本文举例说明在不同浏览器对
table中visibility属性显示的不同。
一、HTML代码
<table>
<thead>
<tr>
<th>th</th>
<th>th</th>
</tr>
</thead>
<tbody>
<tr>
<td>td</td>
<td>td</td>
</tr>
</tbody>
</table>二、不同浏览器的表示
选取了Chrome、FireFox、Edge、IE11分别测试,下文所有图片从左至右顺序均如前所述。
2.1 在border-collapse: collapse;情况下,隐藏thead元素
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
thead {
visibility: hidden;
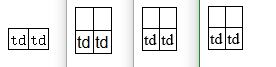
}显示结果如下图:
可以看出,Chrome把边框隐藏了,但另外三者只隐藏了内容,未隐藏边框。
2.2 无border-collapse属性,隐藏thead元素
th, td {
border: 1px solid black;
}
thead {
visibility: hidden;
}四者显示结果相同,如下图:
2.3 在border-collapse: collapse;情况下,隐藏th元素
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
th {
visibility: hidden;
}四者显示结果与2.1节相同,如下图:
2.4 无border-collapse属性,隐藏th元素
th, td {
border: 1px solid black;
}
th {
visibility: hidden;
}四者显示与2.2节相同,如下图:
2.5 在border-collapse: collapse;情况下,隐藏tr元素
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}
tr {
visibility: hidden;
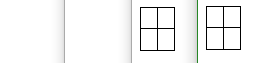
}显示结果如下图:
可以看出,Chrome与FrieFox将整个表格隐藏,而Edge与IE11未将边框隐藏。
2.6 无border-collapse属性,隐藏tr
th, td {
border: 1px solid black;
}
tr {
visibility: hidden;
}四者显示结果相同,均将表格全部隐藏
三、结论
在
border-collapse: collapse;情况下,隐藏thead或th,Chrome可将thead部分全部隐藏,而FireFox、Edge与IE11只隐藏了thead部分的文本内容,未隐藏边框。无
border-collapse属性时,隐藏thead或th,四个浏览器均可以将thead部分全部隐藏。上述两个结果也适用于
tbody相关元素。在
border-collapse: collapse;情况下,隐藏tr,Chrome与FireFox可将表格全部隐藏,而Edge与IE11只隐藏了表格的文本内容,未隐藏边框。无
border-collapse属性时,隐藏tr,四个浏览器均可以将表格全部隐藏。若使不同浏览器显示相同结果,可对
th或td设置border: none;。
我并没有找到产生上述结果的原因,只能认为是不同浏览器处理结果的不同。W3school上说若不规定!DOCTYPE,border-collaspe可能产生意想不到的结果,上述测试均有规定!DOCTYPE。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。