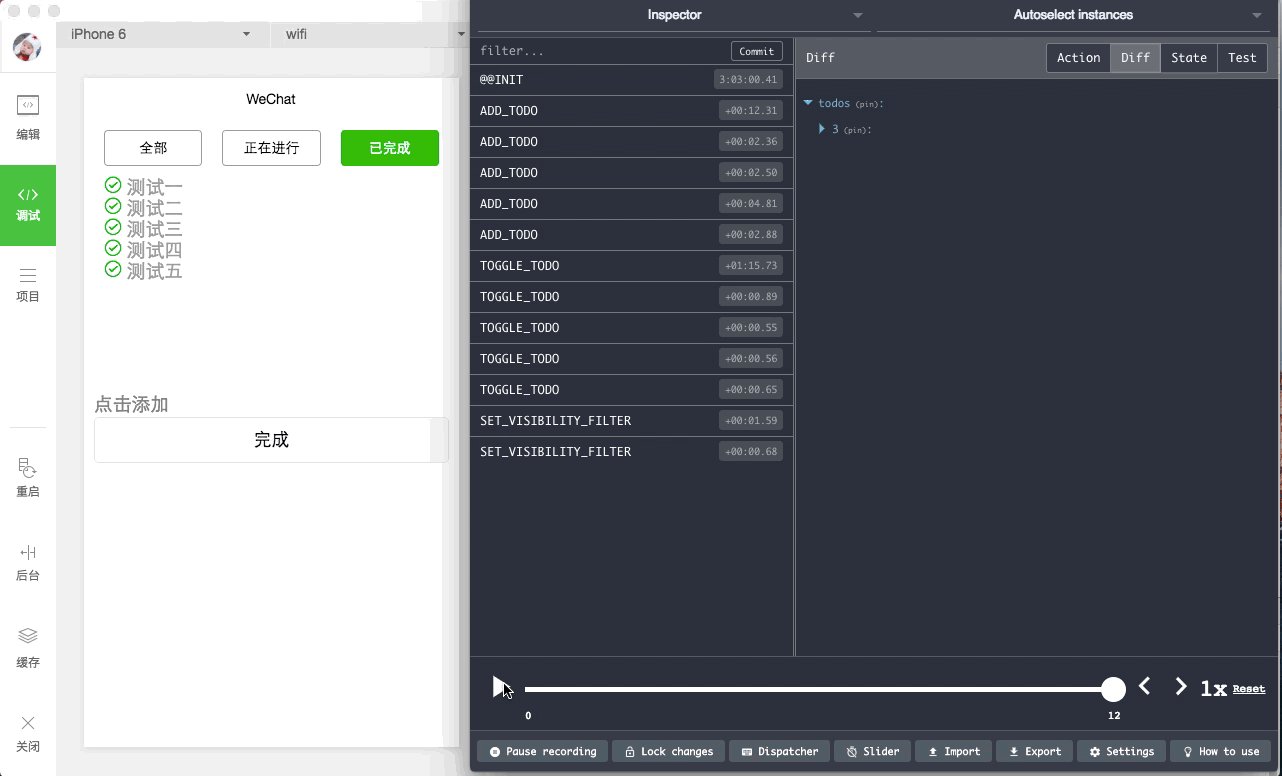
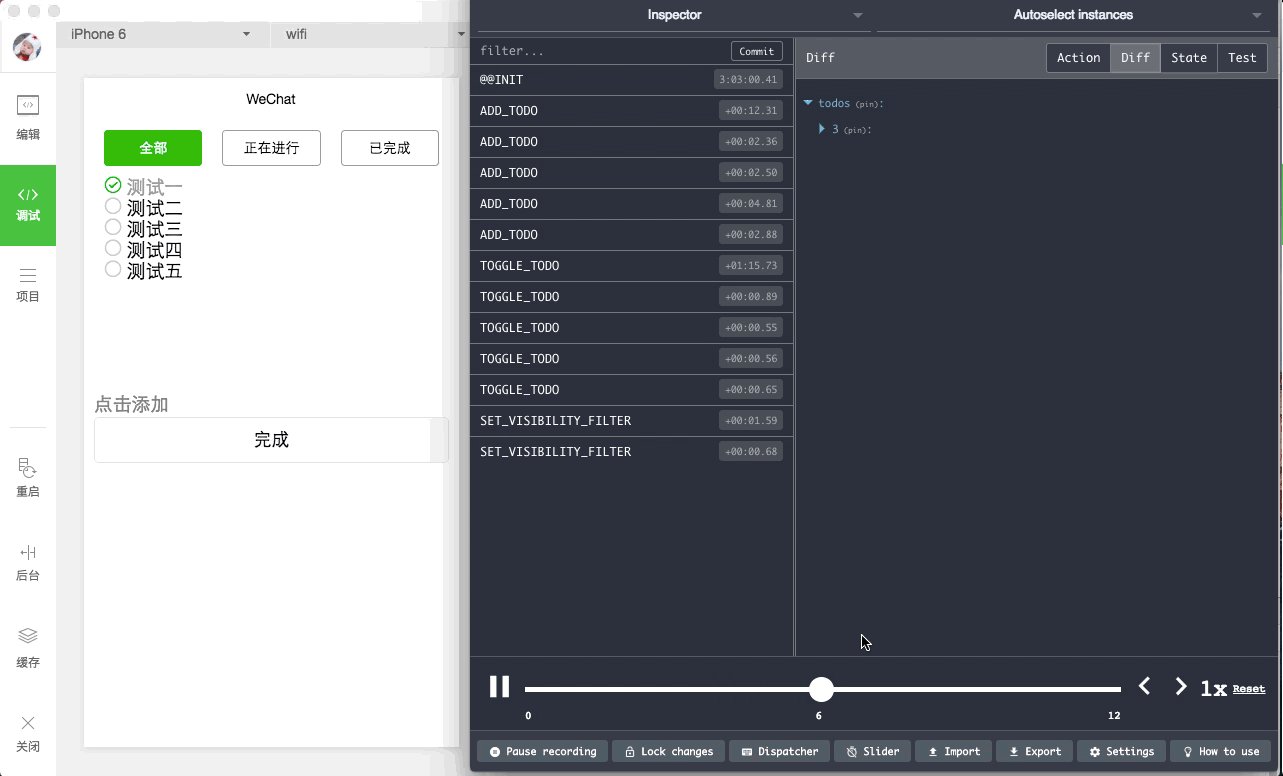
