vuex入门实例2
这章节我准备以requirejs模块化,讲解下如何快速上手vuex
工程代码结构如下
|--src
|----api
|----assets
|----component
|----lib
|----vuex
|----config.js
|----main.js
|----require.js
|--index.html| 目录文件 | 说明 |
|---|---|
| src | 存放所有源码 |
| api | 数据处理接口 |
| assets | 一些资源文件css, images ,js等 |
| components | 存放vue组件 |
| lib | 依赖包 vuex vuex-resource lodash等 |
| vuex | vuex文件详细看上一节点我 |
| config.js | requirejs配置文件 |
| main.js | 主入口文件 |
1. 创建index.html 引入requirejs并加载依赖css
<link rel="stylesheet" href="src/assets/js/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="src/assets/css/md-facefont.css">
<link rel="stylesheet" href="src/assets/js/bootstrap-material-design/css/bootstrap-material-design.css">
<link rel="stylesheet" href="src/assets/js/bootstrap-material-design/css/ripples.min.css">
<script src="src/require.js" data-main="src/config.js" ></script>2. 创建config.js 配置环境依赖
这里加入jquery,vue ,vue-resource,vuex , lodash,bootstrap-material-designbootstrap-material-design
本身依赖jquery和bootstrap配置好shim,之后require我们的main.js
require.config({
baseUrl : "./src",
paths :{
jquery:"./lib/jquery.min",
vue:"./lib/vue",
vueResource:"./lib/vue-resource.min",
vueX:"./lib/vuex",
api :"./api/index",
lodash : "./lib/lodash.min",
bootstrap : "./assets/js/bootstrap/js/bootstrap.min",
ripples : "./assets/js/bootstrap-material-design/js/ripples.min",
material:"./assets/js/bootstrap-material-design/js/material.min"
},
shim : {
bootstrap : ['jquery'],
ripples:['jquery'],
material:['jquery'],
},
packages: [
{
name: 'components',
location: 'component',
main: 'components'
},
{
name : "vuex",
location :"vuex",
main : "vuex"
}
]
})
require(["./main"])
3. 创建main.js
