Select2是什么
Select2是一款可以对HTML的<select>标签进行功能优化的jQuery插件,支持对列表进行检索,从远程数据源获取列表项等各种功能.
官网文档在此:https://select2.github.io
代码示例
示例1.从数组中获取列表项且支持搜索
前端代码:
<!DOCTYPE html>
<html>
<head>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="//cdn.bootcss.com/select2/4.0.3/js/select2.min.js"></script>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="//cdn.bootcss.com/select2/4.0.3/css/select2.min.css" rel="stylesheet">
</head>
<body>
<select id="select2_sample" name="sample" style="width:75%" ></select>
</body>
<script>
$(document).ready(function(){
var data = [{id: 0, text: 'apple'}, {id: 1, text: 'banana'}, {id: 2, text: 'pear'}];//下拉列表中的数据项
$("#select2_sample").select2({
data: data
});//启动select2
});
</script>
示例2.从服务器(API)异步获取列表项且支持搜索
前端代码:
<!DOCTYPE html>
<html>
<head>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="//cdn.bootcss.com/select2/4.0.3/js/select2.min.js"></script>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="//cdn.bootcss.com/select2/4.0.3/css/select2.min.css" rel="stylesheet">
</head>
<body>
<select id="select2_sample" name="sample" style="width:75%" >
<option value="100" selected="selected">默认项</option>
</select>
</body>
<script>
$(document).ready(function(){
$("#select2_sample").select2({
ajax: {
url : "http://123.57.28.146:8088/sample",//请求的API地址
dataType: 'json',//数据类型
data : function(params){
return {
q : params.term//此处是最终传递给API的参数
}
},
results : function(data){ return data;}//返回的结果
}
});//启动select2
});
</script>API代码(基于Laravel 5.0)
public function sample()
{
$results = [];
$input = Input::get('q');
if($input == 'A'){
$results[] = array("id"=>"1","text"=>"apple");
$results[] = array("id"=>"2","text"=>"apache");
}
if($input == 'B'){
$results[] = array("id"=>"1","text"=>"banana");
$results[] = array("id"=>"2","text"=>"bro");
}
if($input == 'C'){
$results[] = array("id"=>"1","text"=>"CL");
$results[] = array("id"=>"2","text"=>"COOL");
}
return array('results' => $results);
}示例3.从服务器(API)异步获取列表项且支持图片显示
前端代码:
<!DOCTYPE html>
<html>
<head>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="//cdn.bootcss.com/select2/4.0.3/js/select2.min.js"></script>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="//cdn.bootcss.com/select2/4.0.3/css/select2.min.css" rel="stylesheet">
<style>
.img-car{
height:20px;
width:30px;
}
</style>
</head>
<body>
<select id="select2_sample" name="sample" style="width:75%" >
<option value="100" selected="selected">默认项</option>
</select>
</body>
<script>
$(document).ready(function(){
function formatState (state) {
if (!state.id) { return state.text; }//未找到结果时直接跳出函数
var $state = $(
'<span><img src="http://ocv7z9x4r.bkt.clouddn.com/car_logo_' + state.text + '.jpg" class="img-car" />' + state.text + '</span>'
);//将API返回的结果转换为模板
return $state;
}
$("#select2_sample").select2({
ajax: {
url : "http://123.57.28.146:8088/sample",//请求的API地址
dataType: 'json',//数据类型
data : function(params){
return {
q : params.term//此处是最终传递给API的参数
}
},
results : function(data){ return data;}//返回的结果
},
templateResult: formatState//模板化
});//启动select2
});
</script>API代码(基于Laravel 5.0)
public function sample()
{
$results = [];
$input = Input::get('q');
if($input == 'CAR'){
$results[] = array("id"=>"1","text"=>"benz");
$results[] = array("id"=>"2","text"=>"bmw");
$results[] = array("id"=>"2","text"=>"audi");
}
return array('results' => $results);
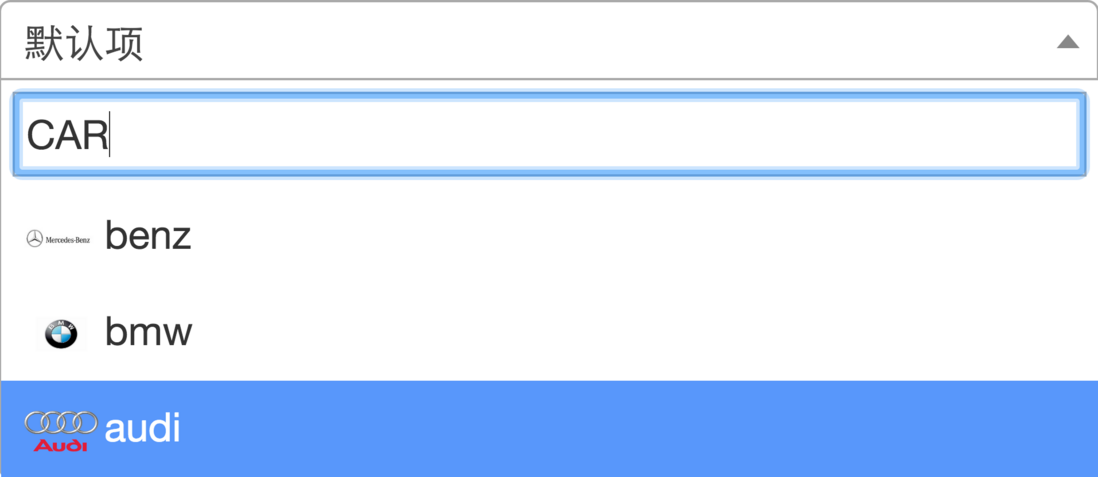
}效果图:
示例4.为Select2设置各种参数
| 参数名称 | 参数用途 |
|---|---|
| delay | 默认情况下,Select2会在用户改变搜索内容时立即触发AJAX请求。使用delay参数后,Select会在用户完成输入后,等待delay参数设置的毫秒之后才触发AJAX请求 |
| minimumInputLength | 用于设置用户需要输入的最小字母数,小于该字母数时Select2不会触发AJAX请求 |
| maximumInputLength | 用于设置用户需要输入的最大字母数,大于该字母数时Select2不会触发AJAX请求 |
示例代码:
<!DOCTYPE html>
<html>
<head>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="//cdn.bootcss.com/select2/4.0.3/js/select2.min.js"></script>
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="//cdn.bootcss.com/select2/4.0.3/css/select2.min.css" rel="stylesheet">
<style>
.img-car{
height:20px;
width:30px;
}
</style>
</head>
<body>
<label for="select2_sample">
GeekZhou.com
<select id="select2_sample" name="sample" style="width:75%" >
</select>
</label>
</body>
<script>
$(document).ready(function(){
function formatState (state) {
if (!state.id) { return state.text; }//未找到结果时直接跳出函数
var $state = $(
'<span><img src="http://ocv7z9x4r.bkt.clouddn.com/car_logo_' + state.text + '.jpg" class="img-car" />' + state.text + '</span>'
);//将API返回的结果转换为模板
return $state;
}
$("#select2_sample").select2({
minimumInputLength: 2,
maximumInputLength: 5,
ajax: {
delay : 500,
url : "http://123.57.28.146:8088/sample",//请求的API地址
dataType: 'json',//数据类型
data : function(params){
return {
q : params.term,//此处是最终传递给API的参数
}
},
results : function(data){ return data;}//返回的结果
},
templateResult: formatState//模板化
});//启动select2
});
</script>
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。