前言
这是一篇打基础的文章,通过本文的基础学习,会发现打开了新世界的大门,要实现以下几个目标
边学边练
探索学习资源
学习一门技术的最快的方式就是看它的文档,跑官方的demo.
快速开始
我使用chrome浏览器,在分离文件时,文档中说要通过http服务,linux下可以创建软链,于是我在在服务器的网站目录下,软链到了现在的项目,这样就能继续使用这个项目的目录,同时又能跑在http服务上。
ln -s /Users/wang-xuan/project/react /XAMPP/xamppfiles/hthocs/react -s 后面是源文件路径 最后是目标文件路径
提高开发效率
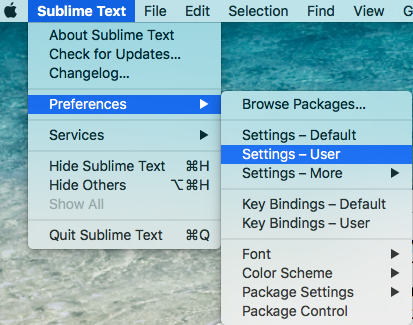
1.sublime设置
如果你是有的是sublime,而且对它还有一些小小的不满意,可以设置一下,
推荐一篇设置文章:Sublime Text3 - 实用设置
2.React调试工具
chrome和firefox都有调试工具,用起来很方便。
教程
资源加载
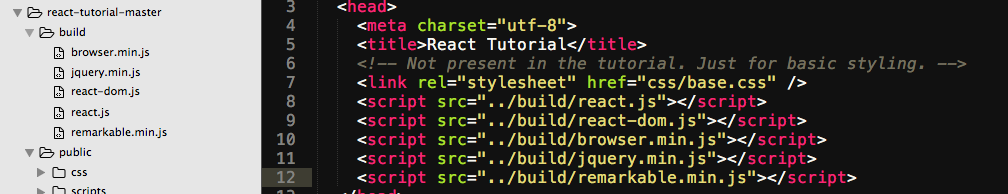
为了每次访问不必因为加载资源而太耗时,把资源都加载到本地文件
使用marked是发现资源报错,引入文档中的marked资源即可
编写假接口,api数据放在:
public/api.comments
引用:<CommentBox url="./api/comments" />
总结
-
页面数据
显示在页面上的变量有两种,一种是由父级控制的,一种是由自己的props引用自父级,可以是变化的值,父级控制着数据变动;也可以是不变的。
state控制在本级,由组件自己控制状态变化
获取页面变更
由于React创建的是虚拟DOM,在DOM树创建完后才能引用,用refs来引用DOM,追踪文档变化。事件挂载
事件应该挂载到最底层的公共父节点,例如要让CommentForm的改变反映到CommentList,则把控制处理挂载到CommentBox上,可以通过子组件的事件回调调用这个父级挂载的事件来实现逻辑控制。
实战进展
真正自己去编写代码才能有真正的成长,没有其它人可以代替你,选择一个自己感兴趣的小功能去亲自实战吧,我的实战可以作为你的参考。
在教程中学习了组件的解偶及事件的合适挂载位置,将它应用在实战中:
先写整体的静态结构,组件解偶,不要让一个组件负责所有的事,拆分成父子结构更合理。
考虑数据如何传递,数据应该属于自己控制还是伏击控制,数据变化源在哪里,沿着数据流动方向写数据传输事件。
我重构了React<一>初接触的简历小管家
深入理解 React
总结
项目的构建过程
划分组件,确定最小组件单元
编写静态结构
确定state有哪些,在哪里创建
编写反向数据流
问题
SearchBar的渲染并不是基于ProductTable的,它的数据为什么要受ProductTable的控制,应该去掉ProductTable向SearchBar的数据流
实战进展
对着自己的应用重新走一遍官网中的流程,并作出相应的改进
看看应用有没有刻意增加的功能,
我给简历小管家新增了搜索功能
为什么使用React
构建随着时间数据不断变化的大规模应用程序
数据呈现
数据呈现的理念
React最大的特点就是虚拟DOM,万不得已不会操作真实DOM,主要是通过数据来改变页面的显示,页面分割为若干个组件,每个组件只能渲染单个根节点,接受 props 和 state 来控制数据。
语法
React用JSX语法,可以用 HTML 语法去写 JavaScript 函数调用。
我们把单一的功能单元拆分为组件,在组件中可以用HTML的语法直接创建节点,如:<a href="http://facebook.github.io/react/">Hello React!</a>
深入理解 JSX
JSX 里约定分别使用首字母大、小写来区分本地组件的类和 HTML 标签。
转换
JSX 把类 XML 的语法转成纯粹 JavaScript
var Nav, Profile;
// 输入 (JSX):
var app = <Nav color="blue"><Profile>click</Profile></Nav>;
// 输出 (JS):
var app = React.createElement(
Nav,
{color:"blue"},
React.createElement(Profile, null, "click")
);JavaScript 表达式
用{}包围,可以是变量、表达式、子节点和注释
表达式
var person = <Person name={window.isLoggedIn ? window.name : ''} />;子节点
var content = <Container>{window.isLoggedIn ? <Nav /> : <Login />}</Container>;注释
