大家好,我是Moer.
VScode现在已经越来越完善。性能远超Atom和webstorm,你有什么理由不用它?
在这里,我会给你们推荐很多实用的插件,让你对 vscode 有更深刻的体会,渐渐地你就会知道它有多好用。
走马观花前,请先将你的 vscode 更新到最新版本。
通用插件
HTML Snippets
超级实用且初级的 H5代码片段以及提示
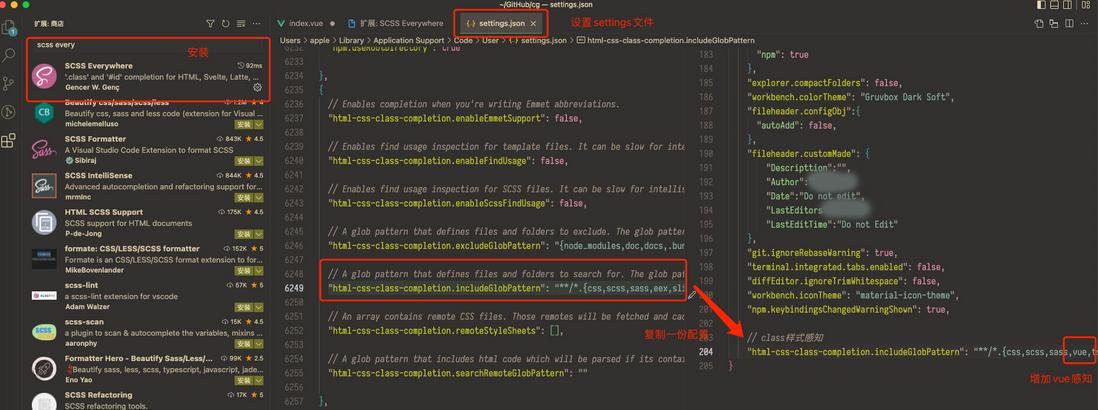
SCSS Everywhere
让 html 标签上写class 智能提示当前项目所支持的样式
Debugger for Chrome
让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试,真666~
