HTML5 可以直接在你的网页中使用 <canvas> 元素及其相关的 JavaScript API绘制的图形。
在这篇文章中,我将向你介绍 jCanvas,一个基于 jQuery的免费且开源的 HTML5的Canvas API。
如果你使用 jQuery 进行开发,jCanvas能够使用 jQuery更简单,更快速的完成一些非常炫酷的 canvas画布及交互效果。
什么是 jCanvas ?
jCanvas 官网是这样解释的:
“jCanvas is a JavaScript library, written using jQuery and for jQuery, that wraps around the HTML5 canvas API, adding new features and capabilities, many of which are customizable. Capabilities include layers, events, drag-and-drop, animation, and much more.
The result is a flexible API wrapped up in a sugary, jQuery-esque syntax that brings power and ease to the HTML5 canvas. ”
jCanvas 能让你做的一切事情,你都可以用原生的Canvas API来实现,甚至可以做更多的事情。如果你愿意的话,你也可以将原生的Canvas API方法和 jCanvas一起使用。draw()方法就可以这样使用。此外,你还可以非常轻松的用自己的方法结合 extend()函数来扩展jCanvas的功能。
添加jCanvas 到你的项目中
将jCanavs添加在你的项目中,从官方网站或GitHub的页面上下载脚本,然后将脚本文件放在你的项目文件夹中。正如前面说的,jCanvas需要依赖 jQuery才能正常工作,所以还要确保引入了 jQuery文件。
项目的脚本文件将是这个样子:
<script src="js/jquery.min.js></script>
<script src="js/jcanvas.min.js></script>
<script src="js/script.js></script>
最后,引入你自己的JavaScript 代码文件。现在,让我们开始jCanvas之旅吧。
设置 HTML文档
我们通过为 HTMl5文档添加一个<canvas>标签,来开始我们的示例。
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content
for users of assistive technologies
or of browsers that don't have
full support for the Canvas API.</p>
</canvas>
以下是关于上面的代码片段的几点说明。
默认情况下,<canvas>的尺寸300px x 150px,你可以在width 和 height 属性里修改默认的大小。
id属性不是必须添加的,但是确是 JavaScript访问该元素的最简单的方法。
在<canvas>元素中的内容只是位图,这使得它无法被使用辅助技术的用户访问。另外,对不支持 Canvas API的浏览器,将不能够访问其内容或者任何方式的交互。因此,该技术旨在让<canvas>更容易被支持。
如果你想使用原生的Canvas API,你的 JavaScript 代码将会这样的:
var canvas = document.getElementById('myCanvas'),
context = canvas.getContext('2d');
上述代码中的context变量存储了Canvas对象的一个2D上下文属性。正是这种特性,使得你可以访问 HTML5的 Canvas API提供的所有其他属性和方法。
如果你想了解的更多,你可以戳这里HTML5 Canvas 简介。
jCanvas的方法和属性已经包含了2D上下文的引用,因此你可以直接的跳到绘制图片。
用jCanvas绘制一些图形
大多数的 jCanvas方法,接受键值对的形式,因此你可以根据你的需要,或你喜欢的顺序去使用它们。
让我们从绘制一个矩形开始吧。
矩形
下面是你怎样用 jCanvas对象的 drawRect() 方法绘制出一个矩形的方法。
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
// rectangle shape
$myCanvas.drawRect({
fillStyle: 'steelblue',
strokeStyle: 'blue',
strokeWidth: 4,
x: 150, y: 100,
fromCenter: false,
width: 200,
height: 100
});
上面的代码片段表示,存储 Canvas对象到一个名为$myCanvas的变量中。里面的drawRect()方法的属性都是比较简单的,但是我们在这里简单的阐述一下:
fillStyle 设置矩形的背景色;
strokeStyle 设置它的边框颜色;
strokeWidth 设置矩形的边框宽度;
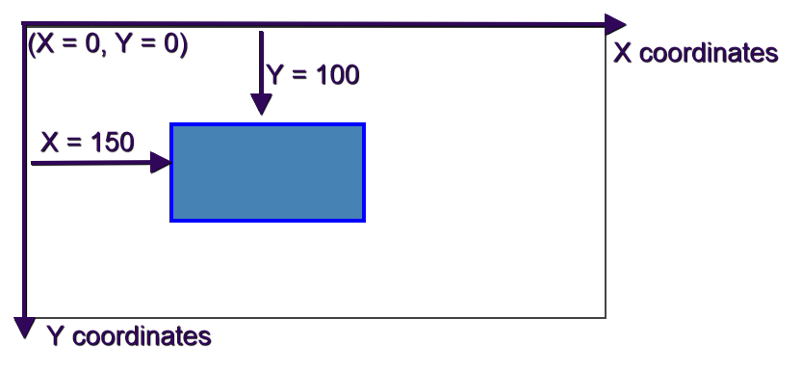
x 和 y设置对应矩形的坐标的水平和垂直的画布内测的位置。顶点的0值的分别为 x和y,也就是说,(0,0),对应于画布的左上角。x坐标向右增大,y坐标朝向画布的底部增加。默认情况下,jCanvas会以矩形的中心点作为x和y坐标的值;
要想改变这一点,以便x和y对应矩形的左上角,可以将fromCenter属性的值设置为 false;
最后,通过宽度和高度属性设置矩形的尺寸。
下面是矩形的示例代码:
HTML:
<h2>jCanvas example: Rectangle</h2>
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content for users of assistive technologies or of browsers that don't have full support for the Canvas API.</p>
</canvas>
CSS:
body {
text-align: center;
}
canvas {
margin: auto;
display: block;
}
JS:
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
// rectangle shape
$myCanvas.drawRect({
fillStyle: 'steelblue',
