一、简介
在以前的iOS程序中,是如何设置布局UI界面的?
经常编写大量的坐标计算代码
为了保证在3.5 inch和4.0 inch屏幕上都能有完美的UI界面效果,有时还需要分别为2种屏幕编写不同的坐标计算代码(即传说中的“屏幕适配”)
2、什么是Autolayout
Autolayout是一种“自动布局”技术,专门用来布局UI界面的
Autolayout自iOS 6开始引入,由于Xcode 4的不给力,当时并没有得到很大推广
自iOS 7(Xcode 5)开始,Autolayout的开发效率得到很大的提升
苹果官方也推荐开发者尽量使用Autolayout来布局UI界面
Autolayout能很轻松地解决屏幕适配的
3、Autoresizing
在Autolayout之前,有Autoresizing可以作屏幕适配,但局限性较大,有些任务根本无法完成
相比之下,Autolayout的功能比Autoresizing强大很多
Autolayout的2个核心概念
参照
约束
Autolayout的警告和错误
警告
控件的frame不匹配所添加的约束, 比如
比如约束控件的宽度为100, 而控件现在的宽度是110
错误
缺乏必要的约束, 比如
只约束了宽度和高度, 没有约束具体的位置
两个约束冲突, 比如
1个约束控件的宽度为100, 1个约束控件的宽度为110
二、使用Autolayout布局View
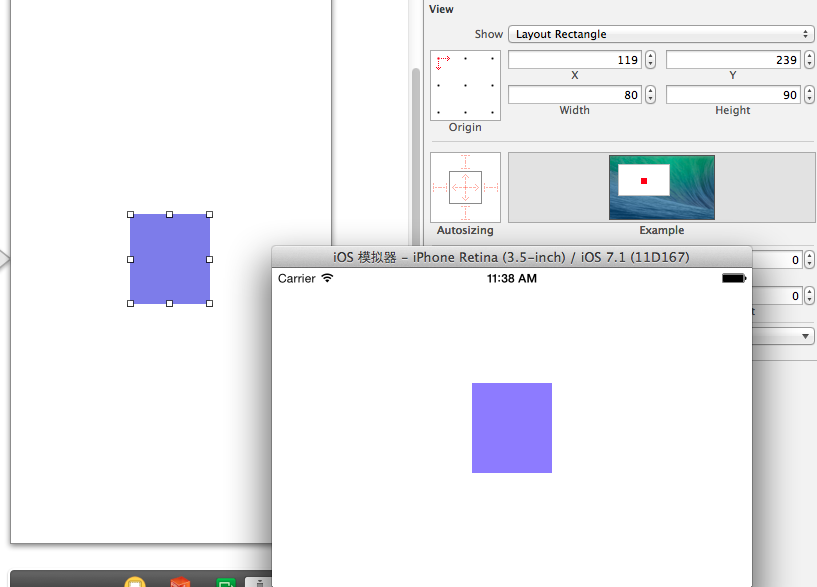
使view居中,并在不同屏幕都处于居中位置。
1、先在Xcode中取消 use Auto Layout勾选选项
2、在自定义view的大小和位置栏目中,对Autosizing中的线全部去掉,这样就可以自适应各种尺寸大小的屏幕了。
取消连线:
取消之后的结果可以看出,如果横屏,里边的view块也处于中间位置。
使用storyboard给View添加约束
要求:使中间红色的view水平边距都为10,view的高度为100,如何约束?
实现方法:
先点击添加约束条件,然后更新frame :Update Frames
三、代码实现Autolayout
代码实现Autolayout的步骤:
1、利用NSLayoutConstraint类创建具体的约束对象
2、添加约束对象到相应的view上
- (void)addConstraint:(NSLayoutConstraint *)constraint;
- (void)addConstraints:(NSArray *)constraints;代码实现Autolayout的注意点
①、要先禁止autoresizing功能,设置view的下面属性为NO
view.translatesAutoresizingMaskIntoConstraints = NO;②、添加约束之前,一定要保证相关控件都已经在各自的父控件上
③、不用再给view设置frame
NSLayoutConstraint
一个NSLayoutConstraint对象就代表一个约束
创建约束对象的常用方法
+(id)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;view1 :要约束的控件
attr1 :约束的类型(做怎样的约束)
relation :与参照控件之间的关系
view2 :参照的控件
attr2 :约束的类型(做怎样的约束)
multiplier :乘数
c :常量
自动布局有个核心公式
obj1.property1 =(obj2.property2 * multiplier)+ constant value四、添加约束的规则
在创建约束之后,需要将其添加到作用的view上
在添加时要注意目标view需要遵循以下规则:
1)对于两个同层级view之间的约束关系,添加到它们的父view上
2)对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上
3)对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上
五、VFL语言
什么是VFL语言
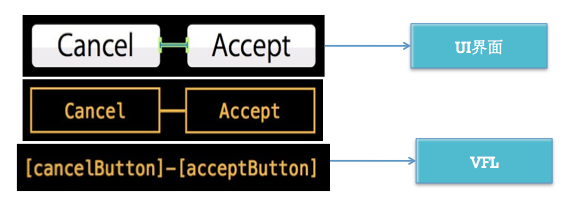
VFL全称是Visual Format Language,翻译过来是“可视化格式语言”
VFL是苹果公司为了简化Autolayout的编码而推出的抽象语言
VFL示例
H:[cancelButton(72)]-12-[acceptButton(50)]
canelButton宽72,acceptButton宽50,它们之间间距12
H:[wideView(>=60@700)]
wideView宽度大于等于60point,该约束条件优先级为700(优先级最大值为1000,优先级越高的约束越先被满足)
V:[redBox]-[yellowBox(==redBox)]
竖直方向上,先有一个redBox,其下方紧接一个高度等于redBox高度的yellowBox
H:|-10-[Find]-[FindNext]-[FindField(>=20)]-|
水平方向上,Find距离父view左边缘默认间隔宽度,之后是FindNext距离Find间隔默认宽度;再之后是宽度不小于20的FindField,它和FindNext以及父view右边缘的间距都是默认宽度。(竖线“|” 表示superview的边缘)
使用VFL来创建约束数组
+ (NSArray *)constraintsWithVisualFormat:(NSString *)format options:(NSLayoutFormatOptions)opts metrics:(NSDictionary *)metrics views:(NSDictionary *)views;format :VFL语句
opts :约束类型
metrics :VFL语句中用到的具体数值
views :VFL语句中用到的控件
创建一个字典(内部包含VFL语句中用到的控件)的快捷宏定义
NSDictionaryOfVariableBindings(...)
