2018.3.1更:
有赞·微商城(base杭州)部门招前端啦,最近的前端hc有十多个,跪求大佬扔简历,我直接进行内推实时反馈进度,有兴趣的邮件 lvdada#youzan.com,或直接微信勾搭我 wsldd225 了解跟多
有赞开源组件库·zanUI
前端性能的几个基础指标
先开门见山的罗列前端性能相关的几个基础指标名词。
- 白屏时间
- 首屏时间
- 用户可操作时间
- 页面总下载时间
为何会选择这几个时间节点以及各自的含义可以参考这篇文章 七天打造前端性能监控系统
另外本文搜集性能相关数据是用了高级浏览器的Performance Api,大家可以参考这篇文章先行了解初探erformancep
正文
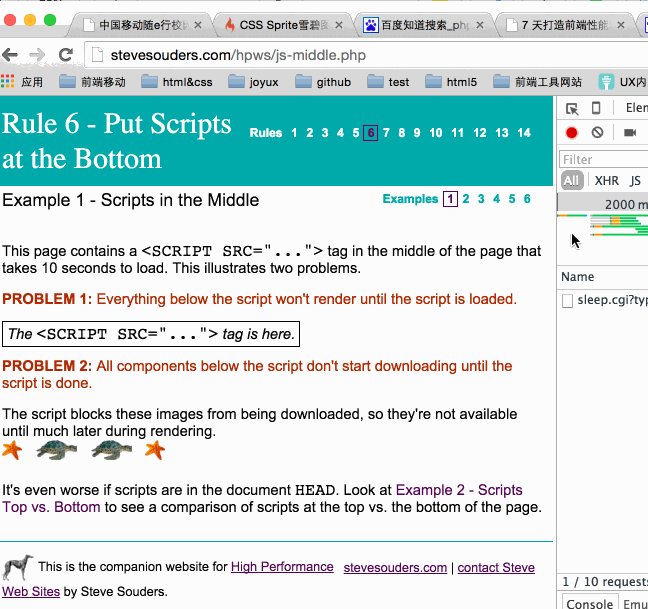
