随着Vue2.0的正式推出,我也正好籍此机会对我的开源项目Markcook进行重构。这一次重构既打发了我在高速路上堵车的无聊时光,又加深了对Vue2.0和Vuex2.0使用的认识,可谓一举多得。
项目地址:https://github.com/jrainlau/m...
在线地址:http://jrainlau.github.io/mar...
桌面程序下载(仅windows):markcook2.0-win32-x64.zip
什么是Markcook?
在上一个版本中我写了一篇文章,叫做Markcook 1.2,超轻的开源markdown编辑器,但是仍然缺乏对Markcook的一个完整的定义。在2.0版本中,Markcook的定义是:
A smart and beautiful markdown editor.
一个聪明且好看的markdown编辑器。
更新内容
2.0版本使用了Google的Material Design作为设计规范,对UI部分进行了完全的重构,提供了更加方便的操作,同时在视觉上也更加舒适。对于用户体验也有着更为详细和人性化的设计,在最大限度上提供最舒适的编辑环境。
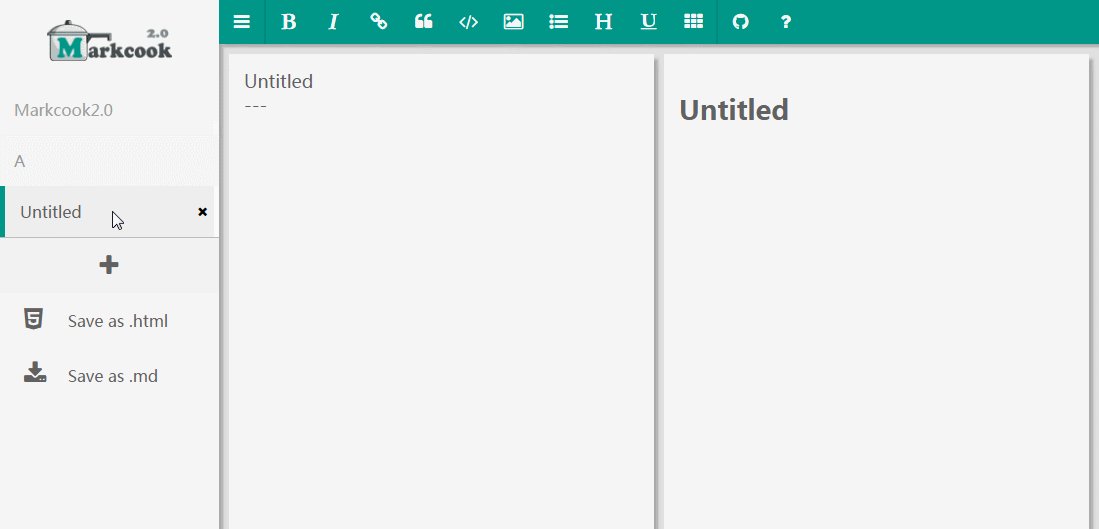
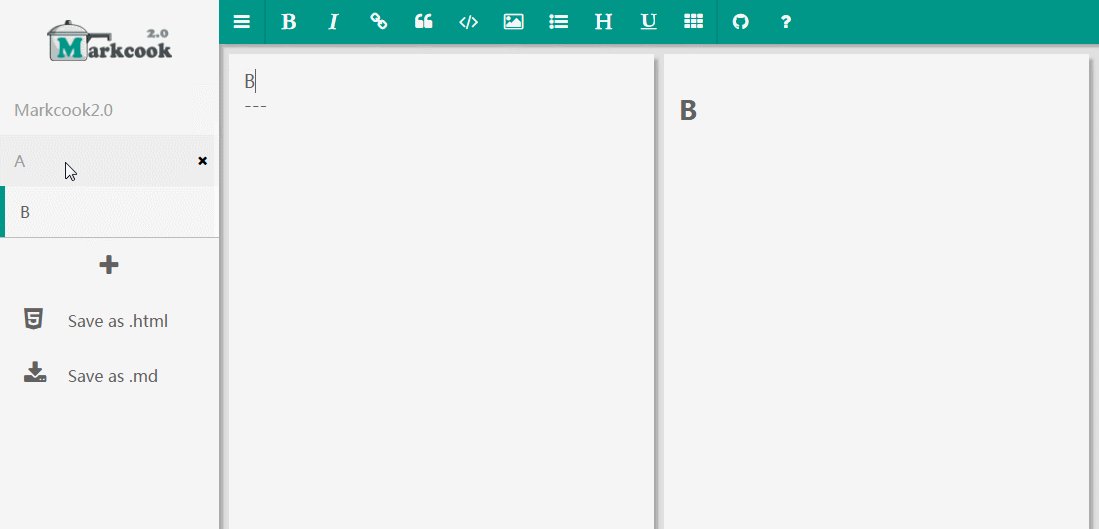
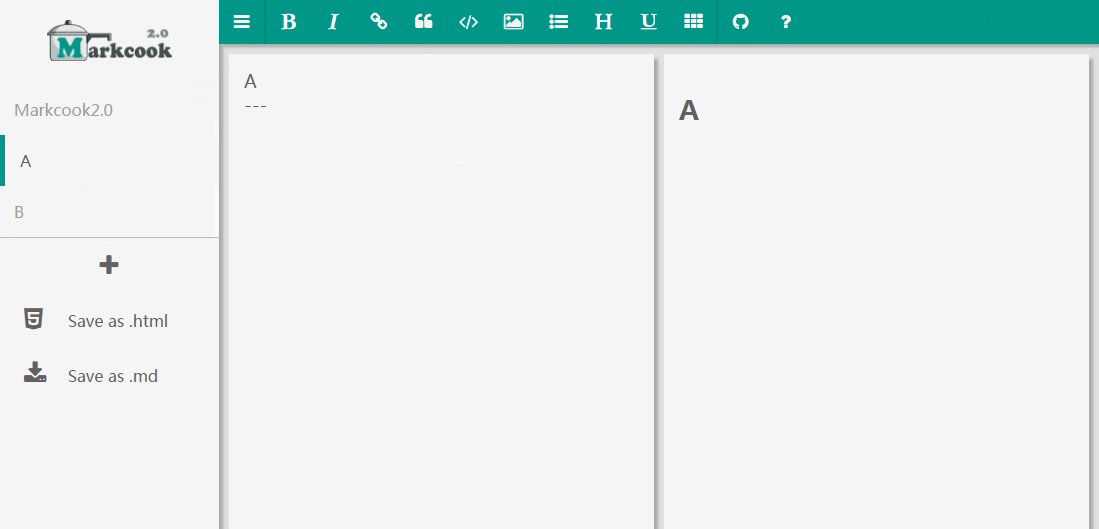
新版本允许多任务操作,这意味着你可以通过Markcook同时打开多个markdown文件,在侧边栏中可以方便地进行切换:
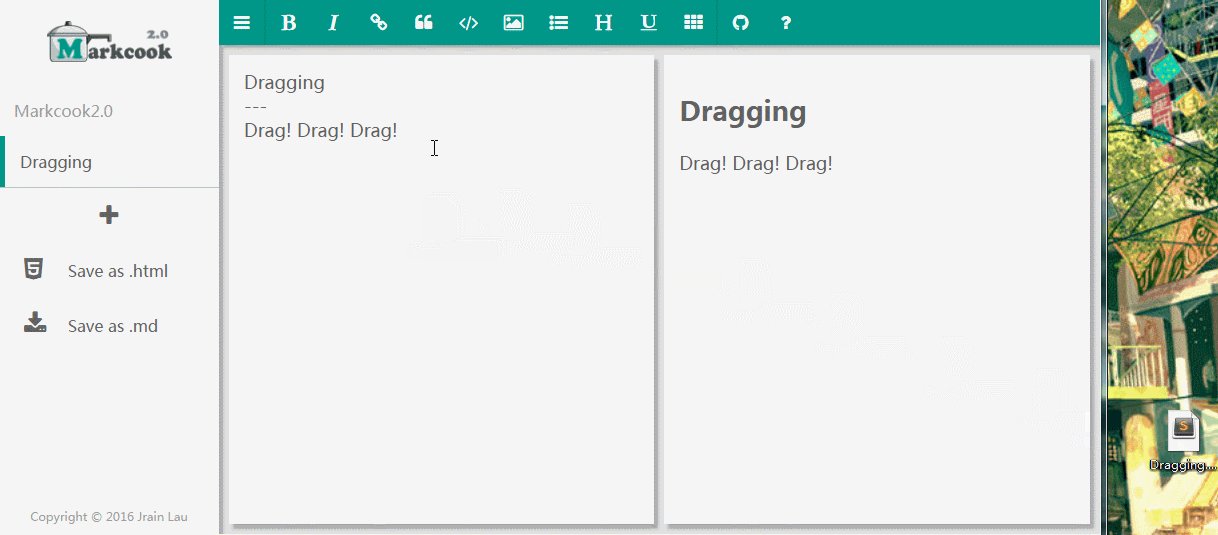
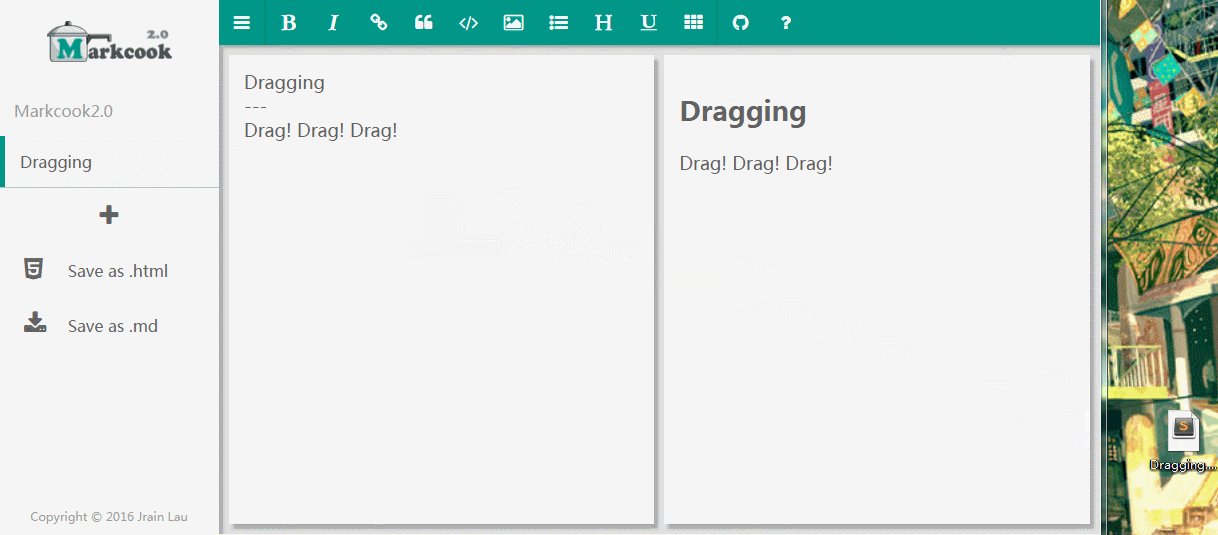
你可以通过拖拽文件的方式把文件直接添加到Markcook的工作空间当中:
