本文全部使用 scss + autoprefixer
Brower support: flex box(IE 10+), :before & :after IE 8+(IE8 only supports the single-colon)
Sticky footer
内容高度不够时,footer 依然显示到最下面
大概有这样的 html 结构
<div id="content">
</div>
<div id="footer">© Brook.inc</div>-
flex 布局
html { height: 100%; } $footer-height: 30px; body { min-height: 100%; display: flex; flex-direction: column; } #content { flex: 1; } #footer { line-height: $footer-height; text-align: center; }
-
-margin & padding
html, body { height: 100%; } $footer-height: 30px; #content { min-height: 100%; margin-bottom: -$footer-height; padding-bottom: $footer-height; // requires box-sizing: border-box; // 下面的不需要 border-box /* &::after { content: ''; display: block; height: $footer-height; // footer height } */ } #footer { line-height: $footer-height; text-align: center; }
absolute center
不定宽高的垂直水平居中
-
首先 flex
.center-flex { display: flex; justify-content: center; align-items: center; }
-
transform
.center-transform { img { position: relative; left: 50%; top: 50%; transform: translate(-50%, -50%); } } -
table-cell
.center-tb-cell { display: table-cell; text-align: center; vertical-align: middle; } -
:after,兼容性也不错可以,不想用 table-cell 时可以用.center-ib { text-align: center; &::after { content: ''; display: inline-block; vertical-align: middle; height: 100%; } img { vertical-align: middle; } }
Cenerting float
居中浮动元素
.center-float {
// 父容器会产生滚动条
float: left; position: relative; left: 50%;
> ul {
position: relative; left: -50%;
}
}Autohiding scrollbars for IE
IE 自动隐藏滚动条 (works in Edge and IE10/11)
html {
-ms-overflow-style: -ms-autohiding-scrollbar;
}以下是针对移动端 (mobile)的
Tap highlight
点击时高亮背景
.item {
-webkit-tap-highlight-color: rgba(0,0,0,0); // 隐藏系统自带的背景
// add `ontouchstart` attribte on body
// to allow :active work (if :active not work)
&:active {
background: #ECECEC
}
}只添加上面的样式,:active 在移动端不一定(已经引入 zepto 的已经包含下面的 js 了)生效,需要下面的js
document.body.addEventListener('touchstart', function() {}, false);
// 也可以直接在body上添加 `ontouchstart` 属性,Half pixel border
移动端半像素的边框
:after + scale(0.5) (可以是某一到两个边,或者全部边(支持圆角))
svg background
svg border-image
查看 demo
Cells
移动端常用的 cells 布局
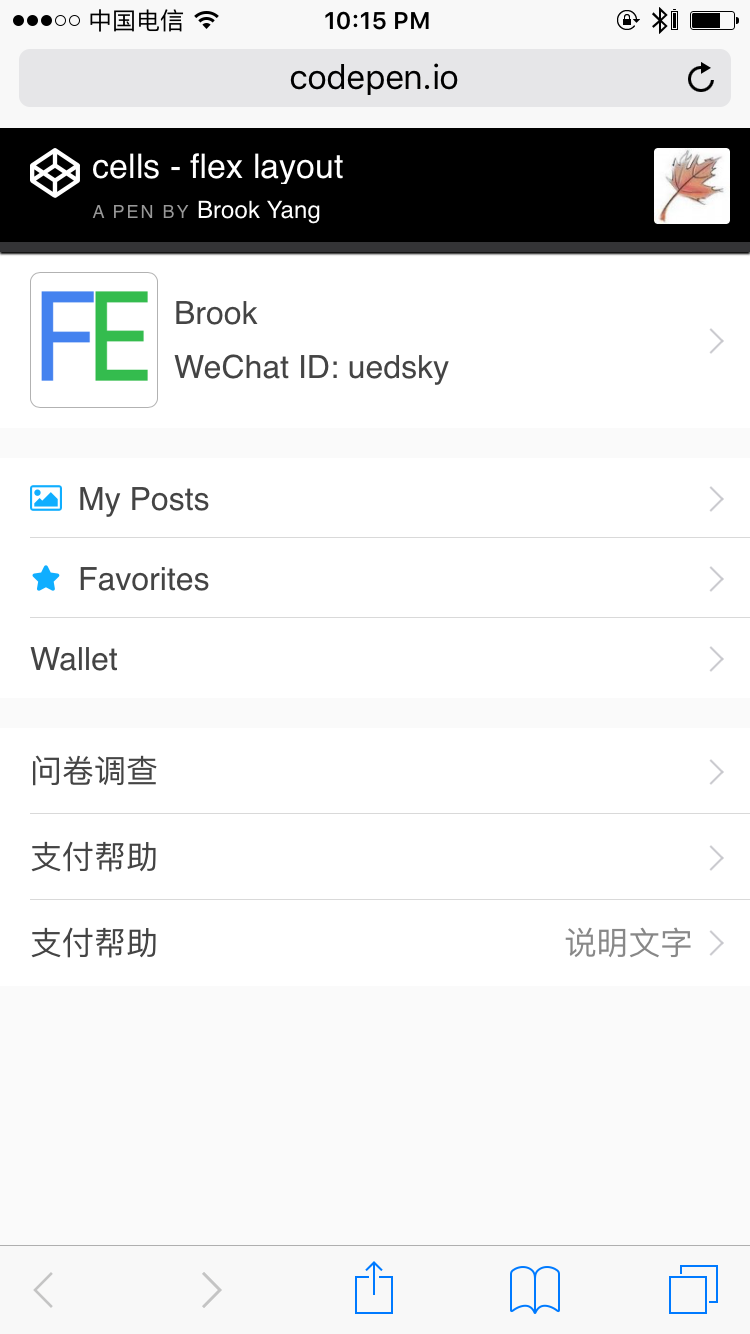
查看微信我页面 demo (cell + tap highlight + half pixel border)
smooth scroll in webkit
平滑滚动
-webkit-overflow-scrolling: touch;原文地址:https://uedsky.com/2016-05/front-end-css-summary/
获取最佳阅读体验并参与讨论,请访问原文

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。