背景:
用的是webpack + autoprefixer + css-loader。
开发的时候好好的,上线之后的代码发现-webkit-flex 被移除了,真的被移除了。
这里有两个问题:
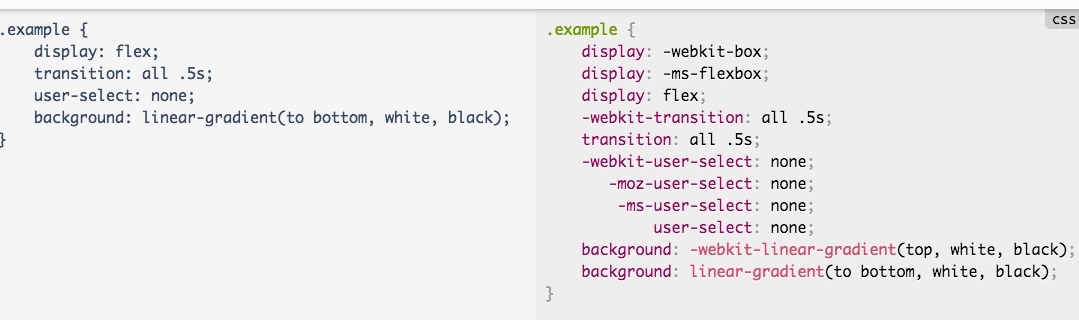
1 autoprefixer新版本会默认不提供-webkit-flex. 可以去这里试试 https://autoprefixer.github.io/ ,并没有生成 -webkit-flex
需要给autoprefixer配置参数。比如说要兼容iOS >= 8就在最下面的input框输入 iOS >= 8 ,apply即可。
具体到webpack的是postcss: [autoprefixer({browsers: ['iOS >= 8', 'Android >= 4.1']}), precss]
2 第一步做好之后有-webkit-flex了。 但是你会发现发布的代码-webkit-flex被过滤了,被过滤了,被过滤了。wtf。
原因是css-loader认为已经 deprecated, 就过滤了。 https://github.com/webpack/css-loader#minification
具体按照刚刚的链接配置就好,具体到webpack是loader: 'style!css?-autoprefixer!postcss!less'
the end

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。