欢迎大家收看聊一聊系列,这一套系列文章,可以帮助前端工程师们了解前端的方方面面(不仅仅是代码):https://segmentfault.com/blog/frontenddriver
这一期,咱们一起聊一聊----百度移动端首页前端速度的那些事儿
1 长什么样?
我们的业务就是 https://m.baidu.com
别以为只有一个搜索框,我们还有下面丰富的卡片内容,可以提供各式各样的服务。如图1.1
图1.1
其实整个页面的逻辑相对是比较复杂的。
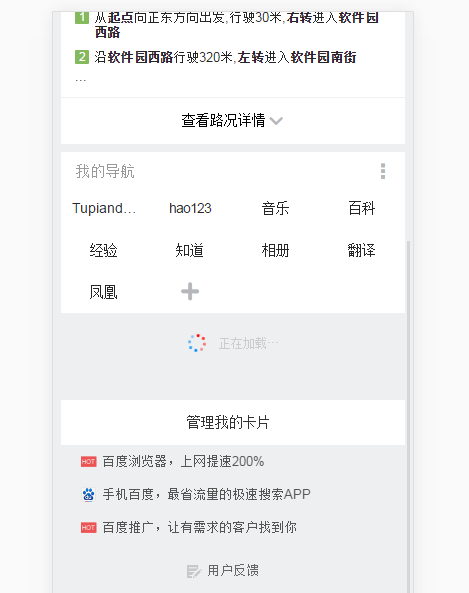
还有各式各样的卡片,轻轻下拉,即可看到,如图1.2
图1.2
2 面临的挑战
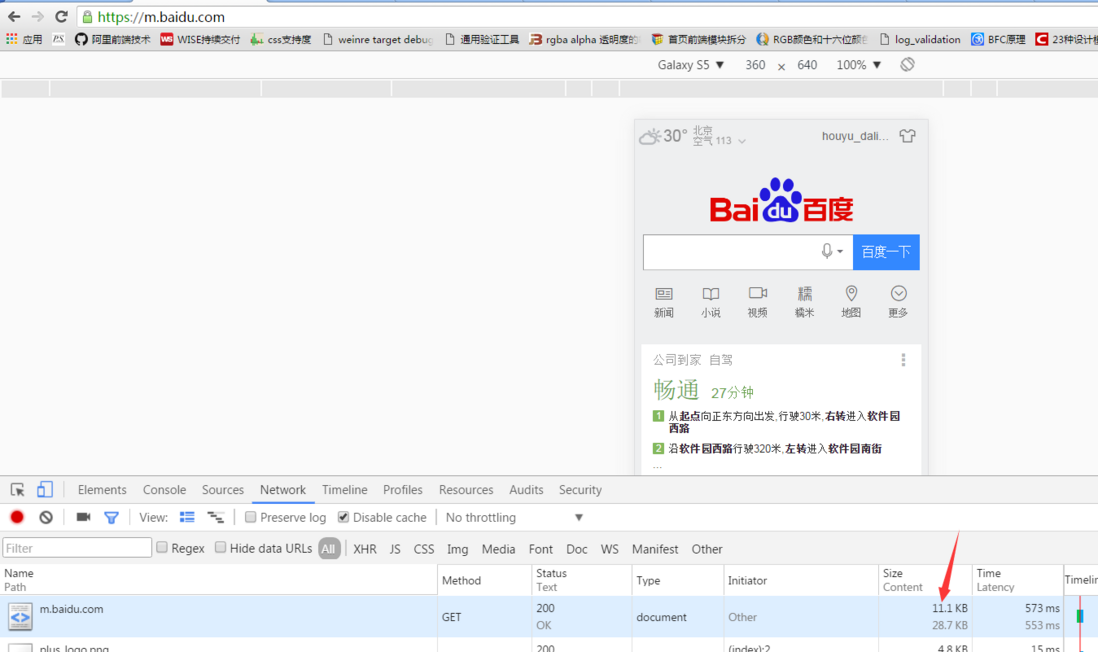
可能代码的量级没有很多webapp恐怖,可是“百度首页要秒开”却是一个共识,可以看到(如图2.1),在利用上了缓存的情况下,我们的首页包大小gzip后只有11.1k左右。耗时也就是500多毫秒。大部分用户“秒开”不是事儿。
图2.1
但是,我们的业务在不断的增长的同时,要维持这样的包大小,就是一门艺术了。
要快,但是我们的服务也必须万无一失,(后续我会分享百度移动端首页的前端架构设计)那么这样的优化,是如何做到的呢,又如何兼顾稳定性,架构性,与速度呢?别急,让我们把这些优化一一道来。
3 我们的业务与我们的优化
3.1 静态文件在哪里?