strokeStyle: 'blue',
strokeWidth: 4,
x: 190,
y: 50,
fromCenter: false,
width: 200,
height: 100
});
Result:
jCanvas example: Rectangle
圆弧和圆
弧是一个圆的边缘部分。对于jCanvas来说,画一个圆弧仅仅是在 drawArc() 方法里设置几个所需的属性:
$myCanvas.drawArc({
strokeStyle: 'steelblue',
strokeStyle: 'blue',
strokeWidth: 4,
x: 300, y: 100,
radius: 50,
// start and end angles in degrees
start: 0, end: 200
});
绘制弧形,需要设置半径属性的值,以及开始的角度和结束的角度。如果你希望弧形是逆时针方向的话,需要添加一个ccw属性,并将其属性值设置为true。
下面是上述代码块演示:
HTML:
<h2>jCanvas example: Arc</h2>
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content for users of assistive technologies or of browsers that don't have full support for the Canvas API.</p>
</canvas>
CSS:
body {
text-align: center;
}
canvas {
margin: auto;
display: block;
}
JS:
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
$myCanvas.drawArc({
strokeStyle: 'steelblue',
strokeStyle: 'blue',
strokeWidth: 4,
x: 300, y: 100,
radius: 50,
// start and end angles in degrees
start: 0, end: 200
});
Result:
jCanvas example: Arc
绘制一个圆形:
举例来说,下面是如何只使用圆弧形状来绘制出一个简单的笑脸图形:
$myCanvas.drawArc({
// draw the face
fillStyle: 'yellow',
strokeStyle: '#333',
strokeWidth: 4,
x: 300, y: 100,
radius: 80
}).drawArc({
// draw the left eye
fillStyle: '#333',
strokeStyle: '#333',
x: 250, y: 70,
radius: 5
}).drawArc({
// draw the right eye
fillStyle: '#333',
strokeStyle: '#333',
x: 350, y: 70,
radius: 5
}).drawArc({
// draw the nose
strokeStyle: '#333',
strokeWidth: 4,
ccw: true,
x: 300, y: 100,
radius: 30,
start: 0,
end: 200
}).drawArc({
// draw the smile
strokeStyle: '#333',
strokeWidth: 4,
x: 300, y: 135,
radius: 30,
start: 90,
end: 280
});
请记住,jCanvas是基于jQuery的,因此,你可以像jQuery的链式操作一样,在jCanvas中也可以使用链式操作。
下面是以上代码在浏览器中的效果:
HTML:
<h2>jCanvas example: Smiling Face</h2>
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content for users of assistive technologies or of browsers that don't have full support for the Canvas API.</p>
</canvas>
CSS:
body {
text-align: center;
}
canvas {
margin: auto;
display: block;
}
JS:
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
$myCanvas.drawArc({
// draw the face
fillStyle: 'yellow',
strokeStyle: '#333',
strokeWidth: 4,
x: 300, y: 100,
radius: 80
}).drawArc({
// draw the left eye
fillStyle: '#333',
strokeStyle: '#333',
x: 250, y: 70,
radius: 5
}).drawArc({
// draw the right eye
fillStyle: '#333',
strokeStyle: '#333',
x: 350, y: 70,
radius: 5
}).drawArc({
// draw the nose
strokeStyle: '#333',
strokeWidth: 4,
ccw: true,
x: 300, y: 100,
radius: 30,
start: 0,
end: 200
}).drawArc({
// draw the smile
strokeStyle: '#333',
strokeWidth: 4,
x: 300, y: 135,
radius: 30,
start: 90,
end: 280
});
Result:
jCanvas example: Smiling Face
绘制线条和路径
你可以用drawLine()方法快速的绘制直线,或者定义一系列的线条的连接点。
$myCanvas.drawLine({
strokeStyle: 'steelblue',
strokeWidth: 10,
rounded: true,
closed: true,
x1: 100, y1: 28,
x2: 50, y2: 200,
x3: 300, y3: 200,
x4: 200, y4: 109
});
上面代码设置了 rounded和closed属性的值为true,从而所绘制的线和角都是闭合的。
HTML:
<h2>jCanvas example: Connected lines</h2>