有了Autolayout的UILabel
在没有Autolayout之前,UILabel的文字内容总是居中显示,导致顶部和底部会有一大片空缺区域
有Autolayout之后,UILabel的bounds默认会自动包住所有的文字内容,顶部和底部不再会有空缺区域
基于Autolayout的动画
在修改了约束之后,只要执行下面代码,就能做动画效果
[UIView animateWithDuration:1.0 animations:^{
[添加了约束的view layoutIfNeeded];
}];六、小试牛刀
应用所学的Autolayout来实现下边的练习:
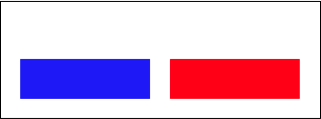
在控制器view底部添加2个view,1个蓝色,1个红色
2个view宽度、高度永远相等
距离父控件左边、右边、下边间距和2个view之间的间距相等
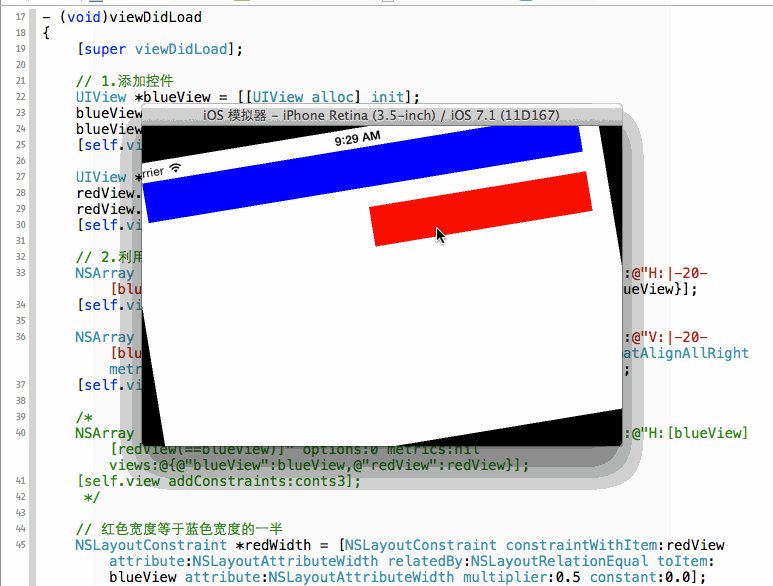
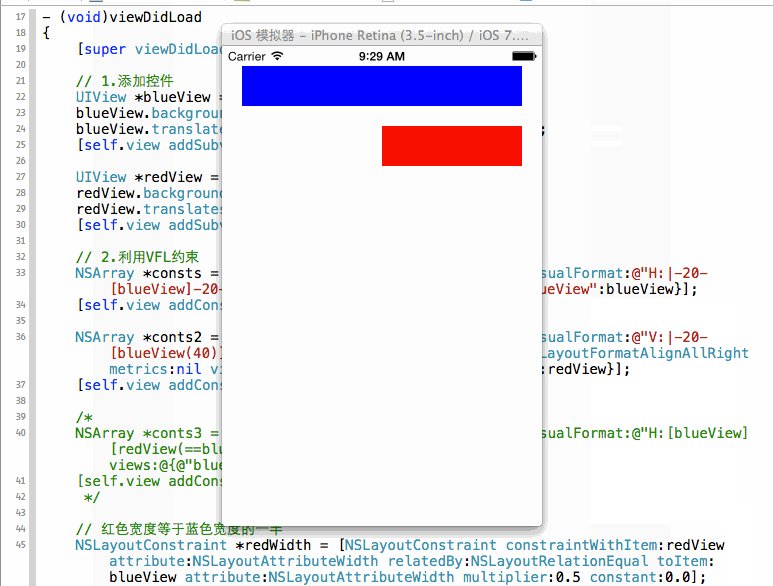
练习2:
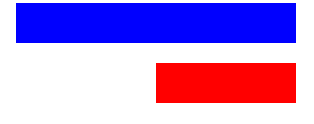
在控制器view顶部添加2个view,1个蓝色,1个红色
2个view高度永远相等
红色view和蓝色view右边对齐
蓝色view距离父控件左边、右边、上边间距相等
蓝色view距离红色view间距固定
红色view的左边和父控件的中点对齐
怎么实现呢?