引入依赖包,我们写的App.js 和vuex的store对象.
创建vue对象 并 加载vuex的store 挂到body上 ready后初始化我们的bootstrap-material-design
define(function(require){
var Vue = require("vue");
var store = require("vuex/store")
var app = require("component/App")
var $ = require("jquery");
require("bootstrap")
require("ripples")
require("material")
Vue.config.debug = true;
Vue.config.devtools = true;
new Vue({
el : "body",
store: store,
ready: function(){
$.material.init();
},
components:{
App: app
}
});
});4. 创建我们应用的状态管理
vuex/store.js 这里同时加载我们的多个业务state (search,searchGroup),
vuex在实例化的时候会合并我们定义的modules 进而完成模块化的需求
define(function(require){
var Vue = require("vue");
var Vuex = require("vueX");
var search = require("vuex/modules/search");
var searchGroup = require("vuex/modules/searchGroup");
Vue.use(Vuex)
Vue.config.debug = true;
return new Vuex.Store({
modules: {
search : search,
searchGroup :searchGroup
},
strict: true,
middlewares: [Vuex.createLogger]
})
});5. 创建操作类型Types
vuex/mutation-types.js 以search组件为说明 我们需要3个动作操作分别是如下
SET_SEARCH_LIST 设置需要显示的结果数组

UPDATE_SEARCH_VAL 更新查询值

CLEAR_SEARCH_VAL 清空我们的查询值

定义好类型后 在mutations和actions里使用
{
SET_SEARCH_LIST : "SET_SEARCH_LIST",
UPDATE_SEARCH_VAL : "UPDATE_SEARCH_VAL",
CLEAR_SEARCH_VAL : "CLEAR_SEARCH_VAL",
}6.创建业务模块modules
这里以vuex/modules/search.js为例
我们定义个state 包括2个属性searchKey和searchResultList
分别配置 操作类型变化的state处理。
最后返回我们的state和mutations
以官网API中表示,mutation 必须是同步函数 所以异步操作尽量在actions里处理
define(function(require){
var types = require("vuex/mutation-types");
var state = {
// 查询条件
searchKey : "",
// 查询结果
searchResultList : []
}
// mutations
var mutations = {}
mutations[types.SET_SEARCH_LIST] = function(state,list) {