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content for users of assistive technologies or of browsers that don't have full support for the Canvas API.</p>
</canvas>
CSS:
body {
text-align: center;
}
canvas {
margin: auto;
display: block;
}
JS:
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
$myCanvas.drawLine({
strokeStyle: 'steelblue',
strokeWidth: 10,
rounded: true,
closed: true,
x1: 100,
y1: 28,
x2: 50,
y2: 200,
x3: 300,
y3: 200,
x4: 200,
y4: 109
});
Result:
jCanvas example: Connected lines
还可以使用drawPath()方法绘制路径。
该drawPath()方法设置 x 和 y值,你还需要制定你要绘制的路径的类型,例如直线,圆弧等。
下面教你如何使用 drawPath()方法和drawarrows()方法画出一对水平和垂直方向的箭头,后者是一个非常好用的jCanvas方法,能够使你快速的在画布上绘制一个箭头形状:
$myCanvas.drawPath({
strokeStyle: '#000',
strokeWidth: 4,
x: 10, y: 10,
p1: {
type: 'line',
x1: 100, y1: 100,
x2: 200, y2: 100
},
p2: {
type: 'line',
rounded: true,
endArrow: true,
arrowRadius: 25,
arrowAngle: 90,
x1: 200, y1: 100,
x2: 290, y2: 100
},
p3: {
type: 'line',
rounded: true,
endArrow: true,
arrowRadius: 25,
arrowAngle: 90,
x1: 100, y1: 100,
x2: 100, y2: 250
}
});
结果展示:
HTML:
<h2>jCanvas example: Connected Arrows</h2>
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content for users of assistive technologies or of browsers that don't have full support for the Canvas API.</p>
</canvas>
CSS:
body {
text-align: center;
}
canvas {
margin: auto;
display: block;
}
JS:
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
$myCanvas.drawPath({
strokeStyle: '#000',
strokeWidth: 4,
x: 10, y: 10,
p1: {
type: 'line',
x1: 100, y1: 100,
x2: 200, y2: 100
},
p2: {
type: 'line',
rounded: true,
endArrow: true,
arrowRadius: 25,
arrowAngle: 90,
x1: 200, y1: 100,
x2: 290, y2: 100
},
p3: {
type: 'line',
rounded: true,
endArrow: true,
arrowRadius: 25,
arrowAngle: 90,
x1: 100, y1: 100,
x2: 100, y2: 250
}
});
Result:
jCanvas example: Connected Arrows
绘制文本
你可以使用drawText()方法快速的绘制出你需要的文字,这个方法的主要的功能:
text:将此属性设置为你想要显示在画布上的文字内容:例如:‘Hello World’
fontsize:此属性的值决定了在画布上的文字的大小。你可以为这个属性设置为一个数字,jCanvas默认为像素。另外,你也可以使用pt,但是在这种情况下,你需要用引号将属性值包括起来
fontFamily:允许你指定您的文字图像的字体:'Verdana, sans-serif'。
这里的示例代码:
$myCanvas.drawText({
text: 'Canvas is fun',
fontFamily: 'cursive',
fontSize: 40,
x: 290, y: 150,
fillStyle: 'lightblue',
strokeStyle: 'blue',
strokeWidth: 1
});
在浏览器中将是这样的效果:
HTML:
<h2>jCanvas example: Drawing text</h2>
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content for users of assistive technologies or of browsers that don't have full support for the Canvas API.</p>
</canvas>
CSS:
body {
text-align: center;
}
canvas {
margin: auto;
display: block;
}
JS:
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
$myCanvas.drawText({
text: 'jCanvas is fun',
fontFamily: 'cursive',
fontSize: 40,
x: 290, y: 150,
fillStyle: 'lightblue',
strokeStyle: 'blue',
strokeWidth: 1
});
Result:
jCanvas example: Drawing text
绘制图片
你可以使用drawImage()方法来导入和处理图片。下面是一个例子:
$myCanvas.drawImage({
source: 'imgs/cat.jpg',
x: 250, y: 100,
fromCenter: false,
shadowColor: '#222',
