最近在群里看到在大家在学习vue的过程中,遇到的很多问题都十分的类似,这里做一下总结:
2016-6-12 更新
新的基于Vue实现的问题和解决方案查询文库上线 地址
可以根据关键字查询相关的问题
每一篇都可以分享
可以贡献你的问题和解决方案,加入到文库中
欢迎大家的pull request & star
eslint静态检查
在大家用vue-cli创建工程的时候,会有一项,使用使用eslint,如果选择了y,那么工程就会安装并启用eslint。
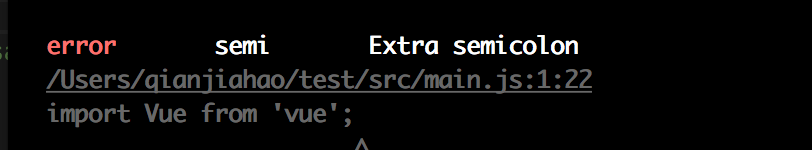
这里列举一下常见的错误:
1.多余的分号
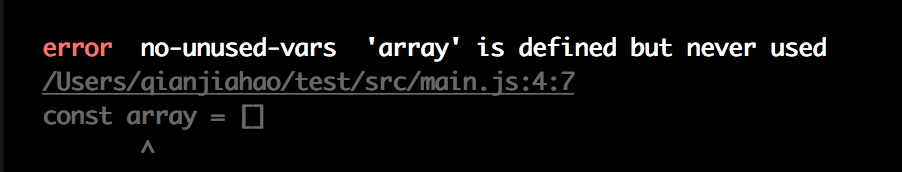
2.定义了却未使用的变量
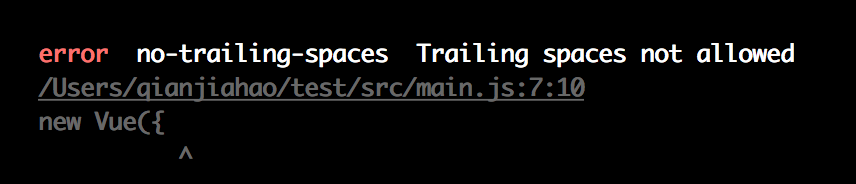
3.结尾多余空格
4.超过一行的空行
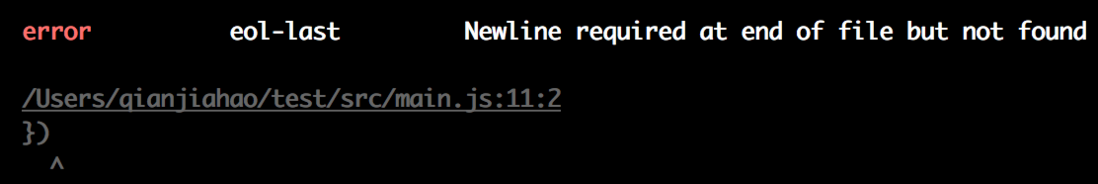
5.代码尾行应该有空行
错误肯定是列举不完的,那么提示错误的时候,我们应该先去看提示信息(翻译),如果发现没有错误,可以对照eslint的官方文档
在大家适应了eslint的写法后,效率和正确率会直线上升,这里安利下我的另一篇文章,提升效率的eslint+vscode的开发环境搭建
this指向
经常会有朋友问一些undifined的错误,比如:
<script>
import Hello from './components/Hello'
export default {
data () {
return {
list: ['a', 'b', 'c'],
idx: 0,
current: ''
}
},
methods: {
iter () {