state.searchResultList = list;
}
mutations[types.UPDATE_SEARCH_VAL] = function(state , key) {
state.searchKey = key ;
}
mutations[types.CLEAR_SEARCH_VAL] = function(state ) {
state.searchKey = "";
state.searchResultList = [];
}
return {
state : state,
mutations : mutations
}
});6. 创建动作actions
这里定义也是对应3个操作
清空查询项
更新查询项
获取查询结果集合
clearSearchKey 方法中
获取store
使用store.dispatch(对应types) 触发变化mutation
(如果参数可以在第二个参数后面加 最新版本也可以直接对象形式传参数)
define(function(require){
var api = require("api");
var types = require("vuex/mutation-types")
var actions = {
// clear 查询项
clearSearchKey : function(store){
store.dispatch(types.CLEAR_SEARCH_VAL)
},
// 更新查询项
updateSearchKey : function(store , key){
store.dispatch(types.UPDATE_SEARCH_VAL,key);
},
// 查询结果集合
searchParamList : function(store , group ,key){
var result = api.searchParamList({
type:group,
key:key
});
if(result.data){
store.dispatch(types.SET_SEARCH_LIST,result.data);
}
}
}
return actions;
})
7. 创建业务组件
折腾了这么多 终于可以写组件了 - -!以component/Search.js为说明
我们引用searchGroup组件 ,vuex的actions 再组件中创建vuex对象
在组件中配置getters来接收store的state
例如
searchKey我们引用了vuex/modules/search中的state对象中的searchKey这里我们只是只读不去修改
配置methods来接受vuex/actions里的操作方法
最后编写我们其他代码 完成search.js的创建
var Vue = require("vue");
var SearchGroup = require("component/SearchGroup");
var actions = require("vuex/actions")
var getters = require("vuex/getters");
return Vue.extend({
vuex :{
getters : {
searchGroupItem: function(store){
return store.searchGroup.searchGroupItem
},
searchGroup:function(store){
return store.searchGroup.searchGroup
},
searchKey : function(store){
return store.search.searchKey
},