shadowBlur: 3,
rotate: 40
});
这是上面代码的呈现方式:
HTML:
<h2>jCanvas example: Importing and manipulating an image</h2>
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content for users of assistive technologies or of browsers that don't have full support for the Canvas API.</p>
</canvas>
CSS:
body {
text-align: center;
}
canvas {
margin: auto;
display: block;
}
JS:
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
$myCanvas.drawImage({
source: 'https://s3-us-west-2.amazonaws.com/s.cdpn.io/123941/cat.jpg',
x: 250, y: 100,
fromCenter: false,
shadowColor: '#222',
shadowBlur: 3,
rotate: 40
});
Result:
jCanvas example: Importing and manipulating an image
你可以随便的改变上面示例的代码,戳这里:CodePen demo
Canvas层
如果你曾经使用过,如Photoshop或Gimp图像编辑器类的应用程序,你可能会对图层有所了解,使用图层最爽的地方在于,你可以在画布上控制每个图像。
jCanvas提供了一个功能强大的API,基于你的画布增加了灵活性。
这里介绍了如何使用jCanvas的层。
添加图层
你只能在每一个层上绘制一个对象。在你的jCanvas项目中你有两种添加图层的方式:
使用 addLayer()方法,其次是drawLayers()方法
在任何的绘制方法里设置layer属性的值为true
下面是如何运用第一种技术来绘制一个蓝色矩形:
$myCanvas.addLayer({
type: 'rectangle',
fillStyle: 'steelblue',
fromCenter: false,
name: 'blueRectangle',
x: 50, y: 50,
width: 400, height: 200
}).drawLayers();
HTML:
<h2>jCanvas example: Drawing a rectangle with addLayer()</h2>
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content for users of assistive technologies or of browsers that don't have full support for the Canvas API.</p>
</canvas>
CSS:
body {
text-align: center;
}
canvas {
margin: auto;
display: block;
}
JS:
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
$myCanvas.addLayer({
type: 'rectangle',
fillStyle: 'steelblue',
fromCenter: false,
name: 'blueRectangle',
x: 50, y: 50,
width: 400, height: 200
}).drawLayers();
Result:
这里是你如何得到同样矩形的第二种方法:
$myCanvas.drawRect({
fillStyle: 'steelblue',
layer: true,
name: 'blueRectangle',
fromCenter: false,
x: 50, y: 50,
width: 400, height: 200
});
HTML:
<h2>jCanvas example: Using drawing method with layer set to "true"</h2>
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content for users of assistive technologies or of browsers that don't have full support for the Canvas API.</p>
</canvas>
CSS:
body {
text-align: center;
}
canvas {
margin: auto;
display: block;
}
JS:
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
$myCanvas.drawRect({
fillStyle: 'steelblue',
layer: true,
name: 'blueRectangle',
fromCenter: false,
x: 50, y: 50,
width: 400, height: 200
});
Result:
正如你所看到的,上面的两种方法,我们得到了相同的结果。
最重要的一点是在上面两个代码样本中可以发现,上面的层你通过name设置的一个名称。这使得他易于参照本层的代码做出各种炫酷的东西,像改变其索引值,动画,删除等等。
让我们看看如何能够做到这一点。
动画层
你可以使用jCanvas的 animateLayer()方法,快速的在你的基础图层上添加动画,此方法接受以下参数:
该层的 index 或者 name
具有键值对的动画对象
以毫秒为单位的动画时长(duration)。这是个默认的参数,如果不设置,默认为400
动画的运动方式(easing )。这也是一个可选的参数,如果不设置,则默认为摇摆
动画完成之后的回调函数(callback),也是可选的。
让我们来看一下animateLayer() 方法的效果,我们将在一个层上绘制一个半透明的橙色圆圈,然后设置动画的位置,颜色以及透明度属性:
// Draw circle
$myCanvas.drawArc({
name: 'orangeCircle',
layer: true,
x: 50, y: 50,
radius: 100,
fillStyle: 'orange',
opacity: 0.5
});
// Animate the circle layer