this.list.map(function (v, k) {
if (k === this.idx) {
this.current = v
console.log(this.current)
}
})
}
},
components: {
Hello
}
}
</script>
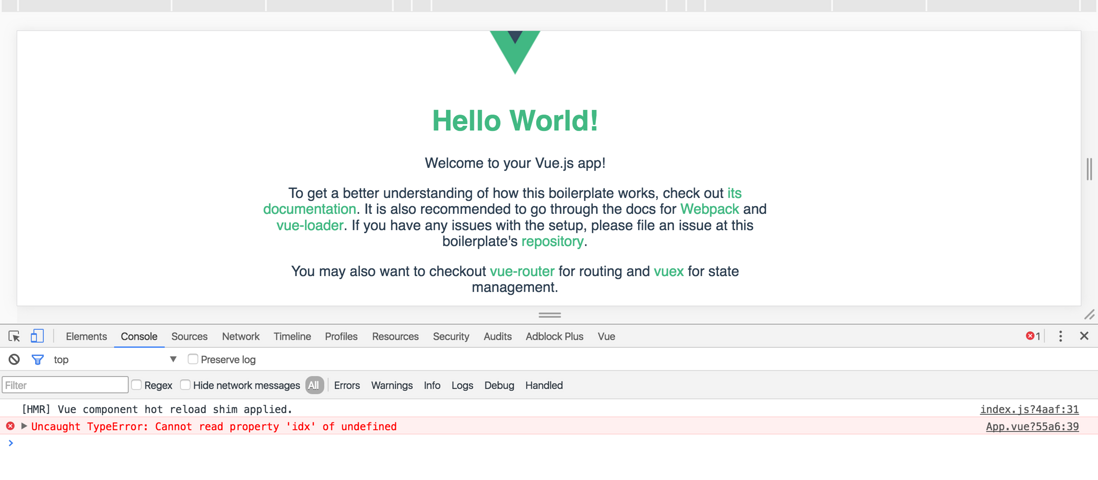
这是刚创建的工程,我们定义了list,idx和current,在执行iter方法时,我们就给current赋值以idx为下标的值,当我们执行后会发现,浏览器报了一个错误
这么回事,我们不是定义了idx了吗?
其实是因为我们在map里的this是指向当前map的迭代对象,而非我们vue的实例,所以this里没有我们需要的idx。
解决方式有两种,其一是通过保存this
let _this = this
其二是使用es6箭头函数
methods: {
iter () {
this.list.map((v, k) => {
if (k === this.idx) {
this.current = v
console.log(this.current)
}
})
}
},
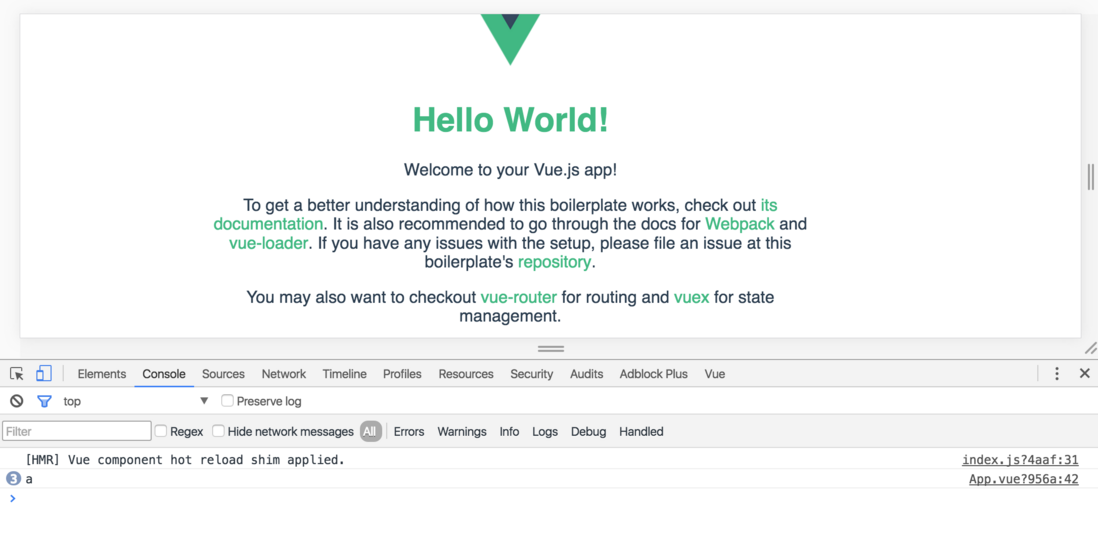
现在再看我们的浏览器
已经可以达到我们预期的效果了!
再来一发
<div @click="check"></div>
methods: {
check () {
alert('ok')
}
}
大家会发现并不会alert,但是语法没错误呀,这是为什么呢?
让我妈修改alert
methods: {
check () {
window.alert('ok')
}
}
这下alert就能正常工作了,大家肯定都明白是怎么一回事了!