最大的变化,在于工具栏的升级。你可以通过点击工具栏的按钮,在页面中插入markdown格式的语句,或者直接把一段文字变成markdown格式:
你可能会好奇为什么Markcook并没有像其他的编辑器一样提供“保存进度”的功能。其实Markcook会在你输入的过程中自动地为你保存内容,这样即使你把页面关掉,在下一次打开Markcook的时候,你会发现你之前的内容仍然留在原地。
深入Markcook
2.0版本使用了Vuex2.0作为全局的状态管理工具,组件之间完全解耦,可以方便地进行维护和定制,其主要目录结构如下:
|__ index.html
|__ src
|__ App.vue
|__ components
|__ inputer.vue
|__ navBar.vue
|__ outputer.vue
|__ sideMenu.vue
|__ main.js
|__ vuex
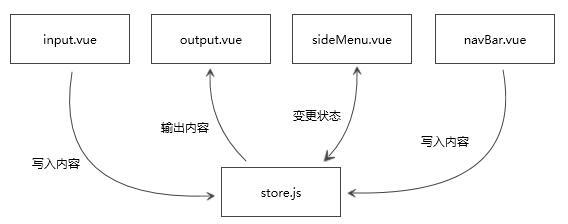
|__ store.js可以看到,Markcook被拆分成了5个组件,包括一个根组件App.vue以及4个放在/components文件夹下的功能性组件。组件之间的状态完全通过/vuex/store.js进行管理,其过程可以通过下面的架构图说明:
关键逻辑也是放在store.js里面进行,下面简要分析一些关键功能的实现原理:
输入的内容进入
store.js,经过处理后实时输出到output.vue,以实现同步输入输出的效果。-
每一篇文章都是一个对象,里面有三个属性:
id,content,current。在store.js内部有一个articleList数组,专门用来存放文章对象。每次新建文件,都会往数组内添加一个新的文章对象,在切换文件的时候,只需要根据对应的ID切换文章对象的current属性即可。articleList: [ { id: createID(), content: 'Untitled\n---\n', current: true } ] 文章的自动保存进度功能,是通过
