1 业务场景
当前产品开发,前端和后端完全分离,在调试阶段,静态服务器和接口服务器的端口是不同,前后端通信时,这里就需要跨域处理, 这点完全可以再后端进行处理。
当用户第一次调用接口时,后端对其设置了相应的
cookie,在第二次调用时,我们要求前端调用接口时,会发送第一次调用时设置的 cookie。默认情况下,标准的跨域请求是不会发送cookie等用户认证凭据的,XMLHttpRequest 2的一个重要改进就是提供了对授信请求访问的支持。
2 解决方案
2.1 跨域问题
因为还是使用了 django 框架,所以采用了 django-cors-header 做请求域审核,具体用法请查看 https://github.com/ottoyiu/django-cors-headers
很感谢这个工具,快速解决了跨域问题
2.2 跨域请求发送 cookie
默认情况下 widthCredentials 为 false,我们需要设置 widthCredentials 为 true
如果使用的是 jquery, 调用方法如下
$.ajax({
url: a_cross_domain_url,
xhrFields: {
withCredentials: true
}
});
3 举例:
后端业务:比如获取列表接口(使用的是 django-rest-framework)
def list(self, request, *args, **kwargs):
instance = super(ManufacturerView, self).list(request, *args, **kwargs)
instance.set_cookie('uuid', 'fkajdflksduiwerw')
return instance
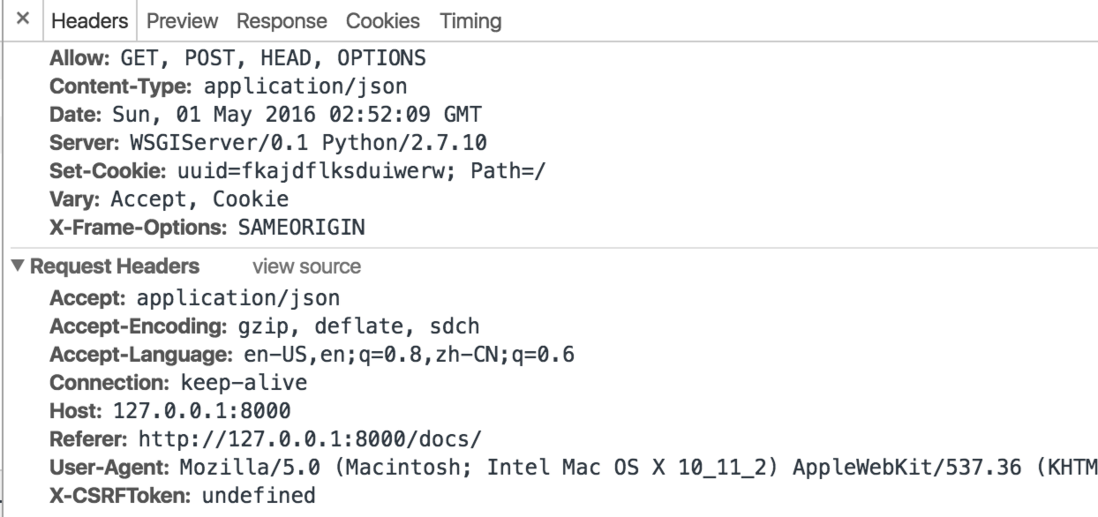
第一次调用
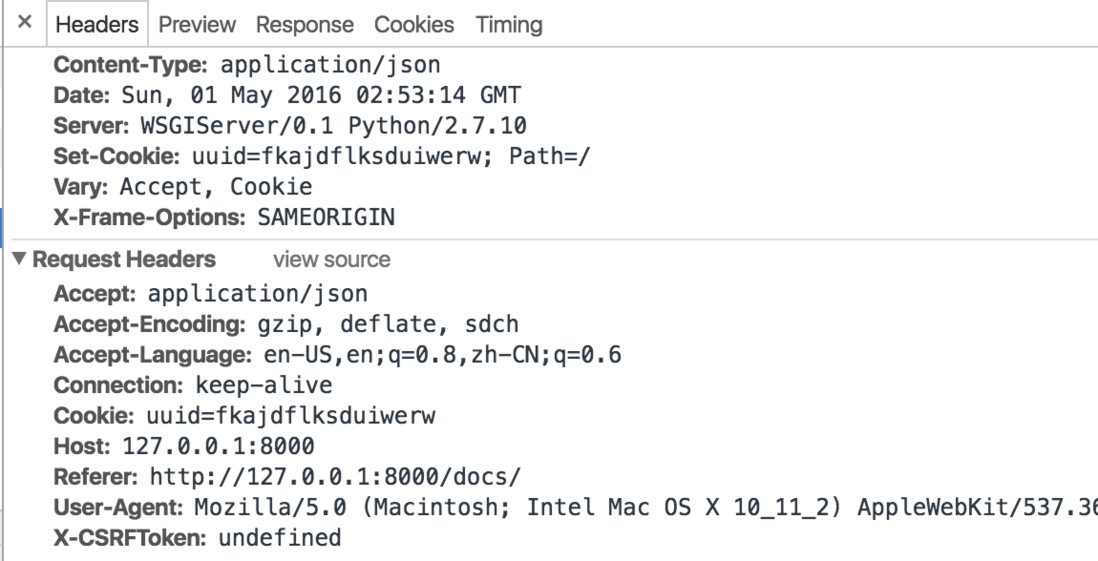
第二次调用
这里鄙人取了巧,直接忽略 referer 即可,接下会修改
4 小结
这样就简单的解决了前端和后端完全隔离通信的问题,根据业务的需要,设计满足自己业务的需求


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。