配置稍微复杂一些,哪天心情好我再另写教程吧~
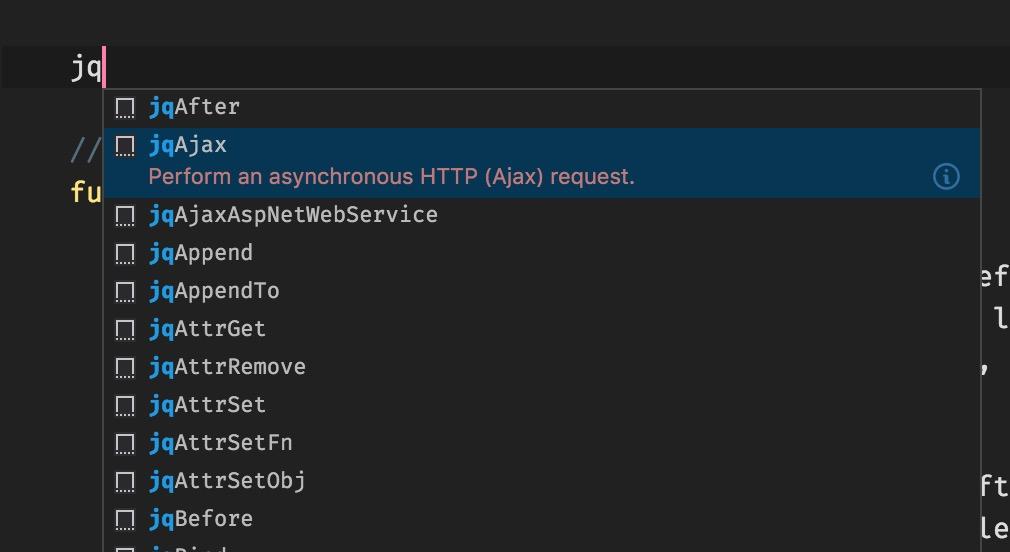
jQuery Code Snippets
jquery 重度患者必须品,废话不多说,上图
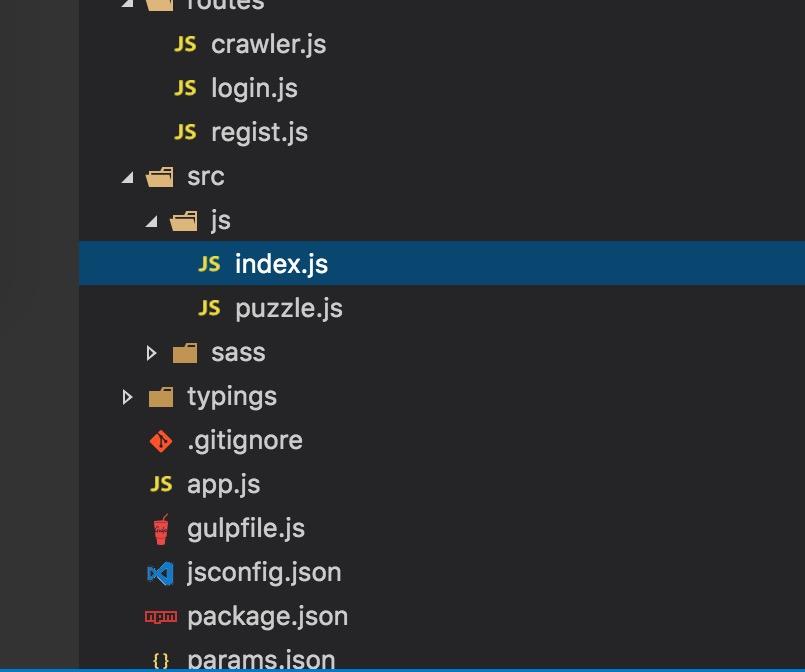
vscode-icon
让 vscode 资源树目录加上图标,必备良品!
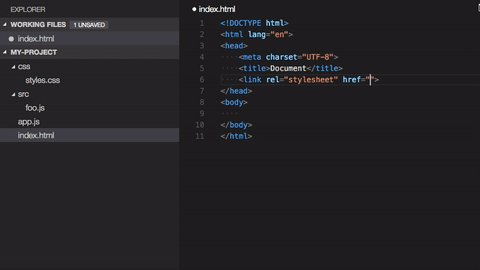
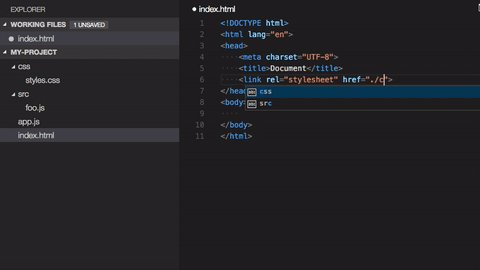
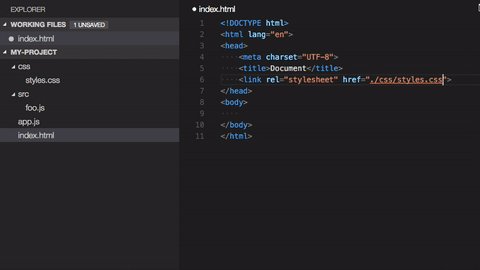
Path Intellisense
