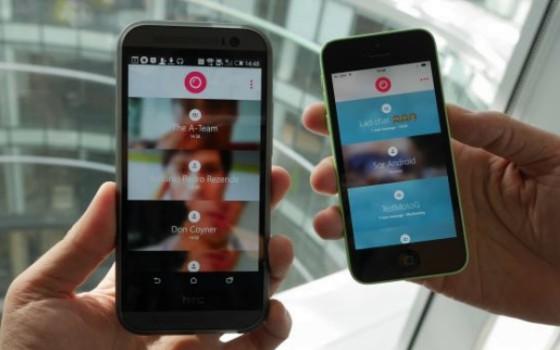
一直以来,因为涉及音视频编解码、P2P穿越等许多复杂的技术,同时还需要客户端以及浏览器插件的支持,实时视频通信的开发成本很高,只有大公司才会去做。
WebRTC(http://webrtc.org/) 是 google主推的一个项目,旨在使得浏览器能为实时通信(RTC)提供简单的JavaScript接口。有了它,直接通过浏览器的 Web 页面就可以实现音视频聊天功能,无需任何插件。
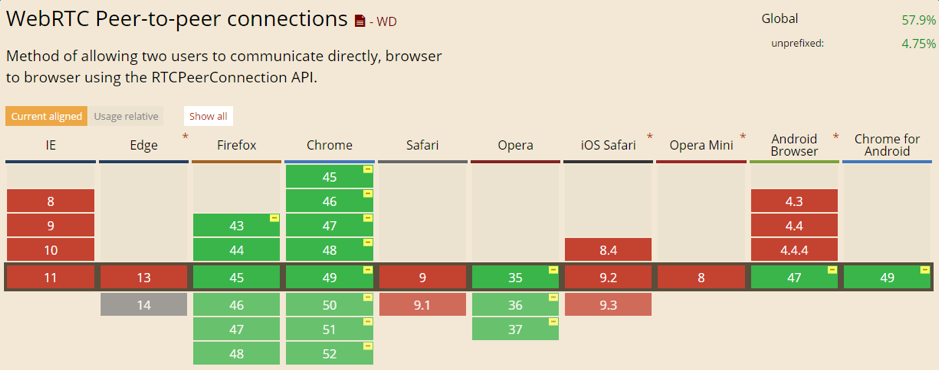
从著名的浏览器兼容性查询网站caniuse.com可以查询到各浏览器对WebRTC的支持情况。其中,Edge浏览器支持类似WebRTC的ORTC。可以说,从市场占有率来看,大部分场景下都能够使用WebRTC进行通信。
下面我们从webrtc的基本原理开始介绍。
基本概念
上图是一个简单的 WebRTC 三角关系图。图中,两台电脑A和B想要建立实时音视频聊天。由于它们在不同的内网,因此无法直接建立音视频管道。它们首先连接到一个服务器,WebRTC 称之为信令服务器(signal server)。通过信令服务器,二者交换建立管道的一些必要信息(信令,采用SDP协议编码),如音视频格式、帧率,二者的 ip 地址等。
收到对方信令后,它们分别将其交给 WebRTC 底层,由底层实现二者间管道的建立。管道建立完成后,数据直接通过管道交互,无需再经过信令服务器。
交互过程
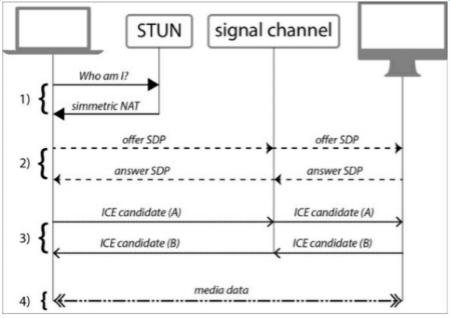
它们之间交互的流程如上图:
电脑A获知自己的外网ip和端口,并通过信令服务器向电脑B发送请求(offer 信令)。
电脑B收到A的请求后,处理A的offer信令,并将结果(answer信令)通过信令服务器返回给A。
在此过程中,WebRTC 底层同时会生成很多 candidate(候选项)信息,candidate信息包括电脑的内网 IP,外网 IP 等。电脑A和B将生成的candidate 也通过信令服务器传递给对方。
WebRTC 底层根据这些信息,建立管道。
可以看出,A和B之间的信令交换需要一个公网服务器来做中转。然而大部分技术爱好者自行搭建信令交换服务还是比较复杂的。
我们注意到,A 和 B 的信令交换实质上就是二者数据同步的过程, Wilddog的数据通信服务可以很好的解决数据同步的问题,那么通过 Wilddog 就可以轻松实现 A 和 B 的信令交换,非常简单快捷,还不需要服务器。
使用Wilddog建立视频聊天室
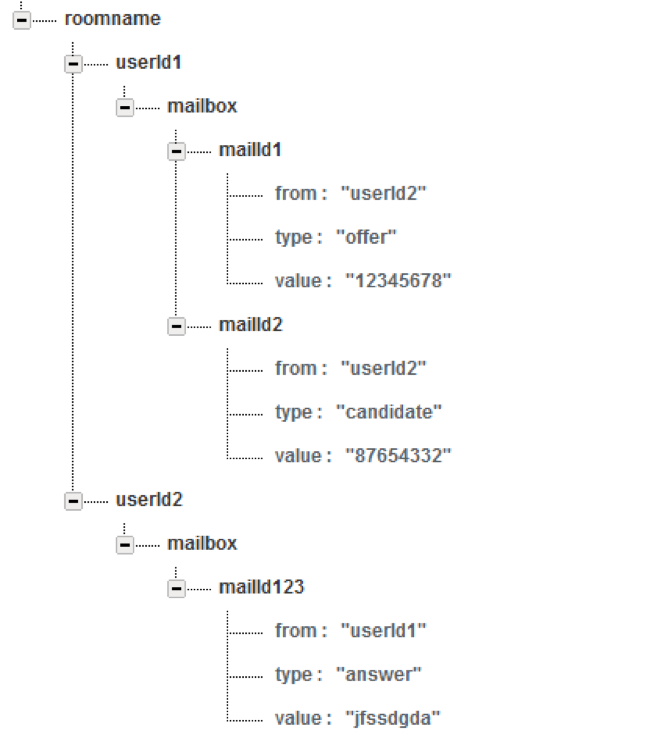
关于野狗实时后端云的使用,这里就不展开介绍了,有兴趣的朋友自行到www.wilddog.com去了解就好。为了方便处理,我们在野狗云端设计下图的数据结构:
其中的value字段只是示意。真实的value字段是较长的,采用SDP协议编码的。roomname 为房间名称,每个用户进入房间后,在房间下面根据自己的userId创建子节点,如果有向其他用户通信的需求,则向其他用户的mailbox发送信件。
