前言
日前,taobao造物节H5放肆地火了一把。相信接下来将3d嵌入网站的这种营销方式会被越来越多的人留意到。
工作之余体验了若干个3d H5页面,感觉这类的H5互动体验性明显要比普通的要强,把二维的物体转化成三维,能给人一种置身其中的感觉。所以,一个好的idea加上低成本的技术实现——将3d融入H5今后也许还会爆发出更大的能量。
3D在H5中的表现形式
话不多说,直接贴几个链接大家体验一下。
全景
1、场景全景
这里选了三个比较有代表性的全景H5。
作为近来最HIT的一个H5,其实从技术上来不难实现,最大的卖点就是创意了。进场动画是一连串的背景画布旋转变换迅速飘入视线,试感受下就能体会到这是很棒的视觉盛宴。当然也跟精致的插画设计分不开。
全景技术是基于Three.js,创建天空盒子并进行贴图实现的,但由于内容比较少,并且对代码进行了压缩,所以体验起来还是很流畅的。由于背景使用了星空图,所以从视觉上来说图与图之间拥有较高的贴合度。
由于历时比较长,这里就不放动图了,大家自己去网址体验一下吧。
作为一个叙事性的H5,它的场景和动效全部基于代码实现,而抛弃了视频这种方式。这给移动端用户带来了加载性能上的显著提升。但它与用户的交互比较少,因而并不能直观体现出这是完全基于代码实现的。并且节奏平缓,没什么波澜,配乐略显哀沉,让人很难完全体验完这个长达5分钟的H5。还不如看一个有趣的视频。如果能将它融入更多的交互和起伏有序的情节一定能给这个H5增色很多。
2、物品全景
这个比较好理解,就是我们可以通过手势触摸物品,观看到物品各个面的样式。但是这种应用场景较为局限,一般为某个特定品牌物体展示时才比较适合。
效果可在本文最后的“胜势全开”例子中体验。
视差
比较常见的是页面滚动时的视差。然而使用3D变换中的rotate和translate属性实现的视差,能更大化地体现出3D效果。实现起来是非常简单的,只要将图片中小元素分离出来,然后让他们以不同的值旋转移动(注意值不能相差太大,有细微飘动的感觉就可以了)从视觉上便能感觉这些小元素是层叠在一起,动态模拟出不同视角的显示效果不同。
看一个例子
3D变换
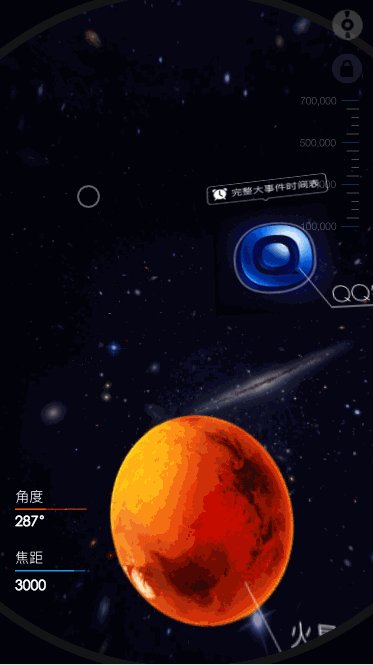
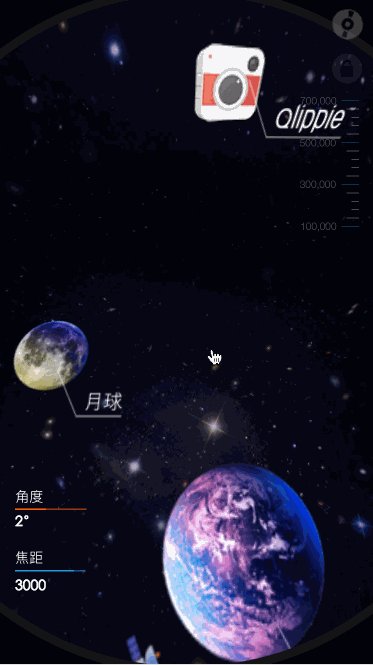
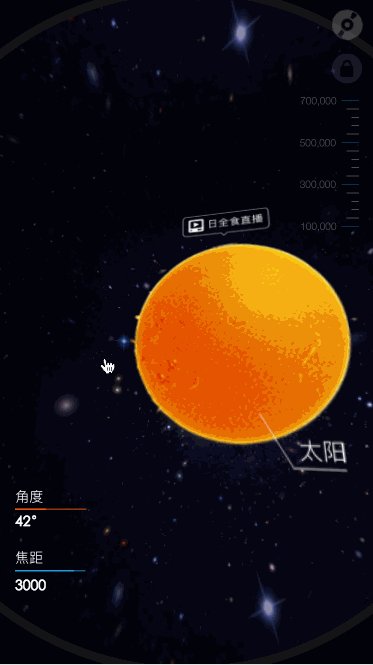
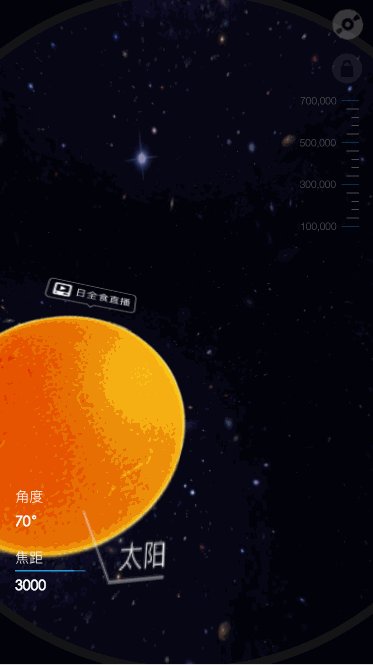
这个H5也是只做造物节那个团队做的,技术选型依然是js+css3d,同样是使用了他们团队封装的css-engin这个轻量级类库。这是他们较为早期的作品。不难发现,这个团队对css3d的运用非常的纯属。
从这个H5来说,刚进入画面就有物体冲入视线的感觉,并且不断地运用360°旋转和镜头的拉伸缩放感对视觉造成冲击。很好地为我们诠释了,以css3 3d变换打造H5 3d亦不是为一种明智的低成本的实现方式。
H5中3d的表现形式就先谈到这里了,接下来我会从技术实现的角度聊聊这些有趣的H5到底是怎么实现的。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。