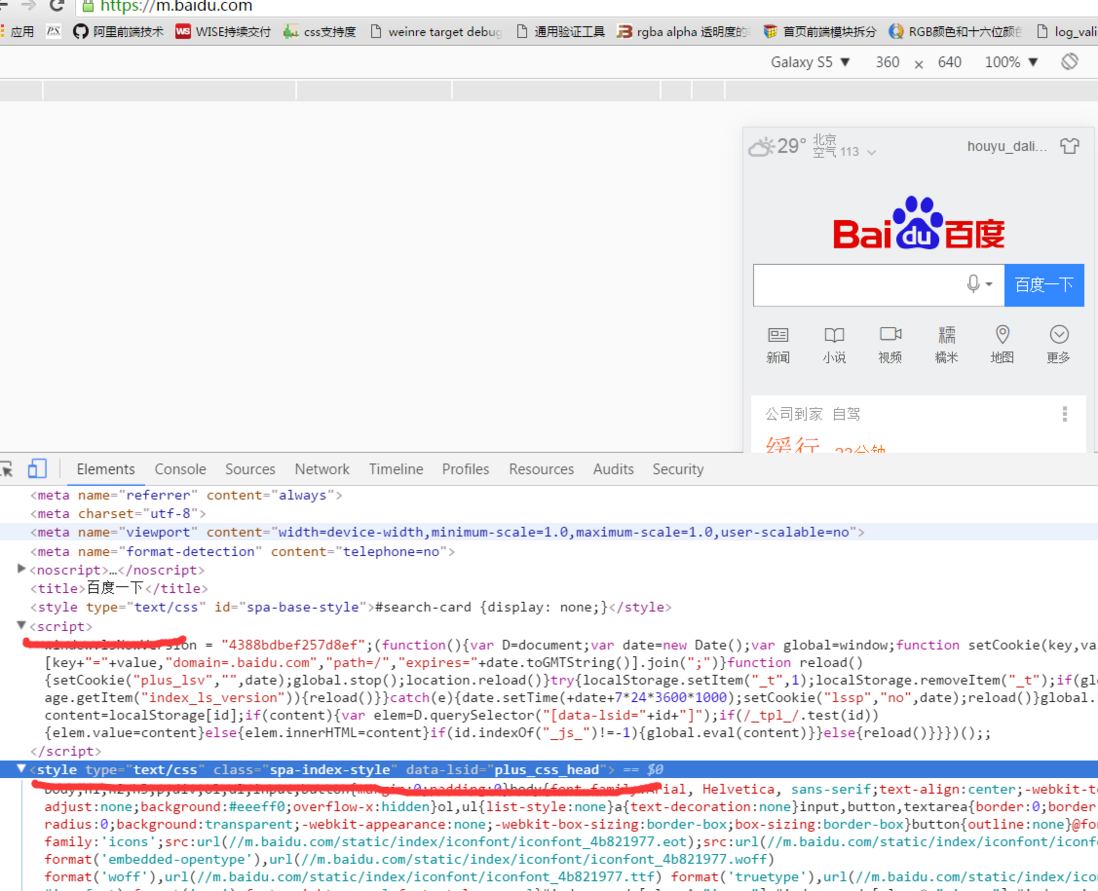
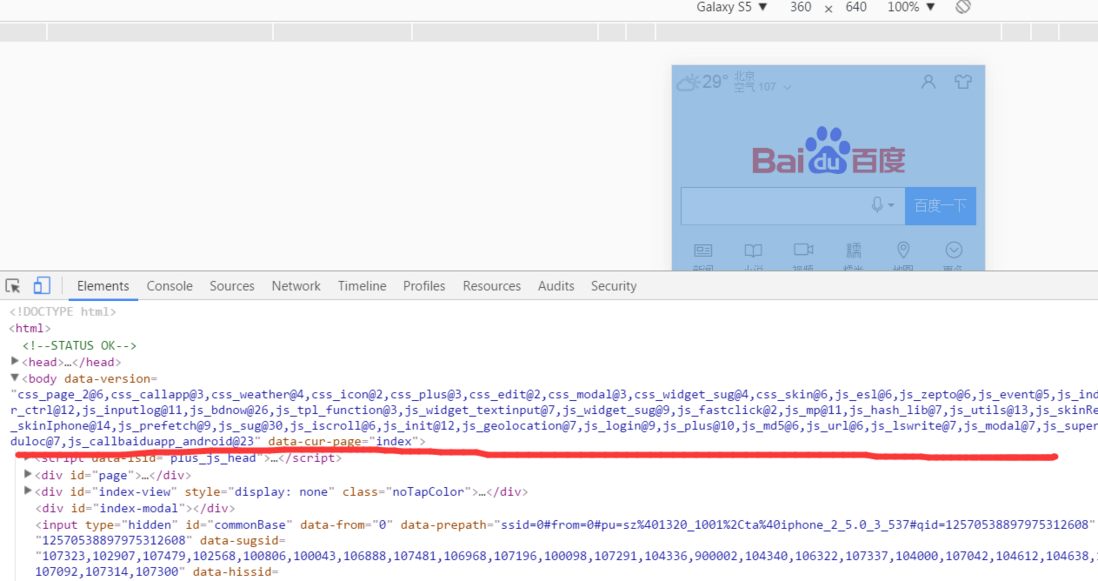
为了求快,首页是没有js和css外链的,这样会再发起多次请求,相信对于各位前端小能手来说,也是老生常谈的前端优化了。所以,整个首页渲染出来,只需要一次请求(除了iconfont)。其他的首屏所需要的js与css,全部在上线前,编译时,编译内联至HTML中,如图3.1.1。
图3.1.1
3.2 缓存!缓存!
然而,首页并不满足于此,首页的很多样式和脚本,需要在同步的时候就初始化,但是,如果每次都传输一些不变的静态文件或者html,实在是太浪费了,如果html/css/js一直不变,那直接缓存到客户端不就好了。
于是首页的第二项优化,就展示了威力,localstorage,关于这个客户端存储,陌生的同学可以查一查。也可以直接阅读我接下来要写的聊一聊系列文章。
我们把不变的js/css/html全部存储到localstorage中去,下次加载首页的时候。在特定的位置,不必再从服务端把特定位置的js/css/html传过来。只需要传一句话----"<script>readlocalstorage();</script>"就行。
至于存储的方法,例子如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<div data-local="test1">
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
</div>
