进入公司差不多2个月了,这两个月内从vue的小白,变成现在可以完成一个模块,在这个过程中并不是一帆风顺,也遇到许多问题,但是通过自己的研究、查询,最终把他解决了。我觉得这些经验值得沉淀,值得总结分享一下。
1、vue核心
vue是一个前段框架,“数据驱动的组件,为现代化的 Web 界面而生”,引用官网的一句话,正是因为数据绑定和组件化得分治的优势,在做项目的时候非常的方便。
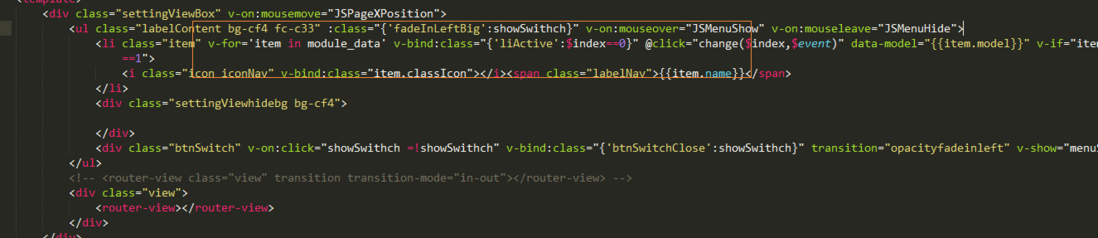
2、vue组件布局
对项目的页面布局其实和普通的页面布局一样,像这类的页面布局就可以提供三个组件两个导航栏组件,一个主页面。
3、遍历操作
对于选项卡点击变色,可以用vue自己提供的下表$index来控制样式,使用起来非常方便。
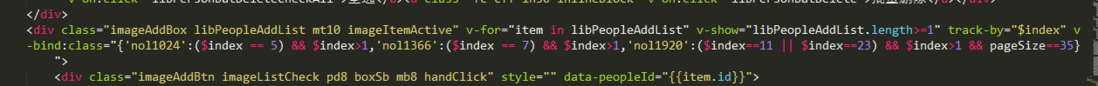
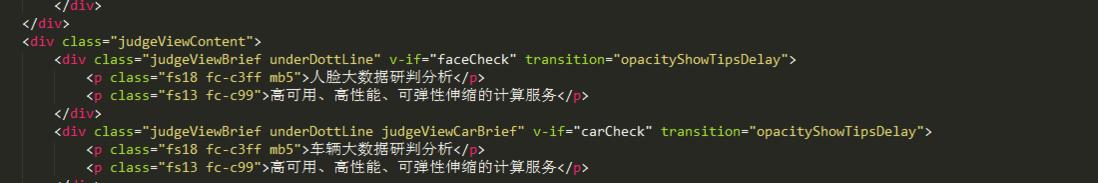
4、指令表达式
对于显示不显示上的问题,可以在指令上编写逻辑表达式,用起来非常方便
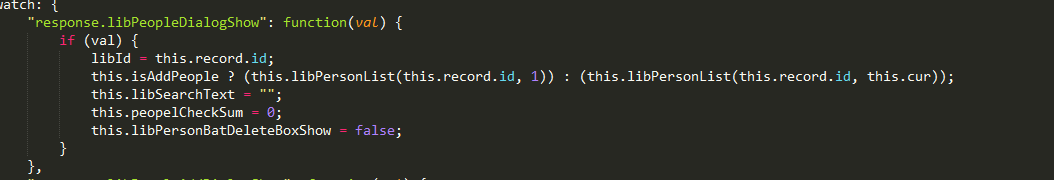
5、某些函数未执行
路由跳转的会重新编译,但是如果是同一个路由下页面的显示和隐藏也就是V-if和V-show只在显示的时候就编译一次,其余的便缓存起来,所以导致有些jquery组件只在第一编译成功,第二次便渲染不上值,解决办法是用watch来监听,非常的方便。
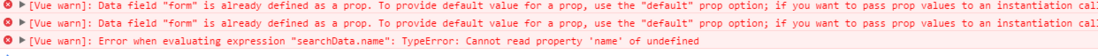
6、父子通信
对于父子组件靠props通信的时候,父组件需要给组件上的属性附上默认值,否则,有时会警告报出,我们的项目上经常出现。
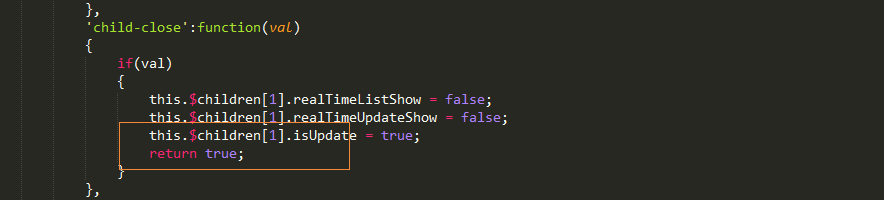
7、冒泡处理
父子组件用broadcast和dispatch进行传递时,如果有出现链型情况,接受的事件如果一直向上冒泡,则需要在第一个接受后返回true
8、开发思想
项目上为了减少耦合性,在css上多用组合少用继承。继承的方式很难存覆盖,用起来也不方便。
9、transition
在vue动画上多用transition属性,比起dom的keyframe用起来更方便。
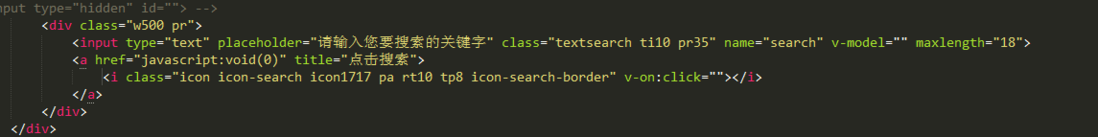
10、检查兼容性
在html上多用语议性标签,提高seo处理能力,列表用ul li。图标的话i标签,段落p,小文字span。h5新特性的话可以在can i use上查看是否兼容
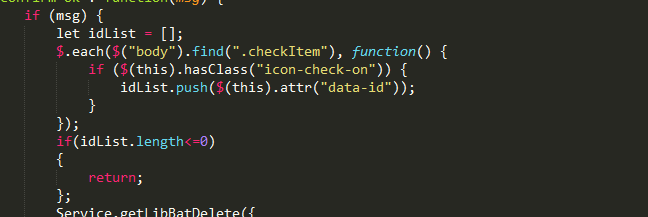
11、数组字符串建议用内置函数
js方面,字符串拼接,可以先用数组push、然后用数组的自带方法toString()或者Join()来拼接字符串,用起来非常方便。
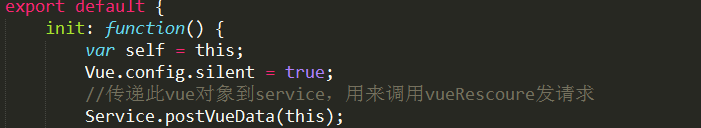
12、vue警告
有时候不想看到控制台vue的警告可以用vue.config.silent=true来控制
先分享这么多,遇到问题了,解决了再分享,如有需要请关注github账号










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。