前言
最近看到一个酷炫的日间夜间模式切换按钮,于是就动手写了仿写了一个。
这里是Github链接,欢迎star,fork...
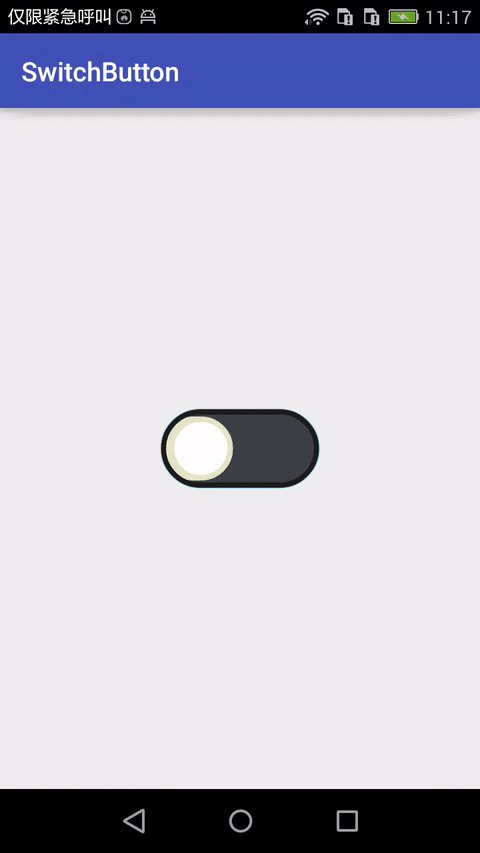
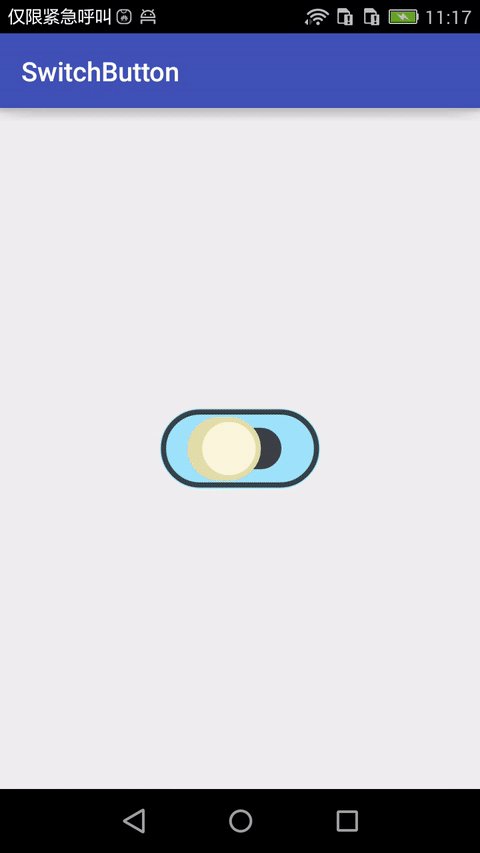
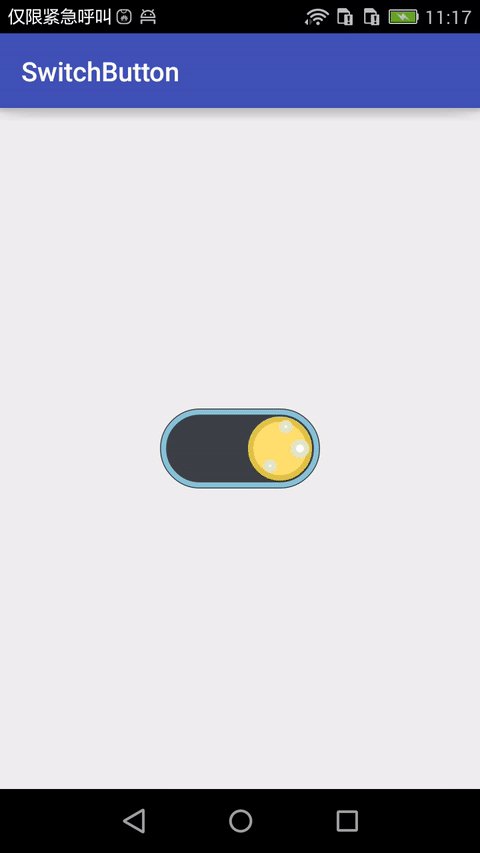
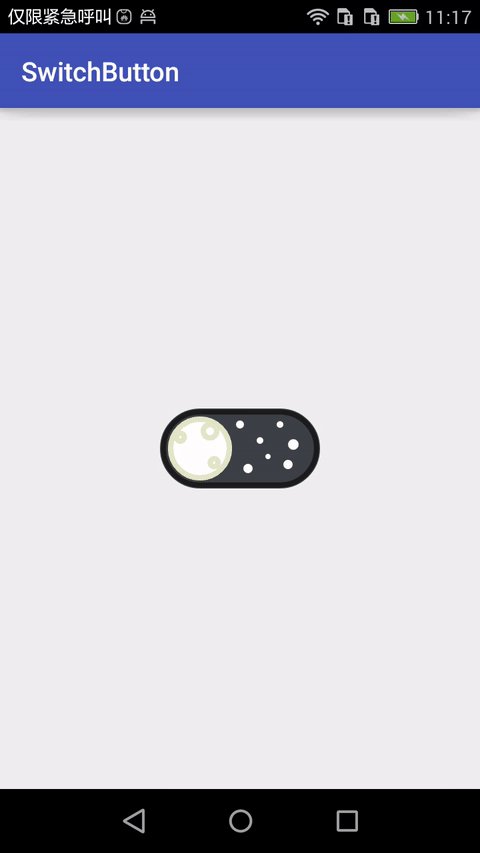
PO上效果图,录制的不太好
主要的编写思路
这里主要是用属性动画中的ValueAnimator来产生具有一组有规律数字,然后主要绘制日间模式(云朵跳动的效果),夜间模式(星星闪烁的效果,月亮逆向旋转的效果),全局设计有四种固定的模式(SWITCH_ANIMATION_OFF, SWITCH_ANIMATION_ON, SWITCH_ON, SWITCH_OFF)分别对应着按钮动画关闭,按钮动画打开,打开,关闭,这几种具体的状态。
一、日间模式
主要分为日间模式打开状态。
private void drawSwitchOn(Canvas canvas) {
float[] rectAttrs = compRoundRectAttr(SWITCH_OFF_POS);
drawRoundRect(canvas, switchOnColor, rectAttrs);//按钮主题的背景
float[] ovalAttrs = compOvalAttr(SWITCH_ON_POS);
drawOval(canvas, spotOnColor, ovalAttrs);//绘制太阳
drawOvalIn(canvas, spotOnColorIn, ovalAttrs);
drawCloud(canvas, 1);//绘制云朵
drawRoundRectStroke(canvas, DEFAULT_SWITCH_ON_COLOR_OUT);
}日间模式动画打开状态。
private void drawSwitchOnAnim(Canvas canvas) {
float[] rectAttrs = compRoundRectAttr(SWITCH_OFF_POS);
drawRoundRect(canvas, switchOnColor, rectAttrs);
rectAttrs = compRoundRectAttr(currentPos);
drawRoundRect(canvas, switchOffColor, rectAttrs);
float[] ovalShadeOnAttrs = compRoundRectShadeOnAttr(currentPos * 3/2);
float[] ovalAttrs = compOvalAttr(currentPos* 3/2);
