此文章适合 React@17 之前的版本,React@16.3.0,添加了一些新的生命周期函数,同时准备废弃一些会造成困扰的生命周期函数。所有如果在React@17 发布之前,这篇文章还是适用的。
新的生命周期请看官网 blog 文章 React v16.3.0: New lifecycles and context API。
前言
组件会随着组件的 props 和 state 改变而发生变化,它的 DOM 也会有相应的变化。
一个组件就是一个状态机:对于特定的输入,它总会返回一致的输出。
React组件提供了生命周期的钩子函数去响应组件不同时刻的状态,组件的生命周期如下:
- 实例化
- 存在期
- 销毁期
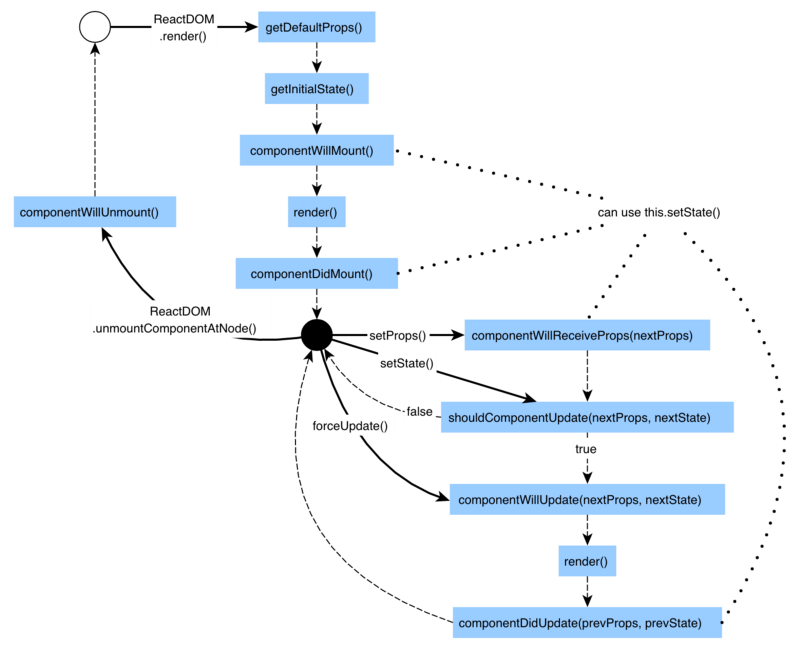
钩子函数是我们重点关注的地方,下面来详细了解下生命周期下的钩子函数调用顺序和作用。每个生命周期阶段调用的钩子函数会略有不同。下面的图片或许对你有帮助。
可以查看 CodePen 在线 Demo React 生命周期
实例化
首次调用组件时,有以下方法会被调用(注意顺序,从上到下先后执行):
-
getDefaultProps这个方法是用来设置组件默认的
props,组件生命周期只会调用一次。但是只适合React.createClass直接创建的组件,使用 ES6/ES7 创建的这个方法不可使用, ES6/ES7 可以使用下面方式:// es7 class Component { static defaultProps = {} } // 或者也可以在外面定义es6 // Compnent.defaultProps -
getInitialState设置state初始值,在这个方法中你已经可以访问到
this.props。getInitialState只适合React.createClass使用。使用 ES6 初始化state方法如下:class Component extends React.Component{ constructor(props){ super(props); this.state = { render: true, } } }或者这样
class Component extends React.Component{ state = { render: true } render(){return false;} } -
componentWillMount改方法会在组件首次渲染之前调用,这个是在 render 方法调用前可修改 state 的最后一次机会。这个方法很少用到。
-
render这个方法以后大家都应该会很熟悉,JSX 通过这里,解析成对应的
虚拟 DOM,渲染成最终效果。格式大致如下:class Component extends React.Component{ render(){ return ( <div></div> ) } }
-
componentDidMount这个方法在首次真实的 DOM 渲染后调用(仅此一次)当我们需要访问真实的 DOM 时,这个方法就经常用到。如何访问真实的 DOM 这里就不想说了。当我们需要请求外部接口数据,一般都在这里处理。
存在期
实例化后,当props或者state发生变化时,下面方法依次被调用:
-
componentWillReceiveProps
没当我们通过父组件更新子组件 props 时(这个也是唯一途径),这个方法就会被调用。
componentWillReceiveProps(nextProps){} -
shouldComponentUpdate
字面意思,是否应该更新组件,默认返回 true。当返回 false 时,后期函数就不会调用,组件不会在次渲染。
shouldComponentUpdate(nextProps,nextState){} - componentWillUpdate
字面意思组件将会更新,
props和state改变后必调用。 - render
跟实例化时的render一样,不多说
- componentDidUpdate
这个方法在更新真实的 DOM 成功后调用,当我们需要访问真实的 DOM 时,这个方法就也经常用到。
销毁期
销毁阶段,只有一个函数被调用:
- componentWillUnmount
没当组件使用完成,这个组件就必须从DOM中销毁,此时该方法就会被调用。当我们在组件中使用了 setInterval,那我们就需要在这个方法中调用 clearInterval。如果手动使用了 addEventListener 绑定了事件,也需要解绑事件。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。