从年中到现在也用ReactNative上线了一个电商项目了,再实战过程中也经历了很多坑,因此记录下来,希望帮助到更多的人。前两个是刚接触React时接触到的,但由于转到负责ReactNative的项目,因此后面记录的都是在ReactNative实战中遇到的问题。
1.webpack使用babel-loader后编译报错
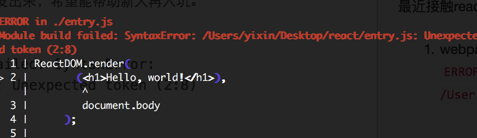
报错ERROR in ./entry.js Module build failed: SyntaxError: /Users/yixin/Desktop/react/entry.js: Unexpected token (2:8)
说是 "<" 这个符号有问题,原因是babel6分离为多个包,并且默认不支持react和es2015。
因此除了npm install babel-loader --save-dev以外还需要npm install babel-preset-es2015 babel-preset-react --save-dev。
然后在loaders中添加:
var babelPresets = {presets: ['react', 'es2015']};
loaders: [
{
test: /\.js|jsx$/,
loaders: ['babel', 'babel-loader?'+JSON.stringify(babelPresets)]
}
]则可以正常运行。
2.Target container is not a DOM element
找不到dom节点:
Uncaught Invariant Violation: _registerComponent(...): Target container is not a DOM element.
原因是js在头部引入,由于src是同步下载,然后立即执行,而此时你的渲染树还未构建完毕,因此找不到dom节点。解决方法是在页面底部进行调用。
3.Super expression must either be null or a function, not undefined
我是按照之前买的用JavaScript开发移动应用的例子来编写的,然后报了这个错。我的头部声明是这样的
var React = require('react-native');
var {
Text,
View
} = React;经过查询后是由于'React'和'Component'从'react native'分离到了'react'模块。所以这里我们只引入'react native'的模块是不够的,改成这样:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';成功运行。另外推荐RN的ES5和ES6的语法对照表,作为初学者还是很有必要了解的
React/React Native 的ES5 ES6写法对照表
后面还会持续更新。。。
4.ReactNative 安卓环境 Could not resolve all dependencies for configuration ':app:_debugCompile'
问题如下:
* What went wrong:
A problem occurred configuring project ':app'.
> Could not resolve all dependencies for configuration ':app:_debugCompile'.
> Could not find com.android.support:support-v4:23.2.1.
Searched in the following locations:
file:/Users/yixin/.m2/repository/com/android/support/support-v4/23.2.1/support-v4-23.2.1.pom
file:/Users/yixin/.m2/repository/com/android/support/support-v4/23.2.1/support-v4-23.2.1.jar
需要在sdk管理器中安装 Android Support Repository模块
5.ReactNative 安卓环境 Execution failed for task ':app:installDebug'.
问题如下:
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: device '76UBBKT22AZQ' not found
需要更改android的build.gradle,将第8行gradle的版本号更改为1.2.3classpath 'com.android.tools.build:gradle:1.2.3' 就可以正常运行了。
6.安卓模拟器运行报错 emulator: ERROR: x86 emulation currently requires hardware acceleration!Please ensure Intel HAXM is properly installed and usable.CPU acceleration status: HAXM must be updated (version 1.1.5 < 6.0.1).
解决办法:在sdkTools安装Intel x86 Emulator Accelerator(HAXM installer)的情况下,
访问sdk目录下的extra->intel->Hardware_Accelerated_Execution_Manager下执行intelHAXM.dmg,重启android studio可以正常运行模拟器
7.reactNative getInitialState: function() {}报错
原因:在ES5语法下,React Native 组件的状态变量是在 getInitialState函数中初始化的
let MyComponent = React.createClass({
getInitialState: function() {
return {
scrollTop: new Animated.Value(0),
};
},
});而在ES6语法下,React Native 团队修改了状态变量的初始化方式,取消了单独的 getInitialState 函数,将初始化放在构造函数中,并提供 this.state实例变量用来存储状态变量。
解决办法:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
scrollTop: new Animated.Value(0),
};
}
}7.React Native在android和ios平台上的差异
当Text组件的fontSize等于height的时候,由于安卓和ios在Text组件中上方都自动留白,这时候会发现底部已经超出了组建范围而被遮挡。如果想设置Text垂直居中的效果建议可以用View做嵌套再通过flex布局来做到垂直居中
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';
var aImage = require('./tab.png');
class reactNative06 extends Component {
render() {
return (
<View style={styles.container}>
<View style={{borderWidth:1,}}>
<Text style={styles.welcome}>
Ajfg你好
</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome:{
width:200,
fontSize:50,
borderWidth:1,
textAlign:'center'
}
});
AppRegistry.registerComponent('reactNative06', () => reactNative06);borderWidth属性在Android的Text组件上失效,解决办法也如上段代码一样使用View嵌套然后在View组建上添加borderWidth属性
TextInput组件通过multiline={true}设置为多行后,在iphone手机上TextInput组件的onSubmitEditing事件永远不会被处罚,它的回调函数也不会被执行,而安卓上正常。当TextInput失去焦点的时候建议选择
onEndEditing回调函数而不是onBlur。
8.TextInput组件文字被遮挡
先说下TextInput在android和ios两个平台的区别。
只指定fontSize不指定height:
在iOS平台上,没有指定样式中的height键值的TextInput组件不会显示。在android平台上则为正常height等于fontSize:
android平台上字体的上方有部分会被遮挡,在iOS平台上底部会稍微有点被遮挡,这时候可以设置paddingTop:0,paddingBottom:0来解决。height大于fontSize,有时候也会有遮挡,解决办法如上
9.安装app报错:signatures do not match the previously installed version; ignoring!
reactnative新签名的apk在手机上安装不了(是因为之前调试的应用没删干净)
解决办法:adb uninstall "com.pepperrn" 手动通过包名来清理app。
然后再安装就正常了
10.ReactNative调试模式下正常,release版本本地图片显示不出来
问题描述:ReactNaitve调试模式下运行正常,打包release版本时没将静态资源文件打包进去,导致本地图片加载不出来
解决办法:可以将android目录删除掉然后运行react-native android,重新构建安卓目录,再打包恢复正常。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。