int color = compColor(currentPos, DEFAULT_SPOT_OFF_COLOR, DEFAULT_SPOT_ON_COLOR);
int colorIn = compColor(currentPos, DEFAULT_SPOT_OFF_COLOR_IN, DEFAULT_SPOT_ON_COLOR_IN);
drawRoundRect(canvas, color, ovalShadeOnAttrs);
drawOval(canvas, color, ovalAttrs);
drawOvalIn(canvas, colorIn, ovalAttrs);
if(currentPos > 0.6) {
drawCloud(canvas, currentPos);//云朵的动态效果
}
int strokeColor = compColor(currentPos, DEFAULT_SWITCH_OFF_COLOR_OUT, DEFAULT_SWITCH_ON_COLOR_OUT);
drawRoundRectStroke(canvas, strokeColor);
}二、夜间模式
主要分为夜间模式打开状态。
float[] rectAttrs = compRoundRectAttr(SWITCH_OFF_POS);
drawRoundRect(canvas, switchOffColor, rectAttrs);
float[] ovalAttrs = compOvalAttr(SWITCH_OFF_POS);
drawOval(canvas, spotOffColor, ovalAttrs);
drawOvalIn(canvas, spotOffColorIn, ovalAttrs);
drawCircleDot(canvas, spotOffColor, spotOffColorIn, 1, ovalAttrs);
drawCircleDot2(canvas, spotOffColor, spotOffColorIn, 1, ovalAttrs);//绘制月亮上的原点
drawCircleDot3(canvas, spotOffColor, spotOffColorIn, 1, ovalAttrs);//绘制月亮上的原点
drawStar(canvas, DEFAULT_SPOT_OFF_COLOR_IN, 1);//绘制星星
drawRoundRectStroke(canvas, DEFAULT_SWITCH_OFF_COLOR_OUT);主要分为夜间模式动画打开状态。
float[] rectAttrs = compRoundRectAttr(SWITCH_OFF_POS);
if (currentPos != 1) {
drawRoundRect(canvas, switchOffColor, rectAttrs);
}
//夜间模式的背景