isEmptySearchKey : getters.isEmptySearchKey
},
actions: {
searchParamList:actions.searchParamList ,
clearSearchKey:actions.clearSearchKey,
updateSearchKey:actions.updateSearchKey
}
},
methods : {
clearAction:function(){
this.clearSearchKey()
},
searchAction:function(e){
if(this.searchKey.length){
this.searchParamList(this.searchGroup,this.searchKey)
}
},
update:function(e){
this.updateSearchKey(e.target.value)
}
},
template : "#search-template",
components:{
searchGroup:SearchGroup
}
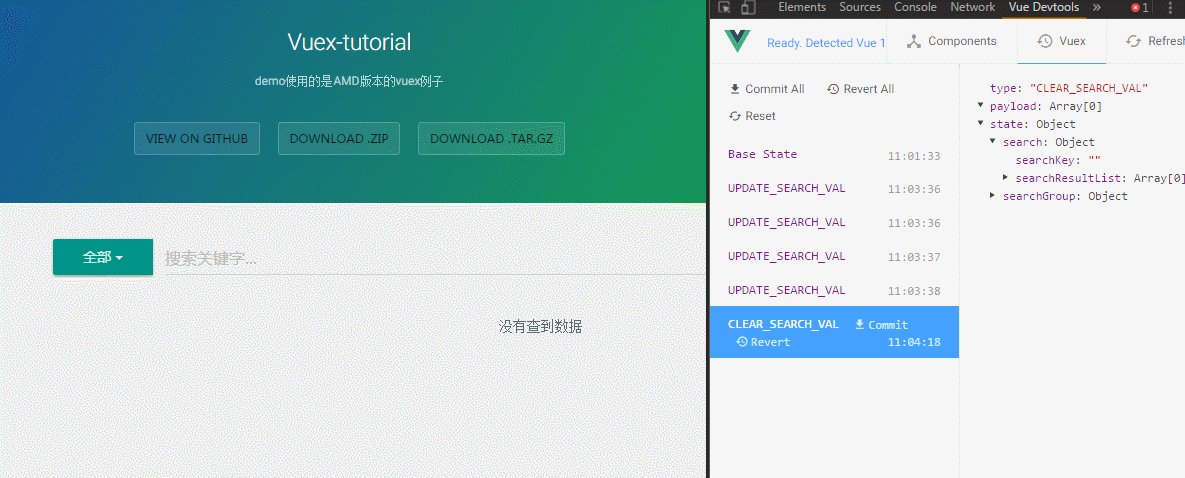
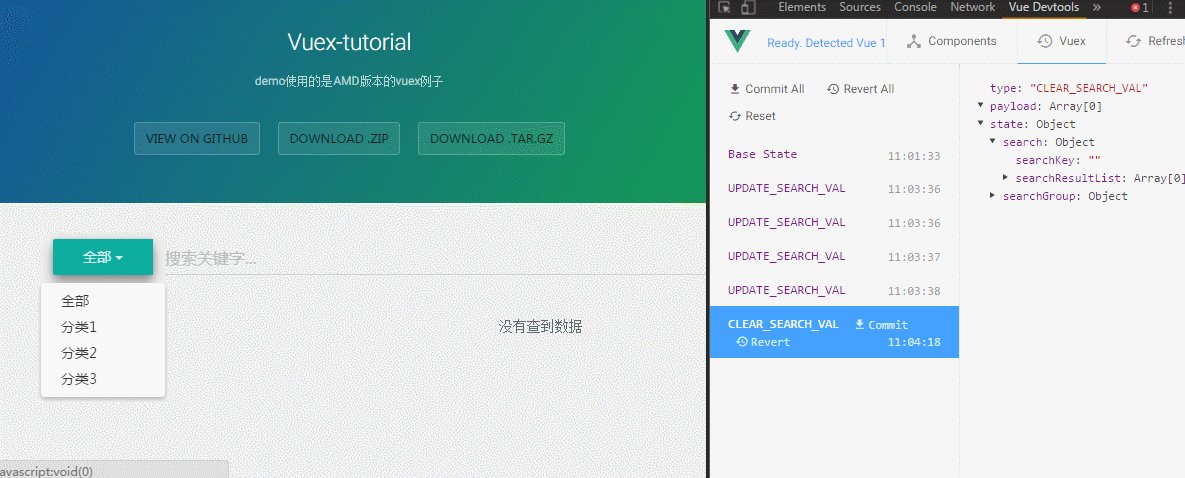
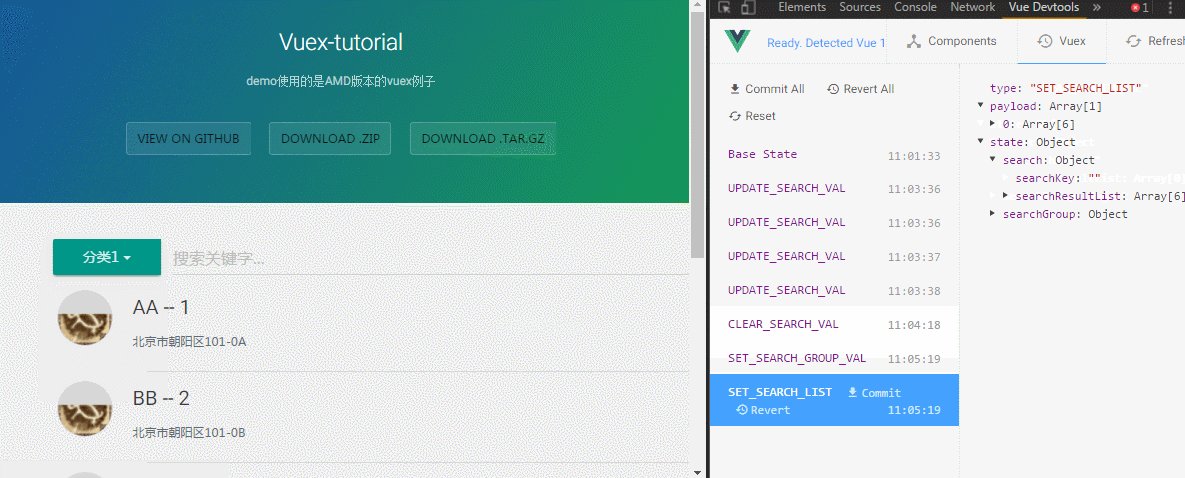
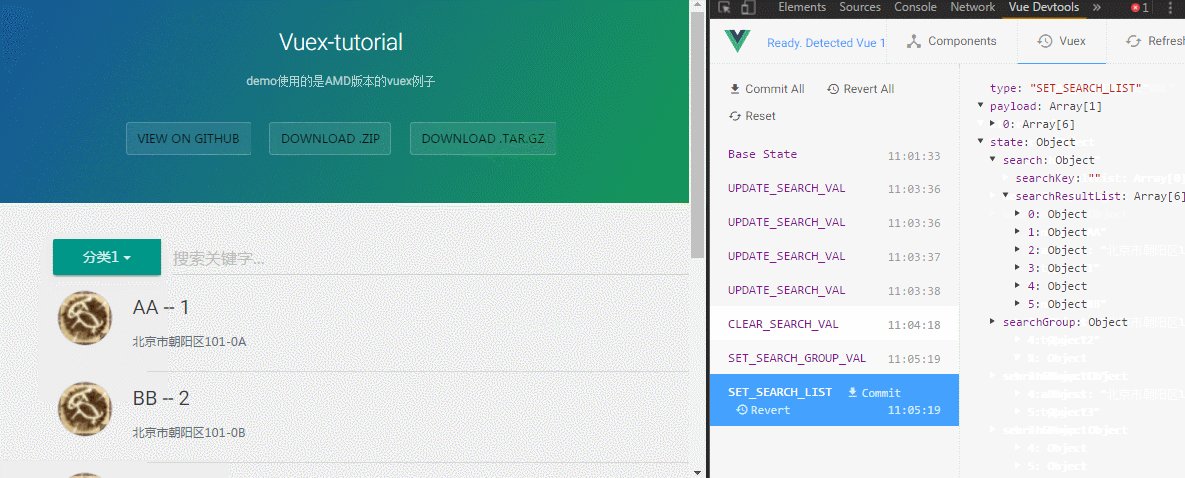
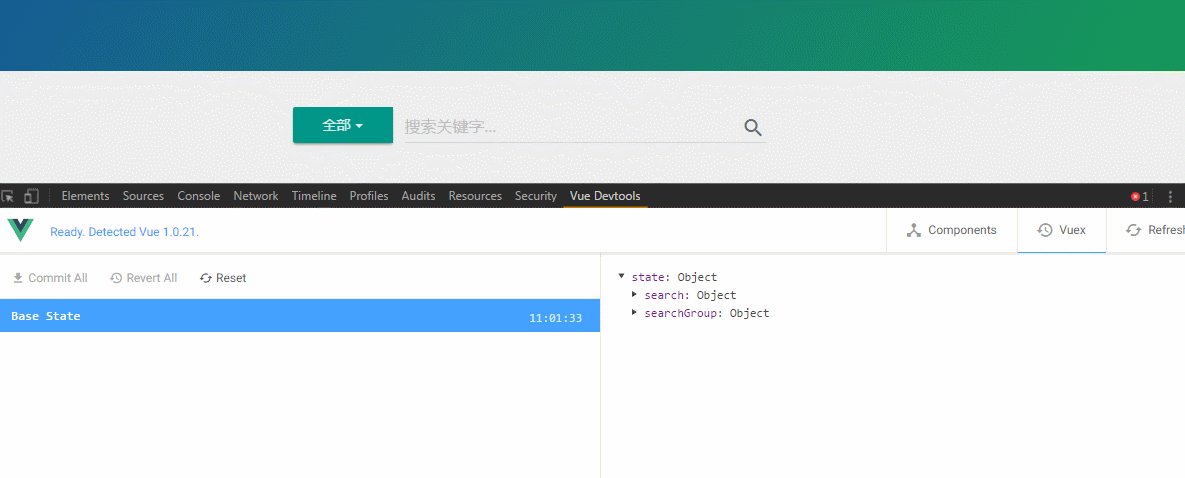
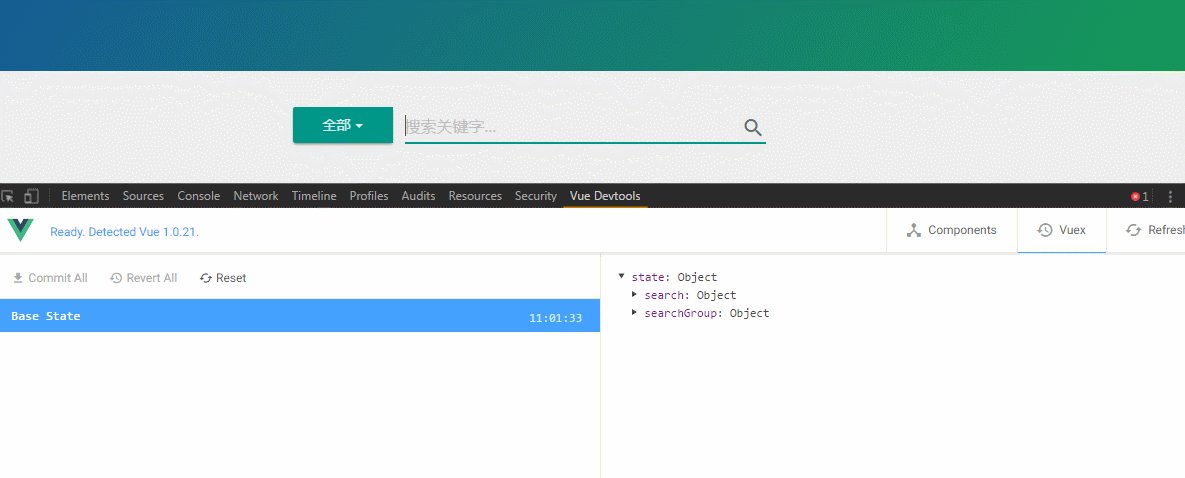
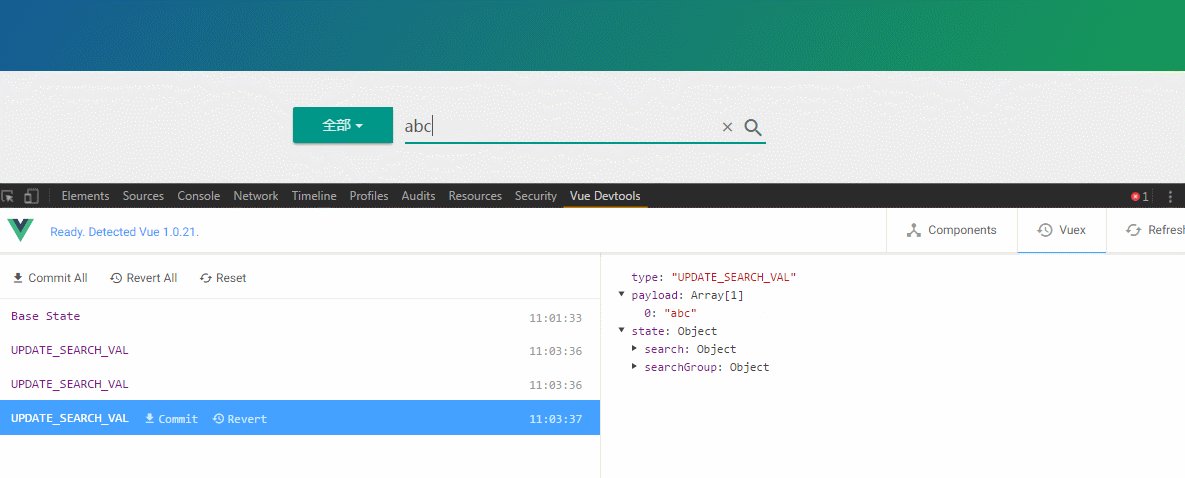
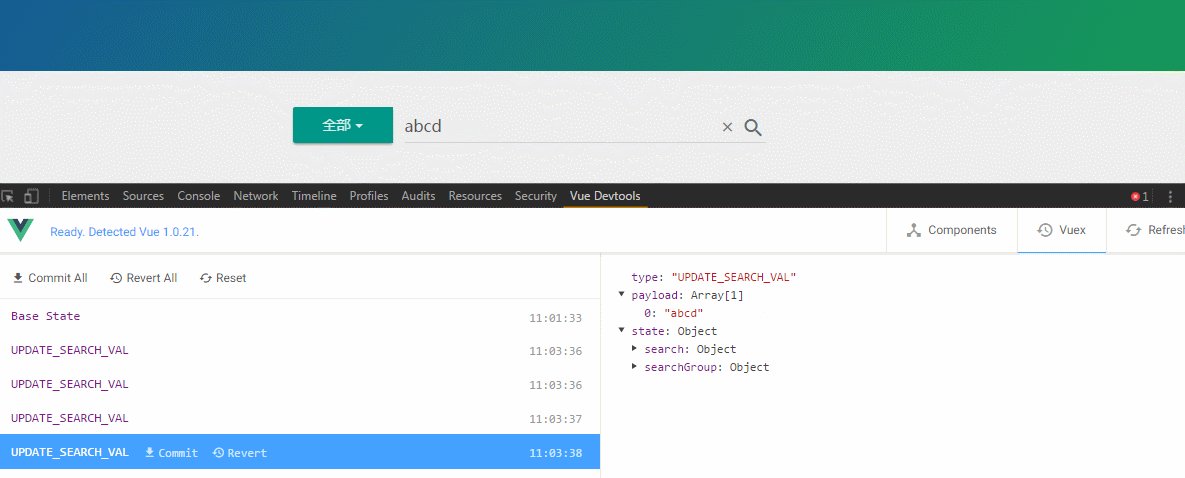
