前言
众所周知,AngularJS已成为前端的一大热框架,AngularJS已然成为Web应用开发世界里最受欢迎的开源JavaScript框架。但虽然AngularJS 2也发布了蛮久的但相关的学习文档和资料尚未完善。在跟着AngularJS中文社区的入门教程一开始学习就发现了纰漏。。。于是写下此篇文章。。。
下载phonecat源码
使用git下载学习所用源码,命令:git clone git://github.com/angular/angular-phonecat.git
启动服务
1.进入下载回来的源码angular-phonecat目录:运行一下命令:git checkout -f step-0
该命令将重置phonecat项目的工作目录,建议在每一学习步骤运行此命令,将命令中的数字改成您学习步骤对应的数字,该命令将清除您在工作目录内做的任何更改。
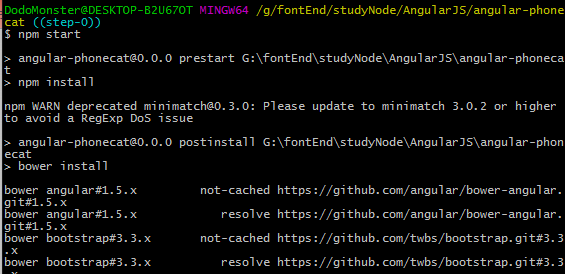
2.启动服务,运行命令:npm start,过程需要等待几分钟。
出现下图提示Starting up http-server ,serving ./app,即表示启动成功。
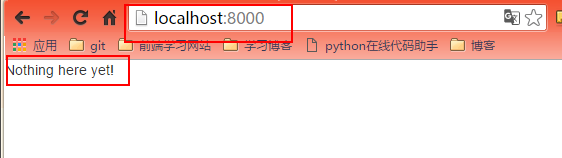
打开浏览器输入localhost:8000即可看到页面出现"Nothing here yet!"
则表示环境配置成功。
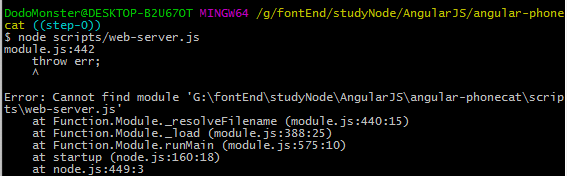
AngularJS中文社区此处使用命令:node scripts/web-server.js,会报错,
错误提示:module.js:442
throw err;
^
Error: Cannot find module 'G:fontEndstudyNodeAngularJSangular-phonecatscrip
tsweb-server.js'
翻看路径确实没有web-server.js文件。所以改用命令npm start即可解决错误成功启动服务。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。