前言:终于要做这个计划了,前端框架千千万,绝不能一头扎进去盲目开始,本片文章总结一下目前前各种端框架,以及它们的用途主要解决什么问题,然后最后做出学习计划。希望入了前端坑的同学们可以有所帮助。
1.库与框架
什么是库,什么是框架?
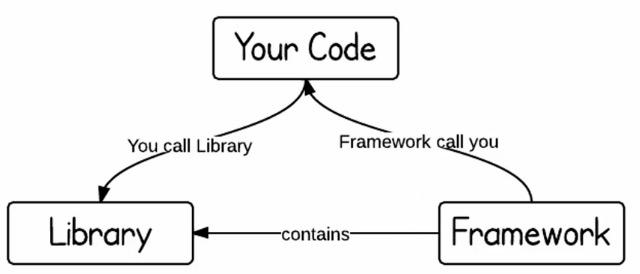
库:是针对特定问题的一个解答,具有专业针对性;不控制应用程序流程的流程;被动的被调用
框架:控制反转;决定应用程序生命周期;一般会集成大量的库
是不是框架都集成了大量的库呢?其实这么理解是不对的,框架与库最大的区别就是控制反转,框架就像程序的骨架,拥有默认的有意义的行为,知道在特定情况下该做什么样的事情,在适当的时候框架会调用你的代码,从而整个程序实现你想实现的功能。但是库与框架很难严格区分,所以统一称为解决方案。
2.前端开发中常见问题
既然库和框架都是解决方案,那么它们都是要解决前端开发中的特定问题,目前前端开发中主要有以下7个方面的问题,各种解决方案也是针对这些问题被开发出来的。
DOM操作 (DOM)
通信 (Communication)
工具库 (Utility)
模版技术 (Templating)
组件 (Component)
路由 (Routing)
架构 (Architecture)
why?
开发效率
可靠性:浏览器兼容性/测试覆盖
更好的配套:文档/DEMO/工具
设计的更好
专业性
HOw
开放:基于一个外部模块系统,自由组合
半开放:基于一个定制过的模块系统,内部-外部的解决方案共存
大教堂:深度定制的模块系统,很少引入外部模块
3.DOM操作的解决方案
DOM主要有以下几点:Selector/Manipulation/Event/Animation
选择器/DOM操作/事件(简化事件绑定,提供事件代理之类)/动画
职责:
提供便利的DOM查询/操作/移动 等操作
提供事件绑定/事件代理等支持
浏览器特性检测,UserAgent侦测
提供节点属性、样式、类名等操作
所有以上操作实现目标平台的跨浏览器支持
相关的框架:
JQueryzepto.jsMOOTOOLS
JQuery:定义了两义型的接口,可读性不够MOOTOOLS:严格遵循Commond-Query,没有两翼型接口,直接扩展了DOM原生对象:Element.propotype.inject = function(){}
三者对比:
MooTools:大小:96K,兼容性:IE6+;优点:概念清晰,没有包装对象;接口设计优秀;源码清晰易懂;不局限于DOM和Ajax。缺点:扩展了原生对象(致命);社区衰弱JQuery:大小:94K,兼容性:IE6+;优点:社区强大,普及率高;包装对象,不污染原生;基本上专注于DOM;缺点:包装对象,容易混淆;接口两义性;社区水平层次不齐,容易踩坑。Zepto.js:大小:25K,兼容性:IE10+;优点:小,启动快;接口与JQuery兼容;提供了简单的手势;缺点:与JQuery不能做到100%对应,支持的浏览器少,功能较弱。
建议:
MooTools:最好的源码阅读学习的资源,小型项目可以用JQuery:最稳妥的方案Zepto.js:移动端的备选品
DOM专业领域解决方案:
手势:
Hammer.js:大小:12k;常见手势封装,包括tap,hold,transform,swipe等等,并支持自定义扩展。局部滚动:
iscroll.js:大小:13k;移动端position:fix+overflow:scroll的救星高级动画:
Velocity.js:大小:12k;复杂动画序列实现,不仅限于dom视频播放:
vedio.js:大小:101k,类似原生vedio标签的使用方式,对低级浏览器回退到flash播放。
4.通信问题解决方案
职责:
处理与服务器的请求与响应
预处理请求数据/响应数据Error/Success的判断封装
多种类型请求,统一接口(xmlHttpRequest1/2,JSONP,Iframe)