$myCanvas.animateLayer('orangeCircle', {
x: 150, y: 150,
radius: 50,
}, 1000, function(layer) { // Callback function
$(this).animateLayer(layer, {
fillStyle: 'darkred',
x: 250, y: 100,
opacity: 1
}, 'slow', 'ease-in-out');
});
看一下下面例子中的动画:
HTML:
<h2>jCanvas example: Animating Layers</h2>
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content for users of assistive technologies or of browsers that don't have full support for the Canvas API.</p>
</canvas>
CSS:
body {
text-align: center;
}
canvas {
margin: auto;
display: block;
}
JS:
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
// Draw circle
$myCanvas.drawArc({
name: 'orangeCircle',
layer: true,
x: 50, y: 50,
radius: 100,
fillStyle: 'orange',
opacity: 0.5
});
// Animate the circle layer
$myCanvas.animateLayer('orangeCircle', {
x: 150, y: 150,
radius: 50,
}, 1000, function(layer) { // Callback function
$(this).animateLayer(layer, {
fillStyle: 'darkred',
x: 250, y: 100,
opacity: 1
}, 'slow', 'ease-in-out');
});
Result:
jCanvas example: Animating Layers
可拖动图层
我想提醒你注意的是它还有一个很酷的功能,你可以在可拖动层里设置draggable属性和layer 属性的值为true,就可以将一个普通的jCanvas层变成可拖动的层了。
具体方法如下:
$myCanvas.drawRect({
layer: true,
draggable: true,
bringToFront: true,
name: 'blueSquare',
fillStyle: 'steelblue',
x: 250, y: 150,
width: 100, height: 100,
rotate: 80,
shadowX: -1, shadowY: 8,
shadowBlur: 2,
shadowColor: 'rgba(0, 0, 0, 0.8)'
})
.drawRect({
layer: true,
draggable: true,
bringToFront: true,
name: 'redSquare',
fillStyle: 'red',
x: 190, y: 100,
width: 100, height: 100,
rotate: 130,
shadowX: -2, shadowY: 5,
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.5)'
});
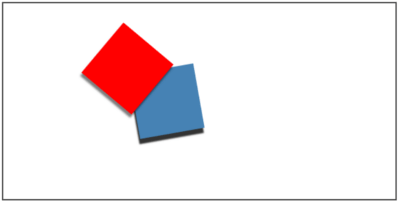
在上面的代码段中,通过把属性draggable设置为true,绘制出了两个可拖动的矩形层。此外,请小心使用bringToFront属性,以确保当你拖动层时,他会被自动拖到所有其他现有的图层的前面。
最后,在上述代码段中添加旋转图层的代码并且设置一个盒子阴影,只是为了告诉你如何快速的在你的jCanvas图纸上添加一些特效。
结果会是这样的:
如果你想在在你拖动图层之前,之间或者之后做一些事情的话,jCanvas 可以很容易的利用相关的回调函数来实现这一点:
dragstart:当你开始拖动图层的时候的触发器
drag:当你正在拖动图层时发生
dragstop:当你停止拖动图层时的触发器
dragcancel:当你拖动的图层到了画布表面的边界时发生
比方说,当用户完成拖动层之后,你想在页面上显示一条消息,你可以通过添加一个回调函数dragstop来实现,就像这样:
$myCanvas.drawRect({
layer: true,
// Rest of the code as shown above...
// Callback function
dragstop: function(layer) {
var layerName = layer.name;
el.innerHTML = 'The ' + layerName + ' layer has been dropped.';
}
})
.drawRect({
layer: true,
// Rest of the code...
// Callback function
dragstop: function(layer) {
var layerName = layer.name;
el.innerHTML = 'The ' + layerName + ' layer has been dropped.';
}
});
结论
在这篇文章中,我向你介绍了jCanvas,一个新的基于jQuery能与HTML5的 Canvas API一起使用的库。我已经简单的介绍了一些jCanvas的属性和方法,能够让你快速的在画布和是哪个绘制图形,增加视觉效果,动画和拖动图层。
你可以访问jCanvas文档,这里有很多的详细指导和示例。你要可以在 jCanvas网站的 sandbox上进行快速测试。
作者信息
原文作者:Maria Antonietta Perna
原文链接:http://t.cn/Rt82jVj
翻译自力谱宿云 LeapCloud旗下MaxLeap团队_前端研发人员:Ammie白
中文翻译首发:https://blog.maxleap.cn/archi...
译者简介:新晋前端一枚,目前负责 MaxLeap 网站展示性内容的实现。喜欢自己尝试写一些js特效小Demo。
作者往期佳作
如何结合Gulp使用PostCss
活动预告
报名链接:http://t.cn/Rt9ooRw












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。