{/* 一般注释, 用 {} 包围 */}实战进展
简历小管家规范化注释
JSX的延展属性
如果想要对props属性进行修改和扩展
不好的方式:
var component = <Component />;
component.props.foo = x; // 不好好的方式:
var props = {};
props.foo = x;
var component = <Component {...props} />;JSX 的陷阱
JSX 的文本中可以直接使用HTML实体,
<td>·已投递公司</td>但是要在表达式中传递实体会有问题
// 错误: 会显示 “First · Second”
<div>{'First · Second'}</div>4种解决方法:
直接用 Unicode 字符
找到 实体的 Unicode 编号,在 JavaScript 字符串里使用
混合使用字符串和 JSX 元素
直接使用原始 HTML
富交互性的动态用户界面
事件处理
用React写事件是基本不用做兼容性处理的,也不用给组件的事件处理绑定this,因为它的底层已经处理好了,而且很高效。
一切变化的数据源头都是state来控制的,this.state 应该仅包括能表示用户界面状态所需的最少数据
复合组件
复合方式
父组件中通过render返回子组件的方式,将自组件复合起来,Parent 能通过专门的 this.props.children props 读取子级。
子级校正及key的意义
什么是子级校正
校正就是每次 render 方法调用后 React 更新 DOM 的过程。
例如先有3个dom:1、2、3,经过事件处理,要变为2、3,该如何校正呢?直观上是删除1,实际是1、2--》2、3,然后删除3,
可以通过隐藏组件而不是删除它们来绕过这些问题。
key的意义
通过给子级设置惟一标识的 key,会确保它们被重新排序(而不是破坏)或者删除(而不是重用)。
key的正确应用格式:把 key 添加到子级数组里组件本身上,而不是每个子级内部最外层 HTML 上
// 错误!
// 子组件ListItemWrapper中
return <li key={this.props.data.id}>{this.props.data.text}</li>;
// 正确 :)
// 父组件生成子组件时
return <ListItemWrapper key={result.id} data={result}/>;性能
父级控制数据变化,通过props传递给子组件的过程是一个遍历子组件的过程,本身性能就很好,还可以通过shouldComponentUpdate() 方法返回 false ,来跳过一些子组件提高性能
可复用组件
复用是一项非常有用的技术,React组件为复用提供了简单、安全的方式,可以设置默认值,还可以对数据进行校验,还可以实现组件及逻辑的复用
Mixins
当一些组件需要共用一些耗性能的逻辑,我们希望这个通用的逻辑只存于调用这段逻辑的生命周期,Mixins可以做到!
传递 Props
React以组件的形式进行封装,用props来进行数据间的传递。
从上层传递过来的属性有两种用途
本层使用
2,继续传递供子层使用
如果上层传递过来的属性有很多,向下传递的属性也很多,一个一个传递事不现实的,需要批量传递,批量的同时又要摘除本层使用的属性。
解决方法
在 JSX 里使用 ... 传递,可以实现批量
解构赋值模式可以实现摘除属性
表单组件
在刚开始写React的表单时会感觉奇怪,设置了value后无法在表单中输入值,react由于自身的限制:node.getAttribute('value')一直是初始值,值不能改变。
于是,组件分为受限的和不受限的,受限的可以通过onChange事件来改变值。
另外的特别之处是:React通过default...来设置默认值。
浏览器中的工作原理
DOM
React是很快的,因为它从不直接操作DOM。React在内存中维护一个快速响应的DOM描述。render()方法返回一个DOM的描述,React能够利用内存中的描述来快速地计算出差异,然后更新浏览器中的DOM。
通过Refs和findDOMNode()调用已挂载的DOM
生命周期
关于Refs的更多内容
不要试图操作虚拟DOM,过Refs和findDOMNode()操作已挂载的DOM。
工具和插件
找自己感兴趣的进行探究
工具集成(Tooling Integration)
插件
学习资源推荐
精益 React 学习指南 (Lean React)
React 学习指南及前端干货
每天都实战一个React-Native项目
小菜鸟如何系统性学习React?




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。