处理浏览器兼容性
相关框架:
JQuery和前面的框架基本都有通信的支持,但是推荐两个备选选择:
Reqwest:大小:3.4k;优点:JSONP支持;稳定/兼容IE6+;CROS跨域; Promise/A支持qwest:大小:2.5k;优点:更小的代码量;支持XmlHttpRequest2;CORS跨域;支持搞基数据类型,如:ArrayBuffer,Blob和FormDatasocket.io:实时性;支持二进制数据流;智能自动的回退支持(非二进制数据流);多种后端语言支持
5.工具包框架
职责:
弥补js语言原生不提供的功能。
方法门面包装,使其更易于使用(某些方法比较繁琐,包装后方便使用)
异步队列/流程控制等等
相关框架;
es5-shim(部分支持):大小53k;提供语言垫片;Github:es-shims/es5-shimes6-shim:大小38k;Github:paulmillr/es6-shimunderscore:大小:16.5k;兼容IE6+Lodash:大小:50k;兼容IE6+;是underscore的高性能版本,方法大部分是runtime编译出来
6.模版技术
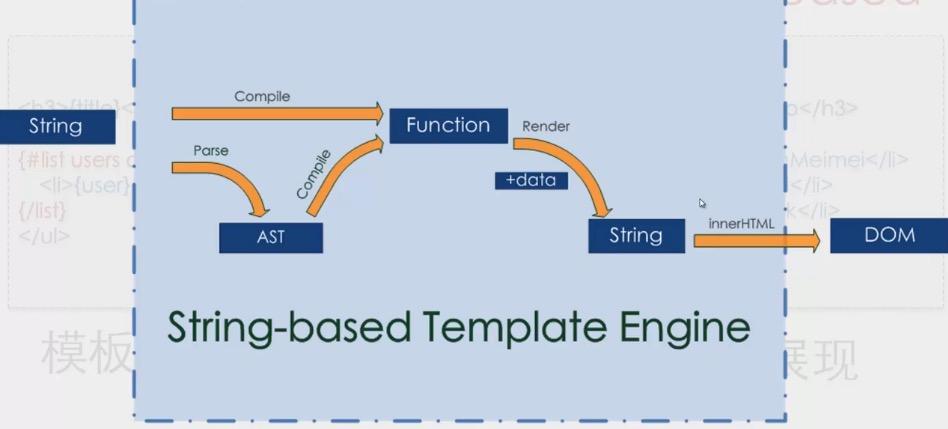
基于字符串的模版
通过字符串生成DOM之后就不再变化,DOM无关,(解析到DOM时间很快),安全性差:用到innerHTML
解决方案:dustjs;hogan(mustache实现之一);dot.js(体小速快)
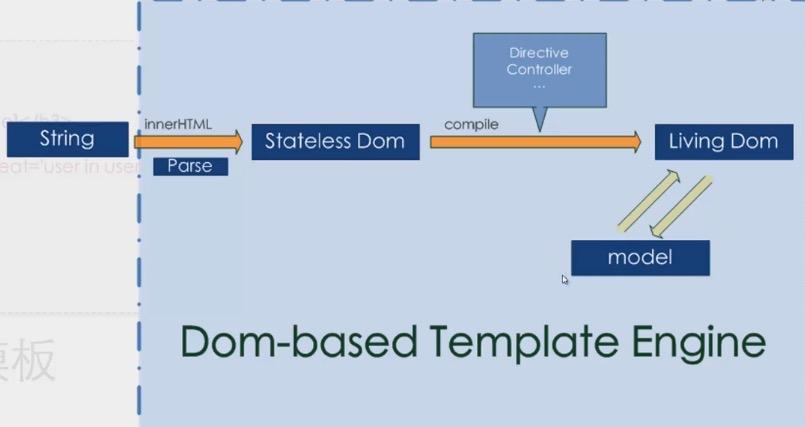
基于DOM的模版
可以动态修改更新,语法要写在节点上;初始化时间慢
解决方案:Angularjs;Vuejs; Knockout
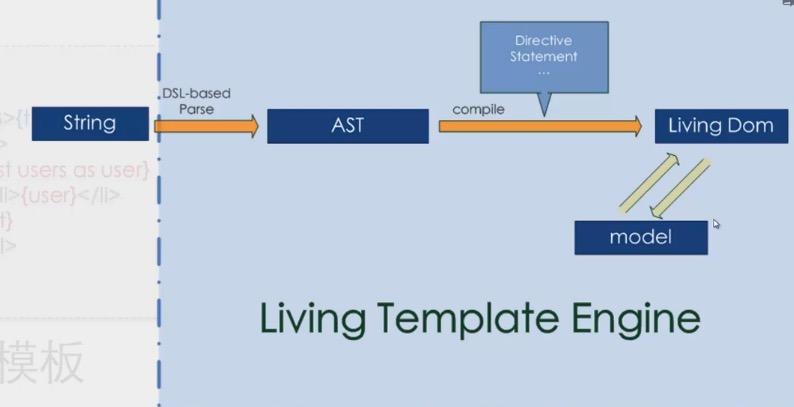
活动模版技术
可以动态更新,DOM无关,实现局部更新,安全性高(不使用innerHTML)
解决方案:Regularjs;Ractivejs;htmlbar
7.组件
职责:
提供基础组件CSS支持
提供常用组件:Slider,Modal
提供声明式的调用方式(在HTML中绑定属性初始化组件)
解决方案(基于JQuery):
BootstrapFoundation
相同点:Mobile First的流式栅格,可定制UI,都是基于JQuery,MIT开源协议。
解决方案(非JQuery版本)
Knockout-Bootstrap
UI Bootstrap
React Bootstrap
8.路由
职责:
监听URL变化,并通知注册的模块
通过javascript进行主动跳转
历史管理
对目标浏览器兼容性的支持
解决方案:
page.js:大小:6.2k;兼容IE8+;Director.js:大小:10k,兼容IE6+;可以前后端使用一套规则来定义路由stateman:10k;兼容IE6+;用于处理深层复杂路由的独立路由库。crossroad.js: 大小:7.5k;老牌Routing库,API定义繁琐,两年未更新。
9.架构(解耦)
MVC/MVVM/MV*
职责:
提供一种范式帮助(强制)开发者进行模块解耦
视图与模型分离
更容易进行单元测试
更容易实现应用程序的扩展
例子:MVVM为例
Model:数据实体,用于记录应用程序的数据View:展示友好的界面,它是数据的定制反映,它包含样式结构定义以及vm享有的声明式数据、事件绑定ViewModel:view和model的粘合剂,它通过绑定、事件与view交互,并可以调用Sevice处理数据持久化,当然也能通过数据绑定将Model的变动更新到View中
10.常用网站介绍
http://www.javascripting.com/
http://www.javascriptoo.com/
http://microjs.com




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。