<script>
function cacheOne(attrid) {
var content = document.querySelector('[data-local="' + attrid + '"]').outerHTML;
localStorage.setItem(attrid, content);
}
cacheOne('test1');
</script>
</body>
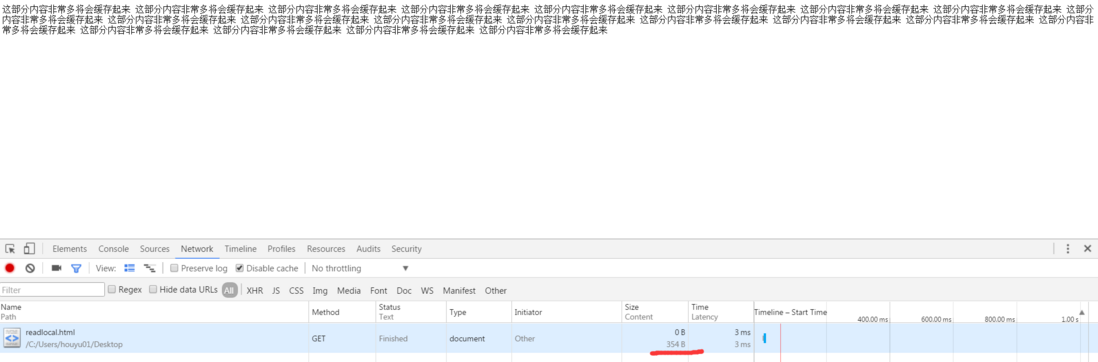
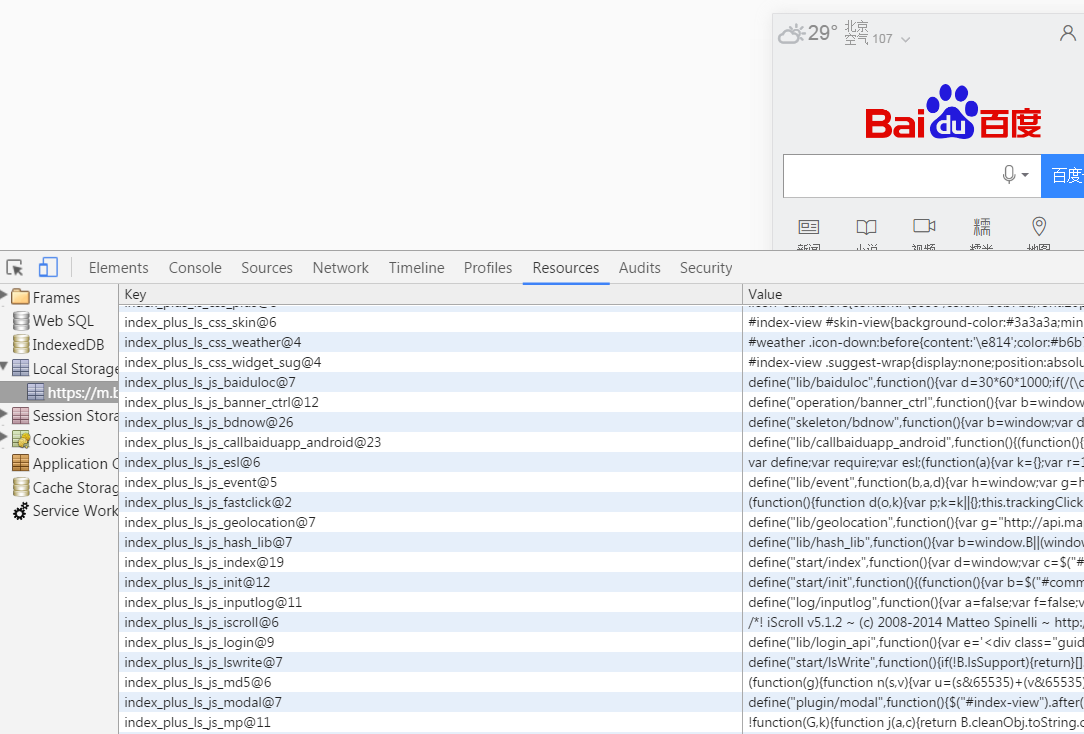
</html>我们将html的内容存储到了localstorage中,如图3.2.1
图3.2.1
下次,再访问的时候,我们使用服务端把缓存起来的html不传送,而是只传送读取相关的js,如图3.2.2
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script type="text/javascript" data-local="test1">
function readOne(attrid) {
var content = localStorage.getItem(attrid);
document.querySelector('[data-local="' + attrid + '"]').outerHTML = content;
}
readOne('test1');
</script>
</body>
</html>
图3.2.2