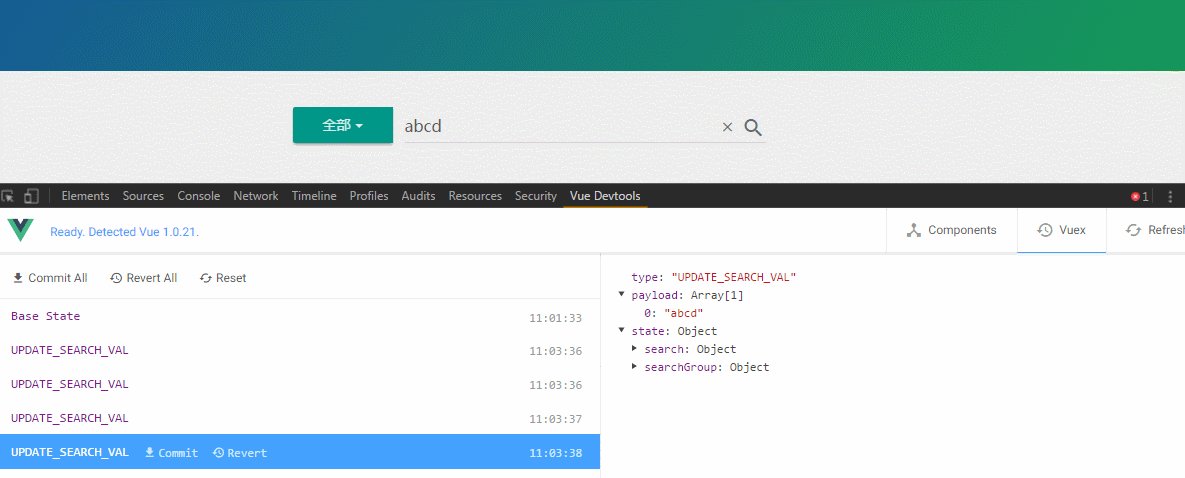
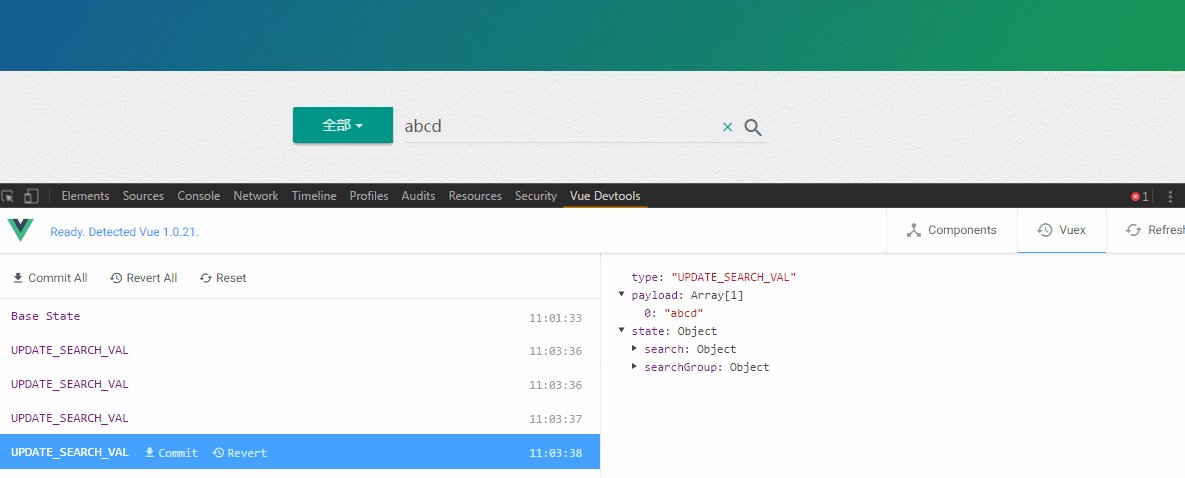
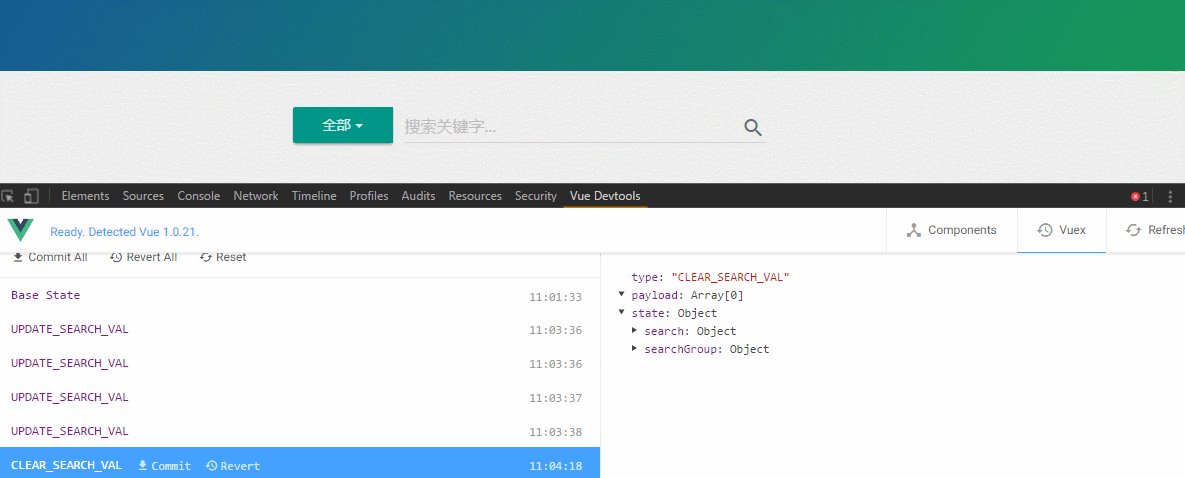
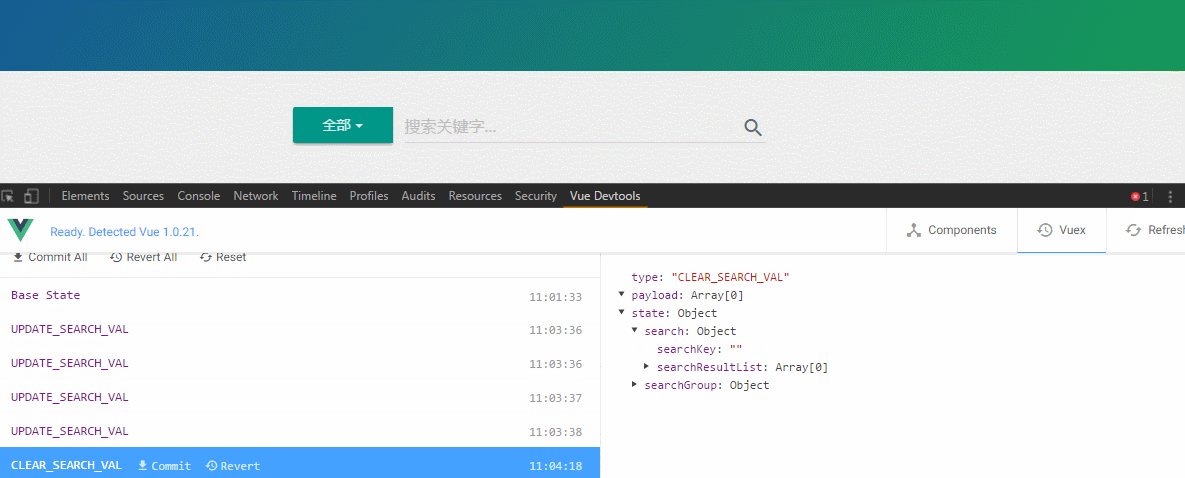
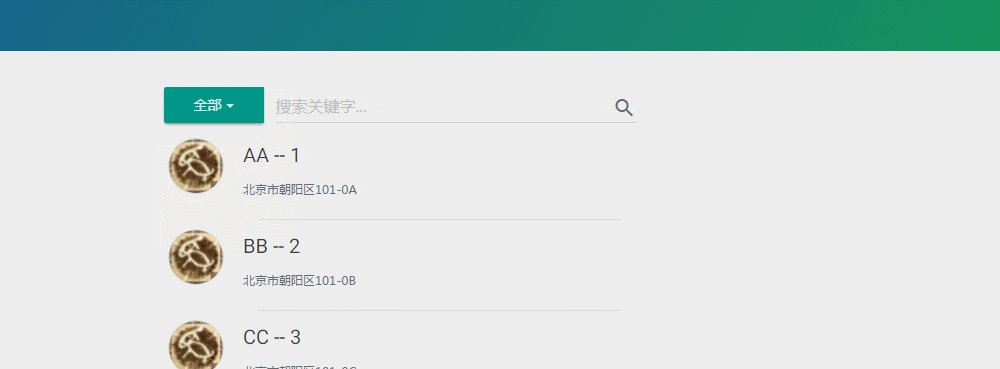
});最终效果
经过以上步骤完成一个search组件在vuex的框架体系中的创建流程,当然步骤其实挺麻烦的 还有很多细节和方法没点到 还请见谅。
个人水平有限 只能BB到这里 结合本文可以去看es6的版本。
说下vuex下组件的一个整体流程
search.js中触发一个
methodA
methodA触发(getter --> ActionsmethodA)
methodA通过vuex.actions里 Actions store.dispatch(types.METHODA)vuex.modules.search配置的
mutations[types.METHODA]进行state的操作state改变某个状态A 响应到search.js中属性a (getter --> a = search.A)

作者
yelingfeng
相关链接
特别感谢jackblog-vue
| 专业技术群分享 |
|---|
| Vuejs 364912432 |
| Angularjs 238251402 |
| React 530415177 |
| Nodejs 422910907 |
| PHP高级开发 132984819 |
| JAVA高级开发 145381037 |
| 移动微信前端开发 148257606 |
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。