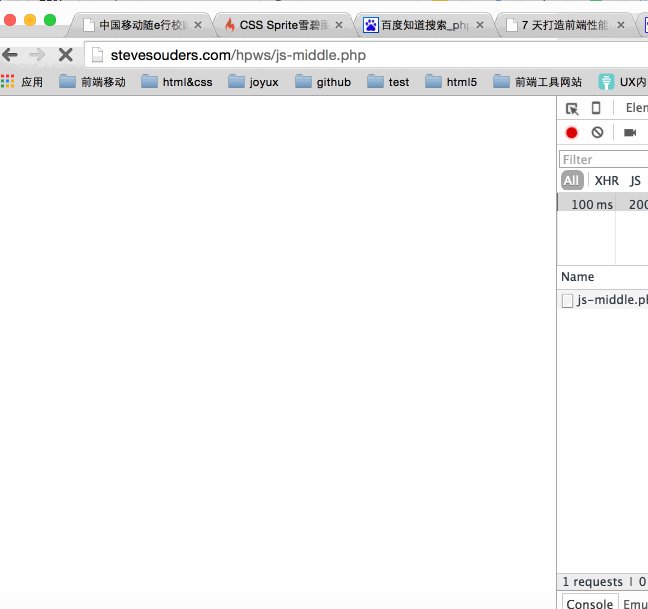
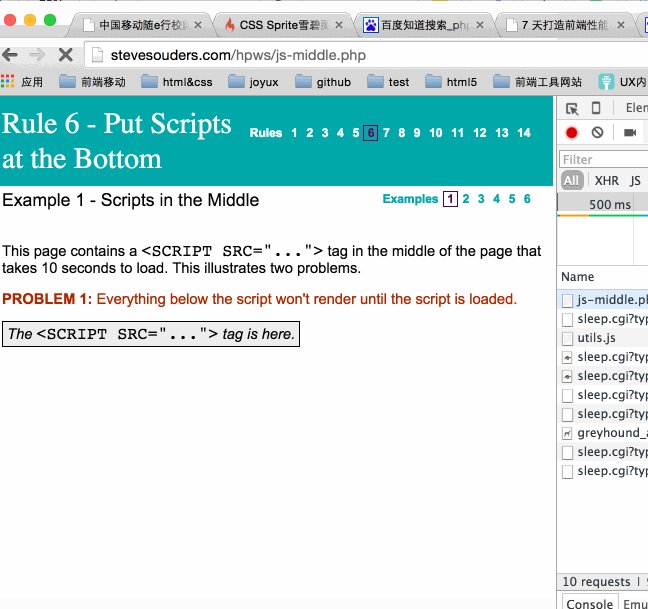
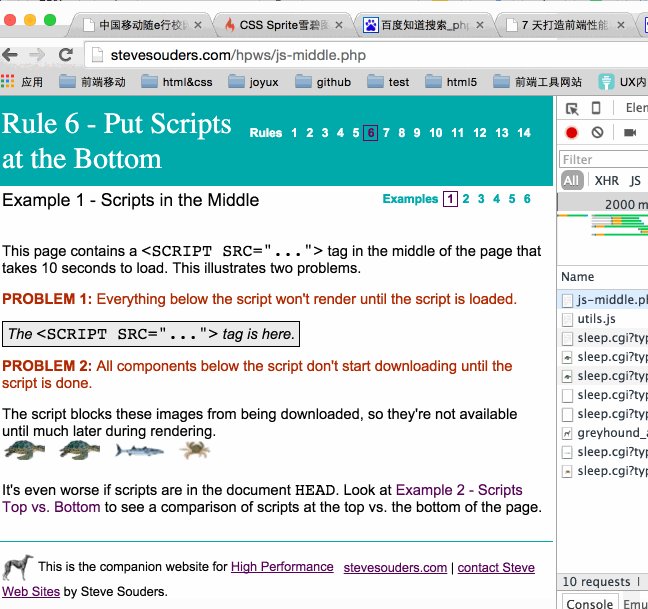
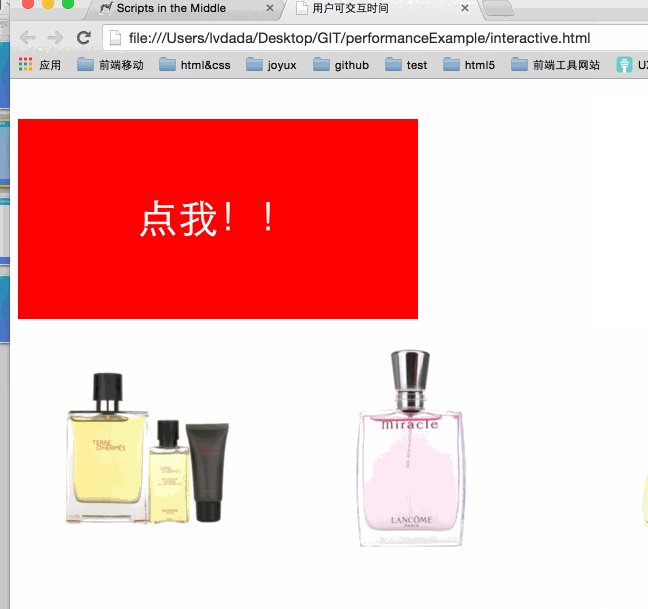
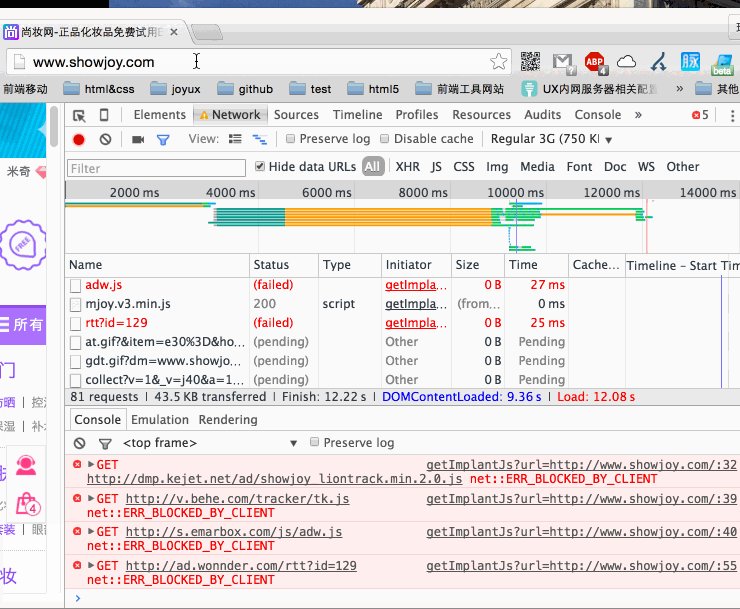
上图看了有和感受?当页面刷新后可视区域长时间停留在白屏状态,当一个阶段后页面突然全部刷出,而不是我们追崇的逐步加载显示的状态。
上图显示的是视口上部分已经展示,但是由于某种原因页面下部分的视图被阻塞,一段时间后,剩余页面突然刷出,也不符合页面逐步显示的体验。