自动路劲补全,默认不带这个功能的,赶紧装
ESlint
ESlint 接管原生 js 提示,可以自定制提示规则。这个比较高玩,不会的就算了,
详情配置请看我的另一篇文章 https://segmentfault.com/a/1190000010462601
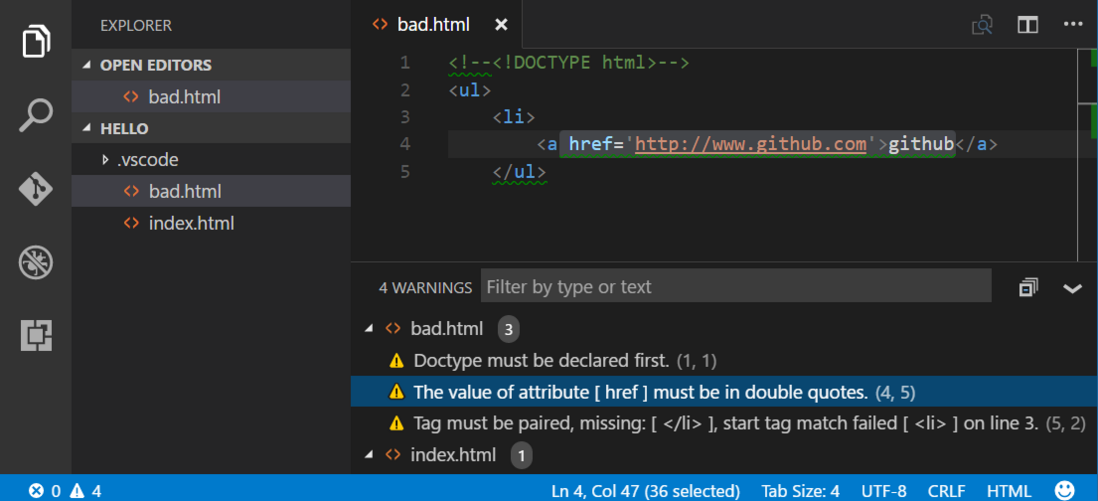
HTMLHint
html代码检测
Project Manager
在多个项目之前快速切换的工具
beautify
格式化代码的工具
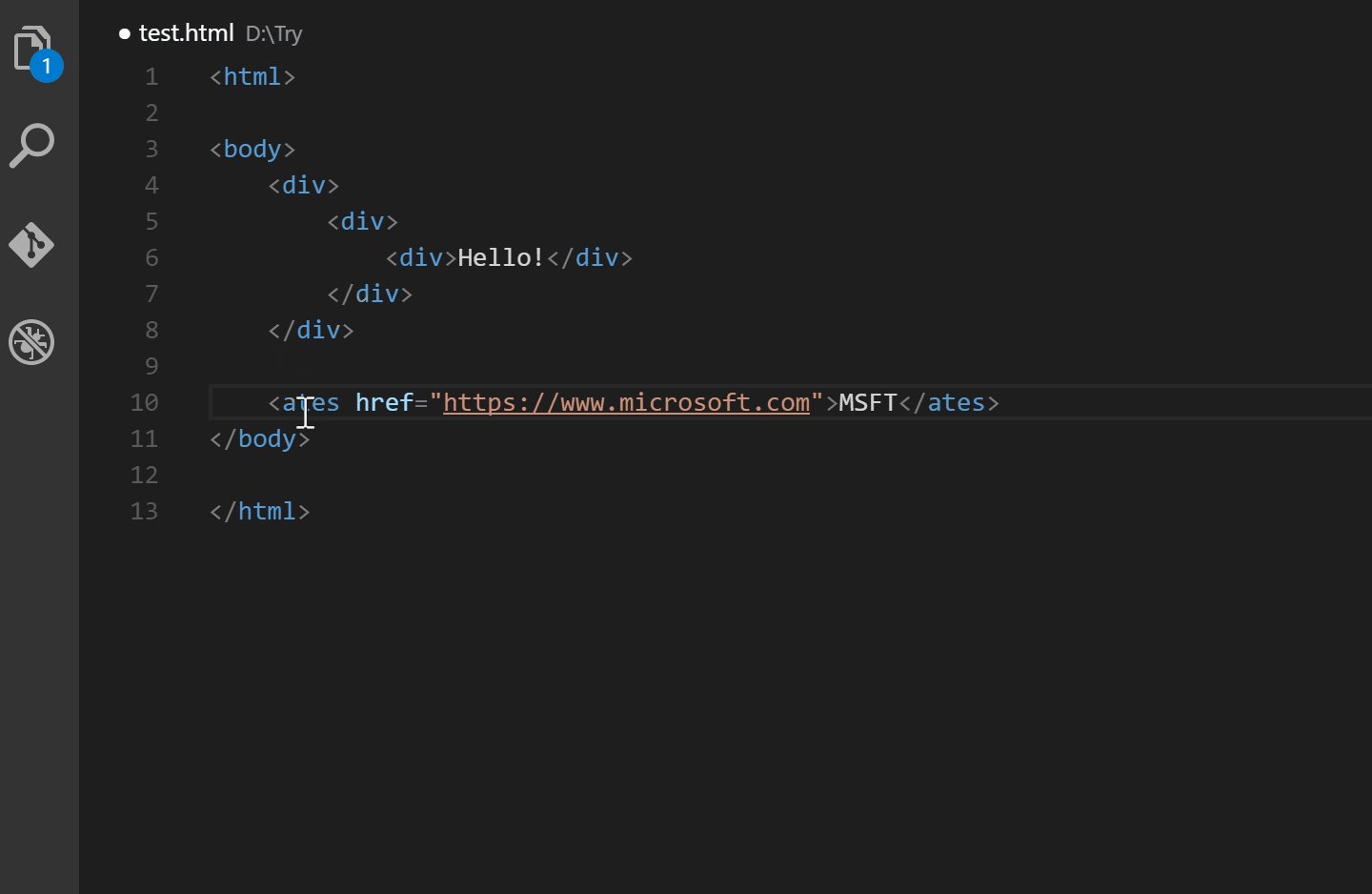
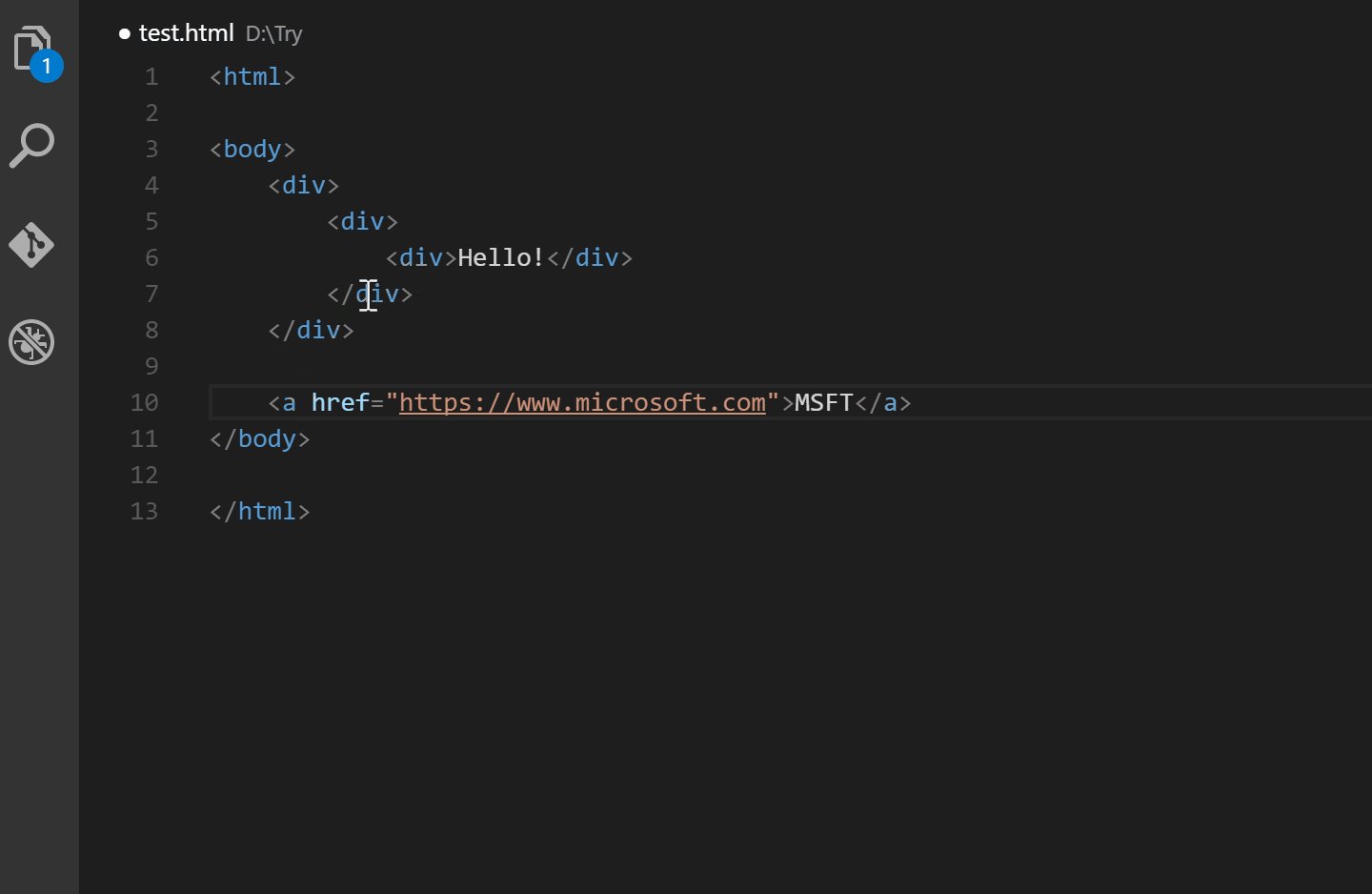
Atuo Rename Tag