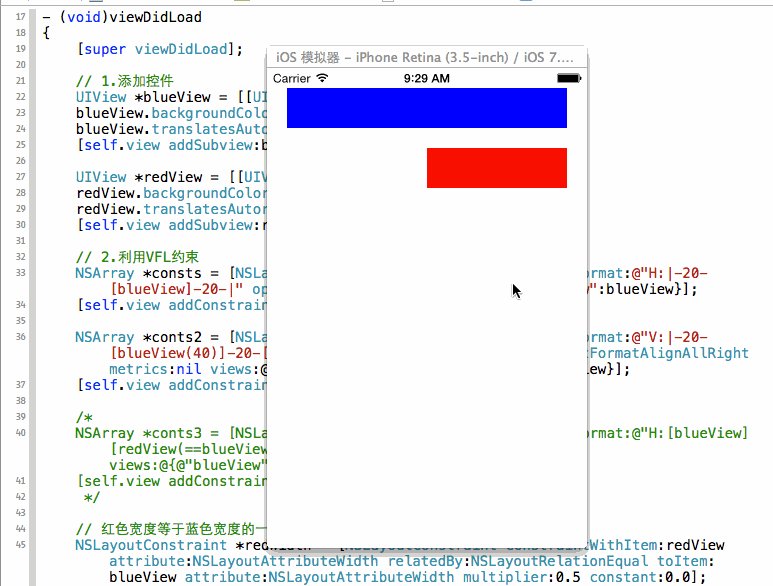
代码实现:
//
// IWViewController.m
// 0729autoLayout-VFL
//
// Created by kaiyi on 16-7-29.
// Copyright (c) 2016年 kaiyi. All rights reserved.
//
#import "IWViewController.h"
@interface IWViewController ()
@end
@implementation IWViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.添加控件
UIView *blueView = [[UIView alloc] init];
blueView.backgroundColor = [UIColor blueColor];
blueView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:blueView];
UIView *redView = [[UIView alloc] init];
redView.backgroundColor = [UIColor redColor];
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
// 2.利用VFL约束
NSArray *consts = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-20-[blueView]-20-|" options:0 metrics:nil views:@{@"blueView":blueView}];
[self.view addConstraints:consts];
NSArray *conts2 = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-20-[blueView(40)]-20-[redView(==blueView)]" options:NSLayoutFormatAlignAllRight metrics:nil views:@{@"blueView":blueView,@"redView":redView}];
[self.view addConstraints:conts2];
/*
NSArray *conts3 = [NSLayoutConstraint constraintsWithVisualFormat:@"H:[blueView][redView(==blueView)]" options:0 metrics:nil views:@{@"blueView":blueView,@"redView":redView}];
[self.view addConstraints:conts3];
*/
// 红色宽度等于蓝色宽度的一半
NSLayoutConstraint *redWidth = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeWidth multiplier:0.5 constant:0.0];
[self.view addConstraint:redWidth];
}
@end
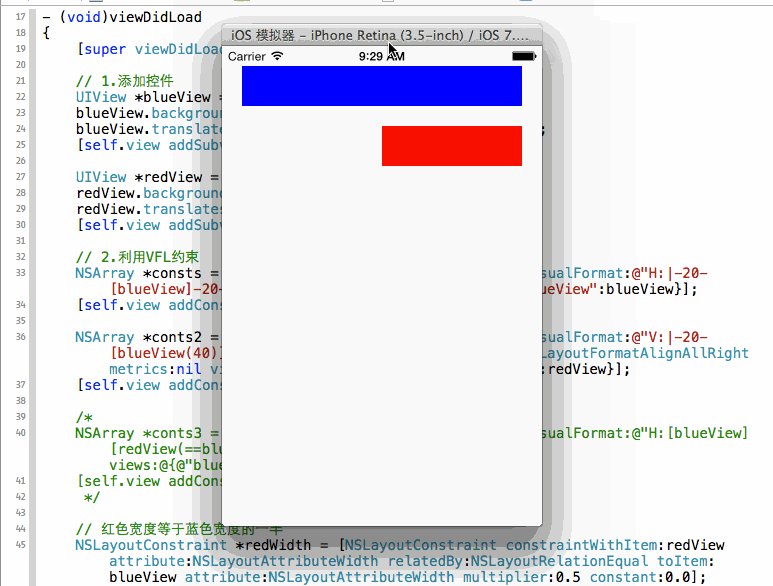
效果展示:















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。