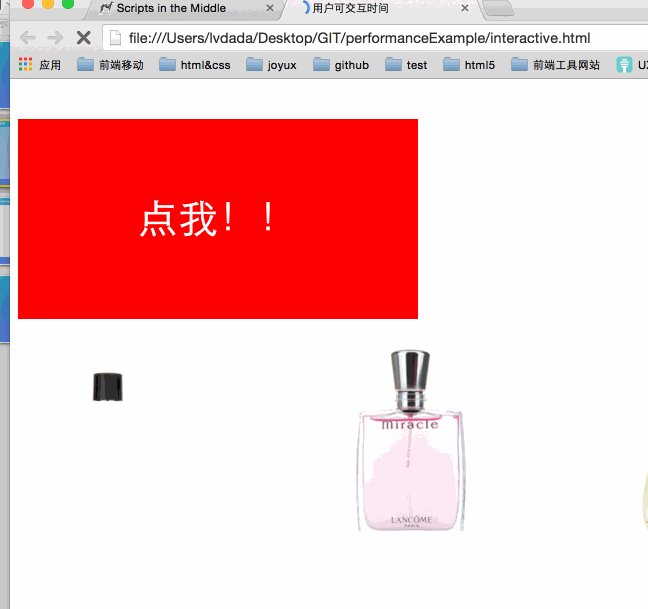
上图的现象是可交互的区域已经出现在视口中了,用户也已经在可点击的地方进行狂点,但是图片资源没有加载完可导致点击事件没有绑定,点击无效。这种交互体验也是不能容忍的。
上面几个例子正好可以带出两个性能指标 白屏时间 和 用户可操作时间
白屏时间: 用户从打开页面开始到有页面开始呈现为止。
用户可操作时间: 用户可以进行正常的事件输入交互操作。
接下来我们通过Performance Api看看如何得到这两个指标的数据。
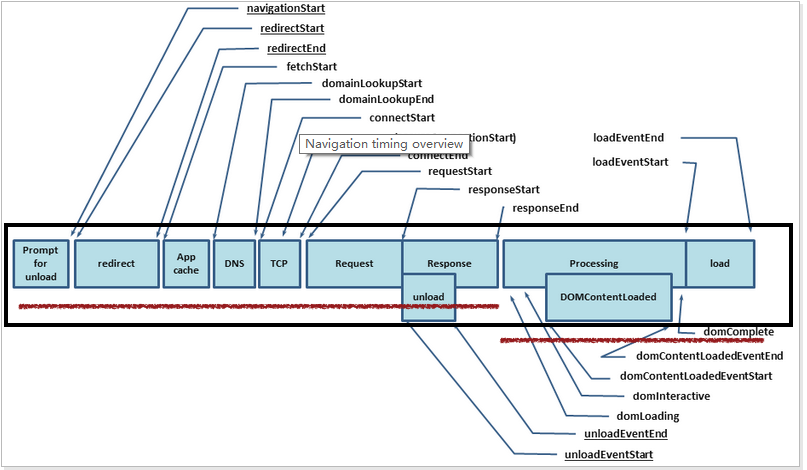
http://www.w3.org/TR/navigati...