没错 就是this的锅!
方法传值
我们在input中的方法希望获取input的value,怎么获取呢?
可以通过$event这个对象,通过将$event传入方法
<input type="text" value="value" @input="change($event)"/>
我们可以成功的拿到我们希望的值
change (e) {
console.log(e.target.value)
this.value = e.target.value
}
迭代判断
比如我们有一个列表,我们希望能显示我们当前选中的那一个,如何实现呢?
基本思路是通过$index来判断是否是当前迭代对象,然后去增减class或者style来实现不同的样式
<ul>
<!-- 方法1 class-->
<li v-for="item in list" :class="{'active': $index === activeId}">{{item}}</li>
<!-- 方法2 style-->
<li v-for="item in list" :style="{backgroundColor: $index === activeId ? 'red' : 'white'}">{{item}}</li>
</ul>
data () {
return {
list: ['a', 'b', 'c'],
activeId: 0
}
},
camelCase vs. kebab-case
HTML 特性不区分大小写。名字形式为 camelCase 的 prop 用作特性时,需要转为 kebab-case(短横线隔开)(官网例子)
Vue.component('child', {
// camelCase in JavaScript
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
<!-- kebab-case in HTML -->
<child my-message="hello!"></child>
另外props的写法
简写
props: ['demo-first', 'demo-second']
带类型
props: {
'demo-first': Number,
'demo-second': Number
}
带多种检查
props: {
'demo-first': {
type: Number,
default: 0
}
...
}
所以, 当你获取不到props的值的时候,可以先仔细检查拼写是否正确。
传值与传字面量
在vue的组件中传递数据,如果是单纯传递字面量,如
<hello result="success"></hello>
那么在hello中获取的props result的值就是“success”,如果希望进行值传递,需要在指令前加 ':' 冒号,这样,父层的success的值改变,hello的值也会跟着改变。
转场动画
在vue中有个很好用的指令,transition,通过它我们可以实现自定义的router切换中的动画
方法就是在
<router-view transition="fade"></router-view>
加入自定义的class fade-transition , fade-leave , fade-enter即可。
数据驱动 vs dom
vue是基于数据驱动的,最好不要直接去修改dom(虽然官方给出了这样的方法)
v-cloak
如果出现{{}}的短暂出现的情况,可以通过添加v-cloak来处理。
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
使用sass
首先安装依赖
npm i node-sass sass-loader -D
然后在vue的style里添加
<style lang="scss" scoped>
注意:是"scss"!然后重启webpack,就ok啦
vue片段
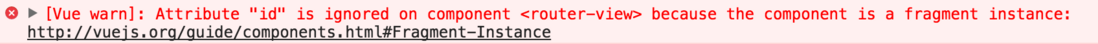
有时候我们会看到这个警告
这是因为我们的template中,出现了片段,那么这个片段到底是什么gui呢?
我们可以理解为是一段没有根的dom元素,官网上是这么描述的
下面几种情况会让实例变成一个片断实例:
模板包含多个顶级元素。
模板只包含普通文本。
模板只包含其它组件(其它组件可能是一个片段实例)。
模板只包含一个元素指令,如 <partial> 或 vue-router 的 <router-view>。
模板根节点有一个流程控制指令,如 v-if 或 v-for。
vue建议我们为片段添加一个根节点,这样方便传递props和过渡效果,也可以让dom更好的溯源,所以,解决方法很简单,在template的内部套一层div即可,像这样
// 片段
<template>
<h1>hello</h1>
<h2>world</h2>
</template>
// 套div
<template>
<div>
<h1>hello</h1>
<h2>world</h2>
</div>
</template>
引用图片
首先,如果使用的是img标签那么可以这样
data () {
return {
img: require('path/to/your/source')
}
}
然后在template中
<img :src="img" />
如果使用的是背景图的方式,那么
可以这样
data () {
return {
img: require('path/to/your/source')
}
}
<div :style="{backgroundImage: 'url(' + img + ')'}"></div>
或者直接在css中定义
background-image: url('path/to/your/source');
如果你的webpack配置了html-loader,那么久很方便了,只在img的src中写入相对路径
<img src="./images/logo.png" />
轻松又愉快
暂时想到这么多,如果有新的内容会及时的更新的。








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。