About this repo
resume-master 是一个简历生成器项目,该项目从json中读取数据,可部署到github pages 在线浏览,也可生成pdf格式简历。该项目使用Handlebars + LESS + Gulp进行构建,只需在resume.json中填入你的个人信息,然后在终端执行几个命令行即可快速构建属于您的个人简历。
DEMO:http://hawx1993.github.io/resume-master/
简历数据存放在
resume.json文件中简历中的代码可高亮(在resume.json中将要高亮的代码用反引号表示)
有任何问题欢迎提issue
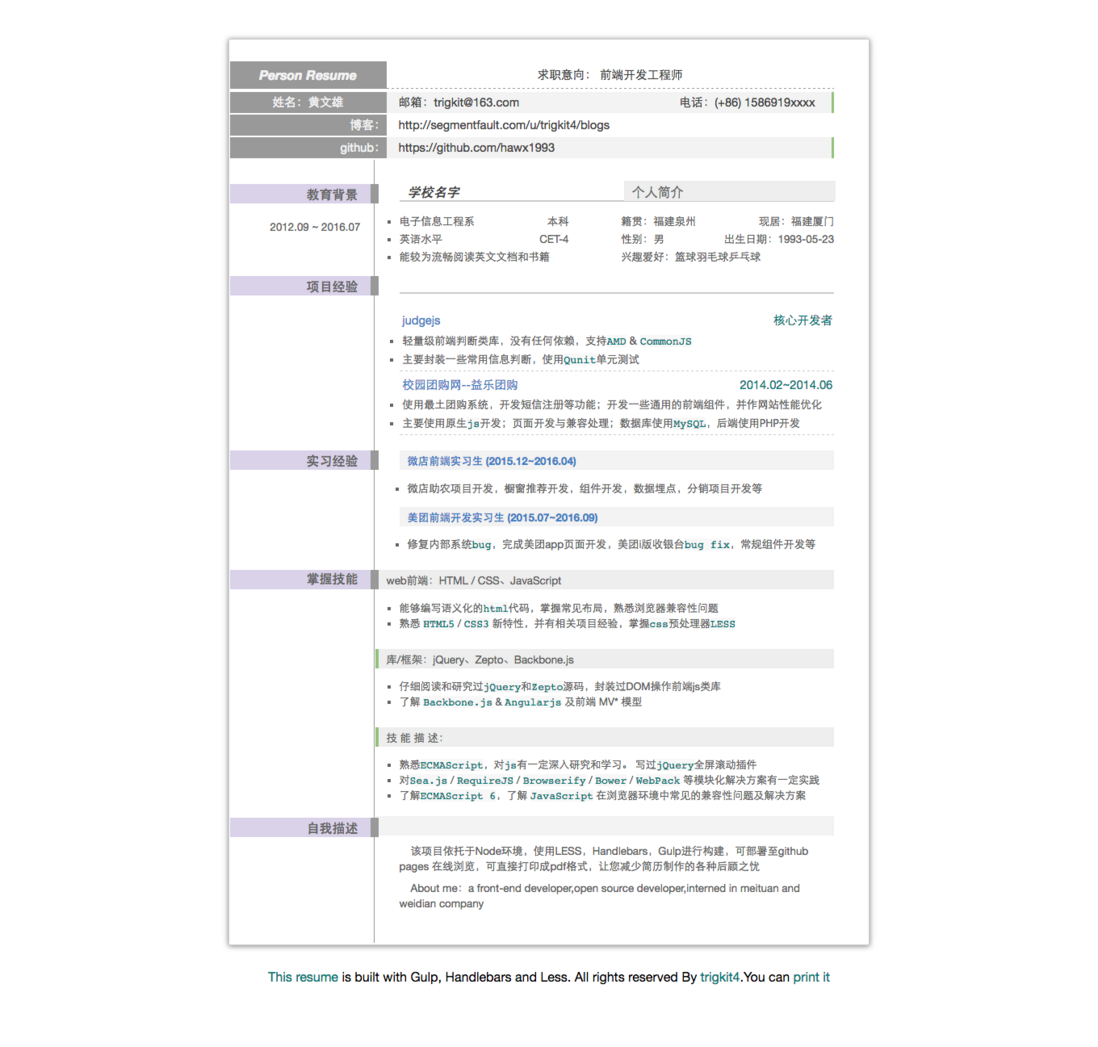
简历效果如下图所示
环境安装
首先确保你的电脑已经安装了
Node.js:https://nodejs.org/en/,
然后在终端输入如下命令安装gulp和bower:
$ npm install --global gulp
$ npm install -g bowerBuild
1.执行 npm install 安装依赖
2.执行 bower install安装所需库
3.填写你的个人信息于resume.json文件
4.执行 gulp dev来构建项目
生成PDF文件
请使用chrome或者Safari浏览器来打印。
chrome执行:文件 —— 打印——页码处写1——底下选项勾选背景图形 即可(Windows系统直接鼠标右键——打印)
Safari执行:文件——导出为PDF 即可
deploy to github pages
1.clone this repo
2.修改package.json文件的SSH git remote orgin为你的SSH 地址(你需要创建一个新的仓库)
3.创建gh-pages分支
4.终端执行gulp deploy 稍等片刻即可部署完毕
5.到你的github pages站点访问(url后面加上/resume-master即可访问)
LICENSE
(MIT License)
Copyright (c) 2016 trigkit4

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。