上图来自官方,从左到右代表了浏览器打开一个页面内部的一系列状态。左边红线代表的是网络传输层面的过程,这篇文章不过多讲述,右边红线代表了服务器传输回字节后浏览器的各种事件状态,也就是上图中的responseEnd之后。这个阶段包含了浏览器对文档的解析,dom树构建,布局,绘制等等。下面详细说明。
在浏览器console中输入performance.timing,返回的各字节跟上图performance流程的各状态一一对应,并返回时间。
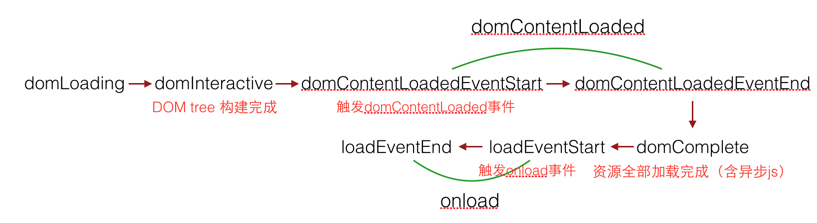
上图简单说明了一下performance timing api在几个流程下所代表的含义。至于为何到达domInteractive状态时代表了Dom tree 构建完成我在下文还会解释到。
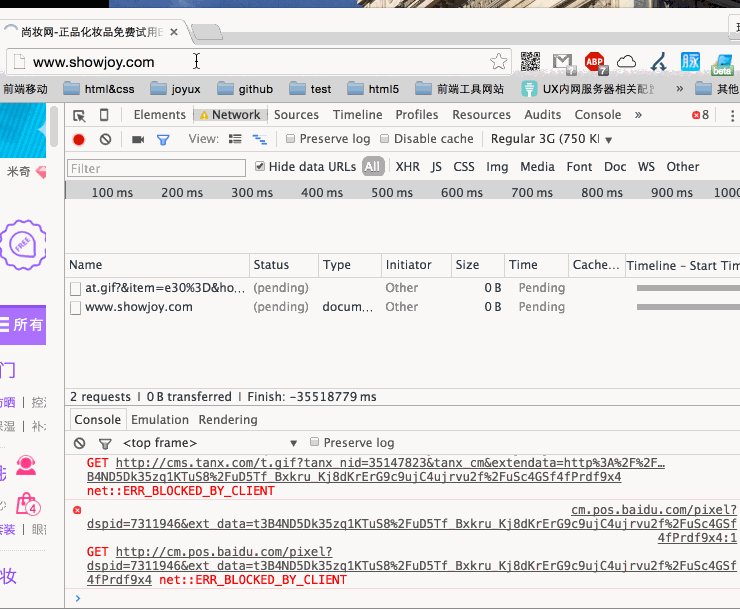
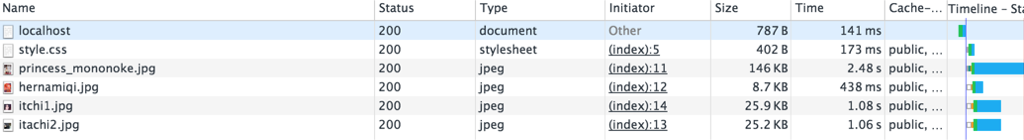
上图演示了一个页面加载时Chrome的调试工具中的Network会显示两条竖线,一蓝一红,蓝的代表document触发了domContentLoaded事件,红线代表了document触发了load事件。
理一理
我们说到了当document到达domInteractive状态时代表了dom树的构建完成,也代表了可以绑定事件,即用户可交互时间已经到达,也代表了触发domContentLoaded事件,也即代表Chrome调试中蓝线的出现。
但这一连串因果又是从何得到的呢?