rectAttrs = compRoundRectAttr(1 - currentPos);
drawRoundRect(canvas, switchOffColor, rectAttrs);
float[] ovalAttrs;
if(currentPos > 2.0/3){
ovalAttrs = compOvalAttr(0);
}else{
ovalAttrs = compOvalAttr(1 - currentPos * 3/2);
}
float[] ovalShadeOffAttrs = compRoundRectShadeOffAttr(1 - currentPos * 3/2);
int color = compColor(currentPos, DEFAULT_SPOT_ON_COLOR, DEFAULT_SPOT_OFF_COLOR);
int colorIn = compColor(currentPos, DEFAULT_SPOT_ON_COLOR_IN, DEFAULT_SPOT_OFF_COLOR_IN);
drawRoundRect(canvas, color, ovalShadeOffAttrs);
drawOval(canvas, color, ovalAttrs);
drawOvalIn(canvas, colorIn, ovalAttrs);
drawCircleDot(canvas, DEFAULT_SPOT_OFF_COLOR, DEFAULT_SPOT_OFF_COLOR_IN, currentPos, ovalAttrs);//绘制月亮上的动态旋转的原点
drawCircleDot2(canvas, DEFAULT_SPOT_OFF_COLOR, DEFAULT_SPOT_OFF_COLOR_IN, currentPos, ovalAttrs);
drawCircleDot3(canvas, DEFAULT_SPOT_OFF_COLOR, DEFAULT_SPOT_OFF_COLOR_IN, currentPos, ovalAttrs);
if(currentPos > 0.6) {
drawStar(canvas, DEFAULT_SPOT_OFF_COLOR_IN, currentPos);//绘制闪烁的星星
}
int strokeColor = compColor(currentPos, DEFAULT_SWITCH_ON_COLOR_OUT, DEFAULT_SWITCH_OFF_COLOR_OUT);
drawRoundRectStroke(canvas, strokeColor);最后
具体的代码见我的Github,先写这么多,有空再来继续补全文章。这里是Github链接,欢迎star,fork...谢谢


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。