*{
padding: 0px;
margin: 0px;
}
.test{
border: 1px solid red;
width: 600px;
}
<div class="test">
<img src="test.jpg" />
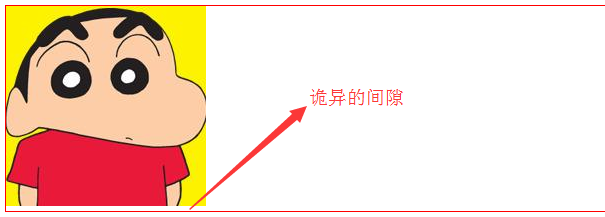
</div>上述代码产生的效果如图所示,但是另人感到惊奇的是,img与div之间存在着一个间隙,这个间隙是怎么产生的?应该怎么解决?下面我们一点点的探寻这个问题背后的一些原理:
问题产生:
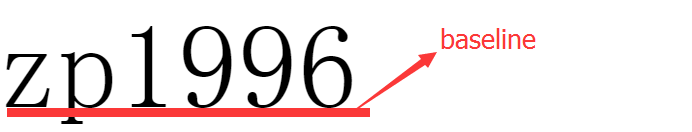
这个问题产生主要是由于baseline造成的,先来了解下baseline,这是一个在英文的文字排版中体现比较明显的概念:baseline只是在内联元素中才有的概念,在块元素中并没有这种概念,也就是说只有在ifc下才会有这一概念,并且内联元素的vertical-align的默认值就为baseline,也就是根据基线对齐。
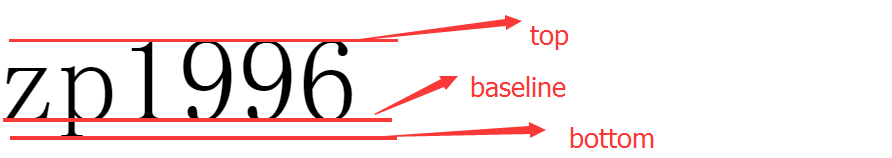
对应着baseline还有两条标准线,分别为bottom和top,下面这张图说明了三条线所处的位置:img是一内联元素,其根据baseline对齐,那条间隙就是baseline到bottom的距离,既然现在问题搞清楚了,下面就来解决它:
解决问题:
解决这个问题有4种方法(欢迎大家补充,我只想到这4种):
line-height
给div.test添加样式line-height: 0px;就可以解决这个问题,这个原理很简单,因为line-height指的是bottom到top的距离,将其设置为0也就是代表着baseline与bottom之间的距离为0,自然那条间隙就消失啦;同理我们可以得出的就是指定font-size: 0px;也是可以解决,因为line-height在不指定时值默认为font-size * 一个系数(1.2 or other),但是这种情况下不能有文字出现。img变成块元素
文章前部分讲到了baseline只是对于内联元素而言,自己的给img添加样式display: block;将其转为块元素自然间隙就会消失,不过这样也会产生一些副作用。给
div.test添加height
这种方式比较简单那就让div.test只有图片那么高,这样也会有副作用,文字可能会移除,就像下图这样:
改变
vertical-align
改变垂直对齐方式,比如指定vertical-align: bottomorvertical-align: toporvertical-align: middle,可以很完美的解决这个问题,但是产生的效果值得让人琢磨一番,下面就来解读下:
理解vertical-align
先来改下最开始的代码:
*{
padding: 0px;
margin: 0px;
font-size: 24px;
}
.test{
border: 1px solid red;
width: 600px;
margin: 10px 200px;
}
.test img{
vertical-align: top;
}
<div class="test">
<img src="test.jpg" />
<span>zp1996<span>
</div>
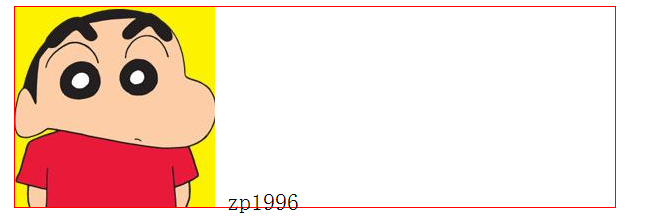
效果如上图所示,可以发现的文字怎么跑到了上面去,这是什么鬼?只是改变了img的垂直对齐方式为什么会影响到span呢?
其实需要明白的是,不是img上去了,而是下去了,来分解下步骤解释下这个理论:
第一步就是形成上图这样的效果,第二步就是给div.test添加一个img标签,并且以top先对齐,所以就会产生有蜡笔小新的那个效果。
但是和实验室学长讨论时,学长说这个过程不符合dom顺序编译形成树的流程啊,一想对啊,难道不是这样吗?诶不对啊,img是置换元素,它需要依赖其src属性啊,而图片加载的过程会比较慢,不能等着加载图片而不去编译后面的代码吧,肯定是用异步加载的吧,这么想下上面拆分的那个过程是对的啊!到底浏览器真实的是不是这样的呢不得而知,但是从效果来看应该是这样的。
注: 这只是个人的一些想法,如有不对,欢迎指出






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。