深剖why
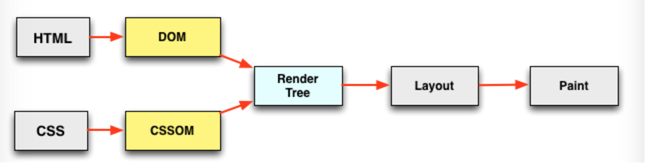
上图说明在浏览器拿到文档首字节之后,即上文提到的responseEnd之后。浏览器将html解析并构建成DOM tree,并同时将css解析成CSSOM。在没有js的参与下,这个过程是同步的。
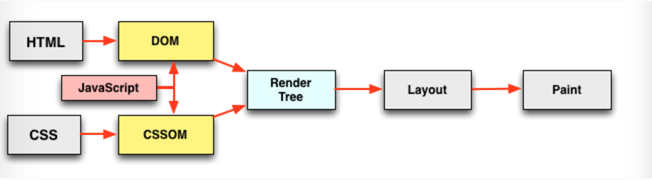
但一旦有js的参与,这个平衡就被破坏了。
- 同步的javascript可以改写文档在任何节点,因此DOMtree 一旦碰上script标签(同步)就会停止构建。script也会阻塞img资源的下载。
- javascript能查询dom对象的可被计算的样式,CSSOM构建完才能轮到js的执行(仅位于script之前的css文件(内嵌、外链)才会阻塞js的执行,若样式文件在script之后,则此样式文件不会阻塞script)
由于上面两个原因,导致html的解析构建与css构建成CSSOM有了依赖关系
然后我们看一下官方文档
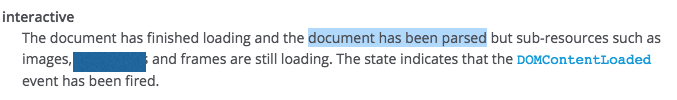
这里解释了document到达interactive状态所代表的含义,我先将其中一块信息隐藏。根据这个说明,当文档解析完成但是,一些例如图片这些资源还没有加载完成的情况下,document到达interactive状态,并且触发DOMContentLoaded事件触发。下面来看一个实例。
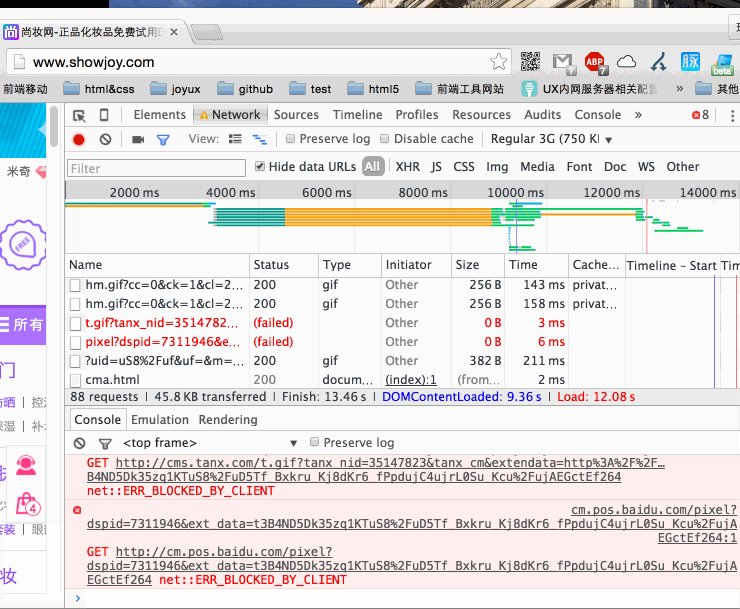
结合上面的深剖,CSSOM构建阻塞了js的执行,所以在这幅图中js早已加载完,还是要等到css的下载完成才能执行,而js的被阻塞,又导致了html文档的解析DOM树的构建。再根据官方的说明,dom树的构建完成才意味着interactive到达,意味着蓝线的出现。
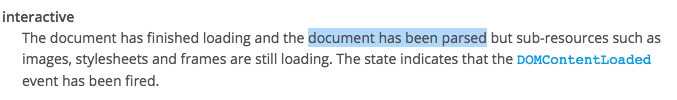
但我们再看下官方说明的原话。
是的,刚刚被我遮盖掉的是stylesheets样式表。这里又明确提到了不等stylesheets样式表下载完成,一旦html解析dom树构建完document就立马到达interactive状态。这不是跟我们刚刚的例子相反了吗?