同时,用户会监听自身的mailbox,可以实时的发现mailbox中来了新的信件,则处理这封信件,需要回复的话则向对方的mailbox回信。
我们将offer、answer、candidate这几种信令都抽象成信件,通过Wilddog的实时同步,将信件同步给对方。整体流程图如下:
让我们以电脑A和B来举例:
A和B打开浏览器后都调用getUserMedia获取本地视频流,并在浏览器上播放;
B先进入房间,此时房间中没有其他用户,B在房间下建立属于自己的节点,且监听自己的信箱;
A进入房间,发现B已存在,此时A调用createOffer生成offer信令,并使用setLocalDescription存储到本地,然后向B的节点下面的信箱发送offer,同时,A也监听自己的信箱;
B发现信箱下有信件,查知此信为A的offer,B调用setRemoteDescription将其存储到本地,然后使用createAnswer生成answer信令,使用setLocalDescription存储到本地,然后向A的信箱发送answer;
A发现信箱下有信件,查知此信为B的answer,A调用setRemoteDescription将其存储到本地;
与此同时,A和B都可能触发onicecandidate事件,WebRTC底层会将收集的candidate信令报告给上层,这种信令也需要向对方的信箱发送,对方收到这类信件后,调用addCandidate将之保存到本地;
在收集足够多的信令后,WebRTC底层会将A和B之间的管道打通,A和B会触发onaddstream事件,事件的回调函数中,会收到对方的stream流,可以用来在浏览器端播放。
实现源码
上文描述的基于webrtc的音视频聊天室的实现源码在github上供大家参考:https://github.com/itolfh/demo-webrtc-onepeer。这段源码只实现了一对一视频聊天。要实现类似视频会议的多人聊天也很容易,在此基础上的改动也不会太大。
需要注意的是,在chrome浏览器上调用getUserMedia接口,要求页面必须使用https服务,不能使用http或者本地打开。而使用firefox浏览器则无此限制,因此如果采用firefox,可以将网页传给好友并本地打开,两边输入相同房间号,即可以进行实时音视频聊天。而使用chrome则需要搭建https服务。
总结
使用Wilddog,我们轻松解决了信令服务器的问题,无需服务器,也能够搭建本地视频聊天室了。然而大家可能会好奇,两个在不同内网的电脑,是如何能够建立管道的?candidate中的ip信息,包括什么?又是从哪获取的呢?这些疑问也就是本文开篇时提到的穿越(有的文章中也叫做穿透)的问题了,我们将在后续的文章中解答大家的疑惑。
关注野狗官方微信,获取更多技术干货







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。