修改 html 标签,自动帮你完成尾部闭合标签的同步修改,不过有些bug。
Git Graph
git树形图分支管理工具,用过这个可以完全图形化替代常用git命令和其他工具
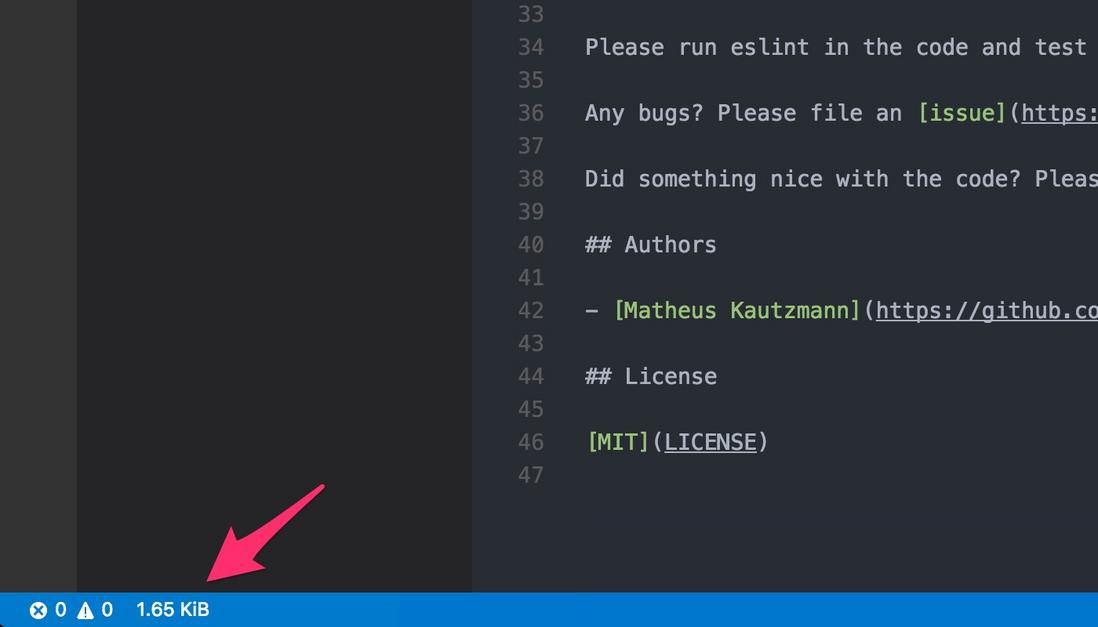
filesize
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间
Vue插件
目前所有vue插件在打开.vue后缀文件时,vscode会自动提醒用户安装,但注意区分vue2和vue3所需插件不同,这里不再单独赘述。
vetur
只适用于vue2语法,语法高亮、智能感知、Emmet等
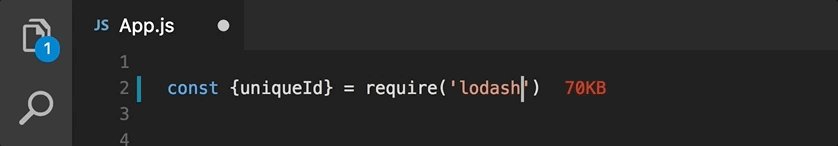
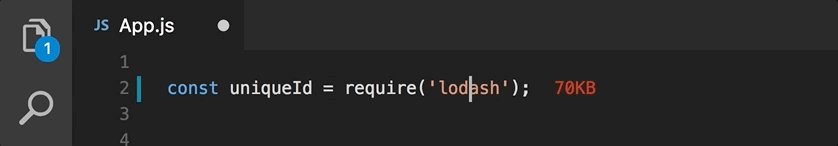
Import Cost
引入包大小计算,对于项目打包后体积掌握很有帮助
主题
Material
冷门、好看、实用。此主题已停更许久
Dracula
目前我觉得是vscode上最漂亮的主题,vscode 1.11+允许自定义statusBar等全局ui后,该主题也跟进改了很多小细节,良心!~
One Dark Pro
源于Atom,老版本的Atom One Dark主题可以扔了.
对前端感兴趣的小伙伴,可以关注我一起讨论哦!
GitHub https://github.com/Moerj













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。