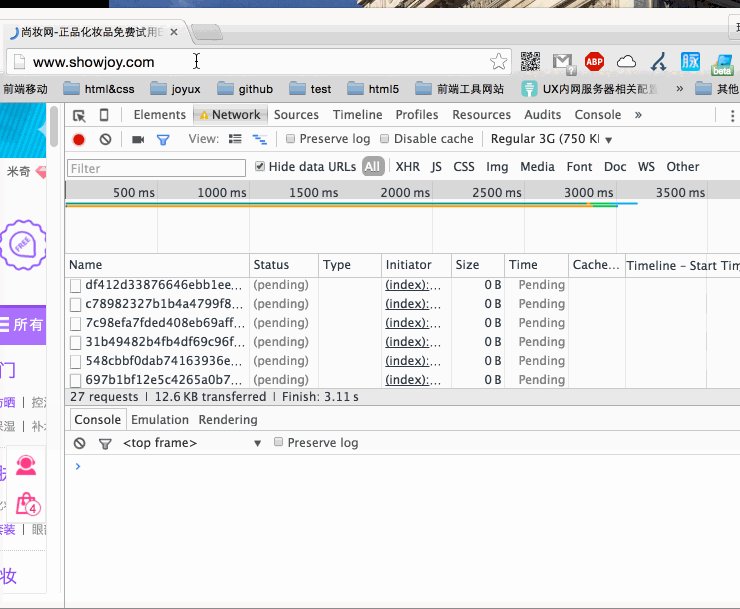
再看个例子
这个例子蓝线停在了css文件下载完成之前,说明也验证了后一种说法。那到底是哪个对?
答案当然是都对,我们在最之前就说明了,在没有js参与的情况下,html的解析DOM树的构建和CSSOM的构建是平行的,谁也不碍着谁,interactive状态的变更直接取决于html的解析完成度,所以在这种情况下,不等css加载完,html一旦解析完成,document状态立马变更为interactive。第二个例子是没有js引入的。
深剖小结
上述的引入的js只是同步的。也就是不带defer 或 async的script标签。一旦引入了带defer或async的script标签,js、css的依赖关系又变了。这里就不详谈了,可以看一篇外文Deciphering the Critical Rendering Path
或者我的翻译版本我的翻译
总结
现在我们再来看一下domContentLoaded和load事件。现在应该能清楚为何domContentLoaded事件触发代表了用户可交互事件,以及
$(function () {
})jquery中的这个写法就是基于这个事件。
最后,我们回头看下开头指出的衡量页面性能的四个基础指标,以及各自的求法。
- 白屏时间:除了可以使用现成的
performance api,我们还可以在head之间头尾插入两个script计算时间差
<head>
<script>
var t = new Date().getTime();
</script>
<link src="">
<link src="">
<link src="">
<script>
tNow = new Date().getTime() - t;
</script>
</head> 这样做可行的原理:第一个script不受css阻塞,最后的script受css阻塞,会等到样式都下载完才执行,执行完后便是body的解析,之后是dom tree构建,布局,绘制然后呈现在屏幕上。
- 用户可交互时间:根据
performance api在根据之前的讲述,可得domContentLoadedEventEnd - navigationStart
参考:
performance api
关键路径
performance api github
分析关键呈现路径性能
初识performance
jscss顺序
S 和 CSS 的位置对其他资源加载顺序的影响
7 天打造前端性能监控系统
完!
原创文章 转载请注明出处!














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。