我们看到,虽然展示内容相同,但是第二次传输的时候,页面的量明显减小。而且使用这种方式我们使用的地方越多,这种优势就越明显。
百度移动端首页的很多css/html/js就是这样缓存在客户端的。
有同学会说,那么如何知道什么时候该传读local,什么时候该传写local呢?
很简单,我们在写入local的时候,同时在cookie中种下当前所有要缓存的内容的版本(MD5戳)就行。
因为cookie是会在同步访问的时候,传送到服务端的,而local不会,所以,我们在服务端决定要传送内容,还是传送读取local代码。就靠我们种下的cookie了。我们在这里,使用php来做一个实验:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<?php $curversion='1'?>
<?php if ($_COOKIE['localversion'] !== $curversion) {?>
<div data-local="test1">
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
这部分内容非常多将会缓存起来
</div>
<script>
function cacheOne(attrid) {
var content = document.querySelector('[data-local="' + attrid +'"]').outerHTML
;
localStorage.setItem(attrid, content);
}
cacheOne('test1');
document.cookie="localversion=<?php echo $curversion?>;";
</script>
<?php } else {?>
<script type="text/javascript" data-local="test1">
function readOne(attrid) {
var content = localStorage.getItem(attrid);
document.querySelector('[data-local="' + attrid + '"]').outerHTML = content
;
}
readOne('test1');
</script>
<?php }?>
</body>
</html>
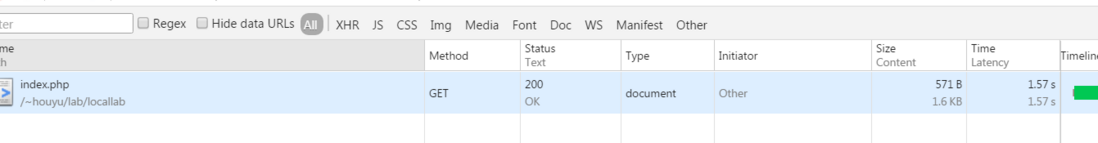
我们在php中判断,如果cookie中有version,证明种过cookie,写过local,所以,不用传内容了,直接传script就好了,如果没有就要传输并且写入。我们可以看到效果,同样的页面,第一次访问的时候,内容大小是1.6K,如图3.2.3
图3.2.3
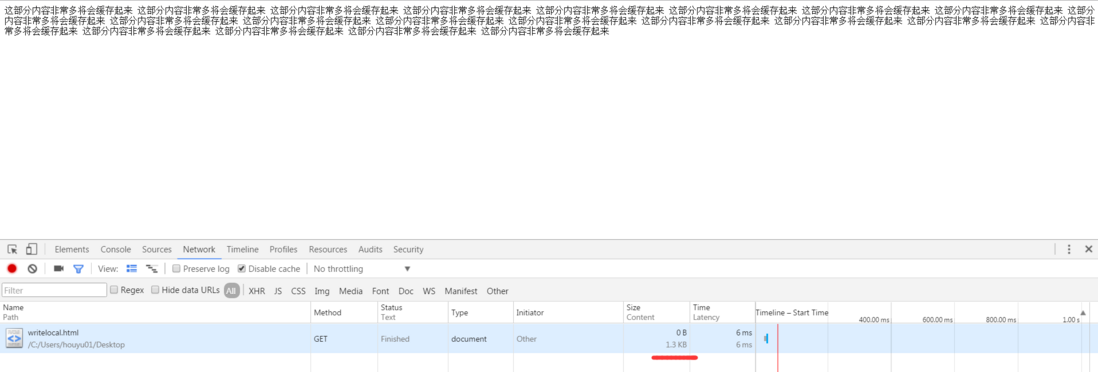
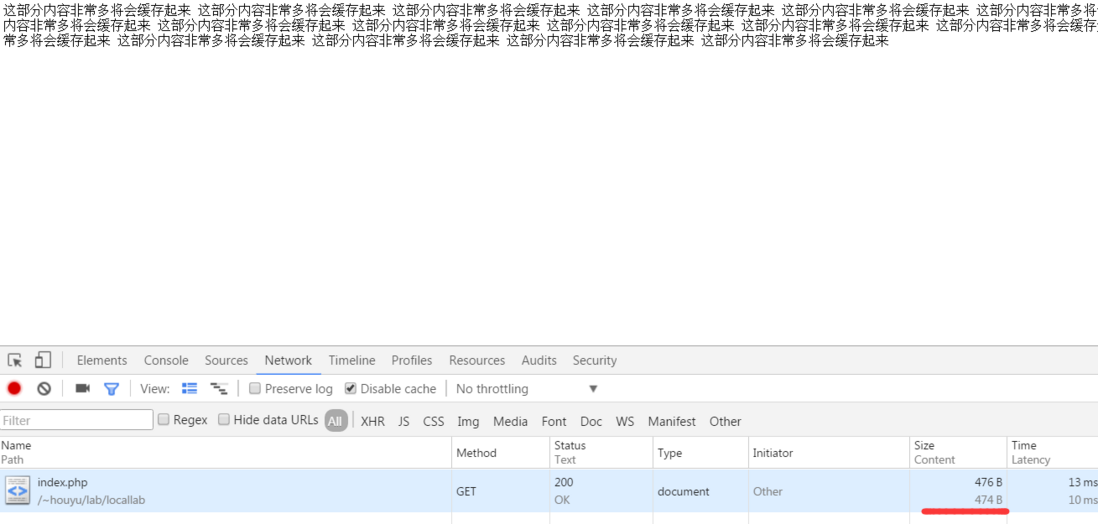
再次刷新的时候,内容量已经减小到了474b,如图3.2.4。
图3.2.4
如果用户的cookie和local不一致怎么办,如果用户不支持local怎么办?这些疑问其他读者自行思考一下(其实很简单)。
3.3 外链!外链!