localStorage实现的。每一篇文章都在localStorage里面根据ID分配了位置,在输入的过程中会实时更新对应ID下的内容。同时在localStorage里面有一个叫idArr的对象,专门用于存放文章的ID。文章的自动读取等操作,都是根据idArr获取文章ID,再获取对应ID下的文章内容来实现的。
更详细的内容请直接阅读源码,由于篇幅有限,在这里就不作过多的介绍了。
后记
在高速公路上一遍堵车一边coding的感觉真的很神奇,在完全没有网络没法google的情况下,反而大大激发了独立思考的能力,真是受益良多。
最想多说的反而是UI设计。Material Design是我最喜欢的设计风格,在上一版本中已经有所使用了,但还是丑。这一版虽然和专业设计师比起来还是会有很大差距,但是对我来说,着实是顺眼了很多,也不枉我即使在睡觉也在思考Markcook2.0应该长什么样。
升级到Vue2.0,在开发体验上并没有太大的变化,反而是Vuex2.0的使用让我稍微有些不习惯,因为它和旧版本的用法有着比较大的不同。不过得益于文档的详细,在仔细阅读了文档以后,遇到的问题基本都能够得以解决。经过一定的开发摸索,发现Vuex2.0其实会更容易理解和使用,因为它把store,mutation,action和getter都放在了一起,在组件中只需要通过this.$store就能够对store进行操作,逻辑非常清晰易懂,所以也很容易理解为什么我项目中每一个组件的逻辑都非常简单,代码量也非常少。
由于水平有限,项目代码难免会有错漏和不完美的地方,非常期待能够得到大家能够建议,后续也将继续对Markcook进行维护。
谢谢大家~







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。