毕竟业务庞大,光首屏的那些css/js/html已经无法满足我们了。我们需要更多的脚本,更多的css。你可能会很轻松的想到,外链引入呗。但是,经过调研,我们发现移动端的文件缓存率非常的低(大约30%左右)。也就是说移动端的缓存环境是非常残酷的。所以,我们又开始了极限优化。我们将所有的js/css等静态文件,通过一个接口全部返回。如图3.3.1
图3.3.1
这样可以达到合并外链请求的目的,我们又将这些静态文件,也一一缓存到localstorage中,如图3.3.2:
图3.3.2
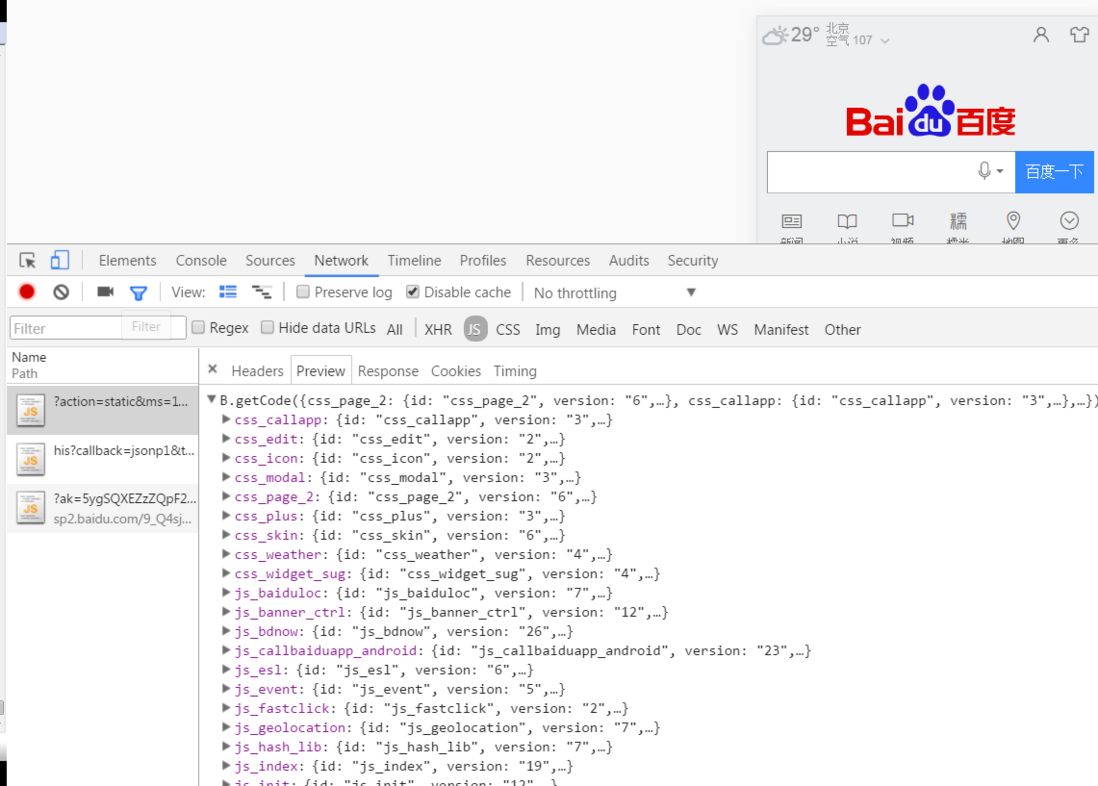
每个文件以自己文件内容生成的版本号为戳,标识自己的唯一性。每次服务端返回页面时,会把当前在服务器上的所有静态文件版本号,返给前端,如图3.3.3
图3.3.3
前端首屏加载完成后,会用这些版本号与local中进行一一对比,发现不一致的js/css,会一起发送一个合并请求。如图3.3.1所示。这样可以保证每个文件的缓存与版本迭代。同时,也避免了过多的外链。
3.4 DOM也缓存
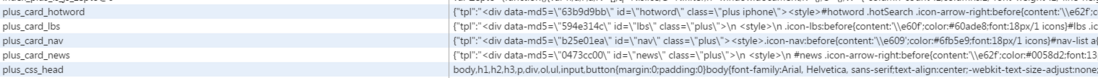
我们的模板和数据,也会被缓存至localstorage中,,有同学可能会问,那什么东西不缓存?答案就是,变化的东西,如果有部分html与数据在刷新的时候会经常性的变动的话,这种缓存方式就失去了它的意义,我们的宗旨是,不变的数据,缓存下来是可以带来信息量的不重复传输的。如图3.4.1
图3.4.1
3.5 使用iconfont
由于我们的很多业务是不需要多彩色图的,所以这个时候,iconfont就派上了用场,在满足UE高清的需求下,可以节省大量的资源。如图3.5.1,这些icon就可以使用iconfont。
图3.5.1
3.6 卡片的异步加载与缓存
随着我们的业务越来越多,我们的卡片也越来越多了,但是!!!依旧不能影响我们首页的速度。我们又开始了极限优化。首先,我们首屏也就需要2张卡片,按照市售手机的尺寸来看。我们两张卡片足够填充满首屏了。特殊情况,我们会有特殊处理(针对大屏幕手机),在用户下拉的时候,再去加载更多的卡片。这样可以节省用户流量,还能够提升首页速度。接下来,我们如法炮制,也将卡片内容(html/css/js)存储到了local中。异步拉取卡片的时候,如果卡片内容没有变。服务端就不要返回了。
3.7 不在首屏的就要异步化!
我们有很多用户功能,用户不一定每次都会用,如果上来就开始加载,必然会浪费速度与流量,于是,我们将一些“第二步操作”,只有在触发时才会进行加载。这样,保证了按需加载。
如,我们的管理页面功能,是个点击才能进入的浮层,对于这种功能设计,就可以采用按需加载,而不是伴随首页一起加载,如图3.7.1
图3.7.1
3.8 少量静态文件的域名
我们的logo与iconfont均是放在m.baidu.com域下的,这样节省了DNS的解析。虽然可能带来的问题是,发送图片请求的时候,会携带cookie。但是我们的cookie也是极少的。这点上性能还是有所提升的。如图3.8.1我们的logo就是在m.baidu.com域名下:
图3.8.1
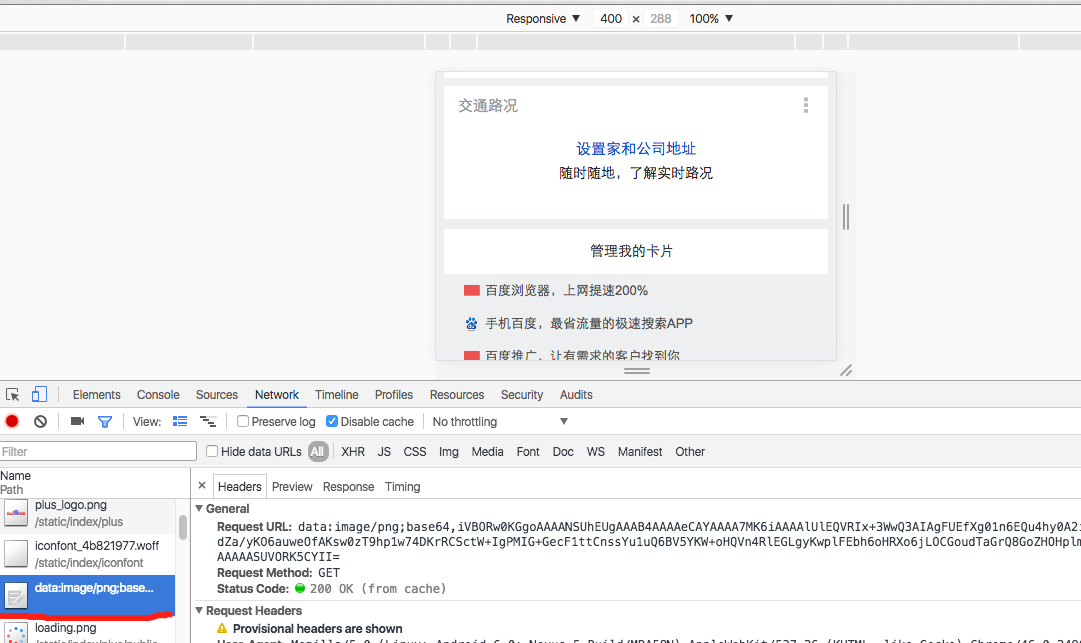
3.9 极小的图片base64化
对于小于1k的图片,我们将其变为base64编码,并融入到css中,一起换存到localstorage中去,这样即节省了网络请求,同时使图片也可以缓存到local中去了。
图3.7.1
不要走开,请关注我。下一章,我们将继续聊聊web分辨率那些事儿。
https://segmentfault.com/a/1190000005884985
原创文章,版权所有,转载请注明出处
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。