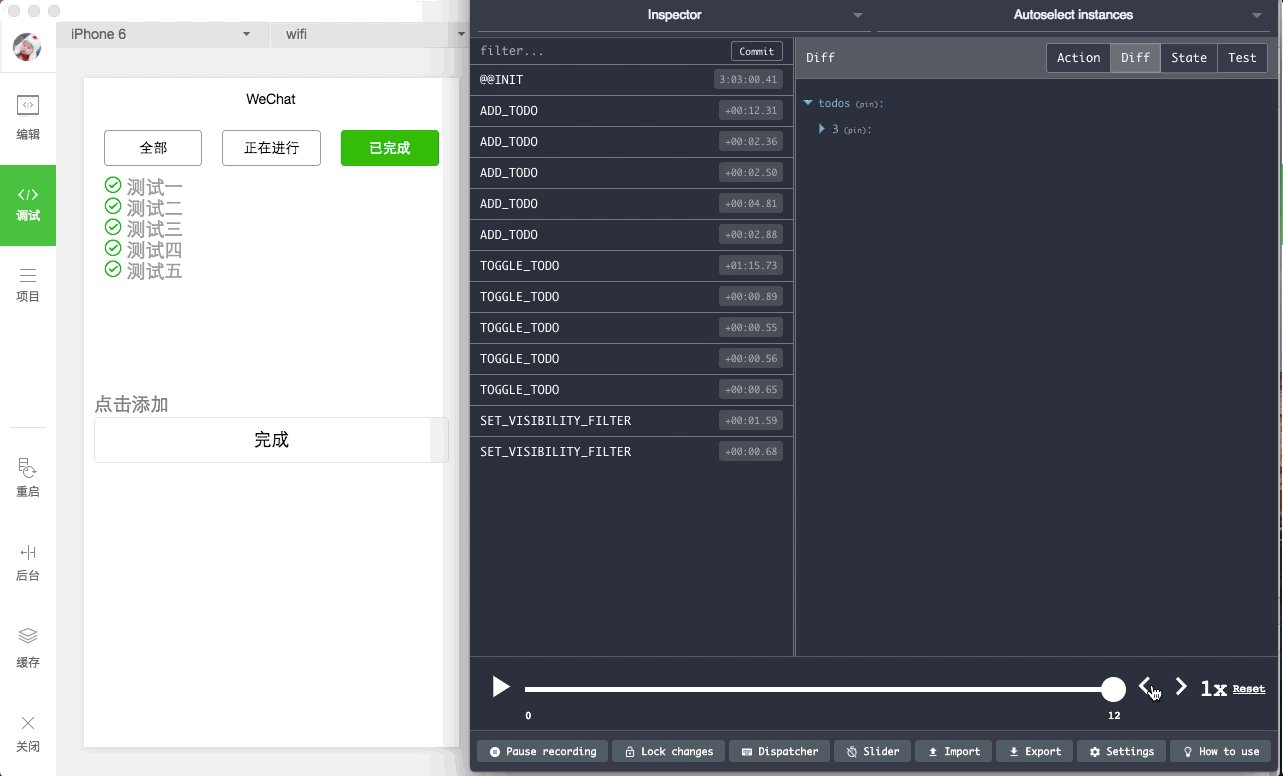
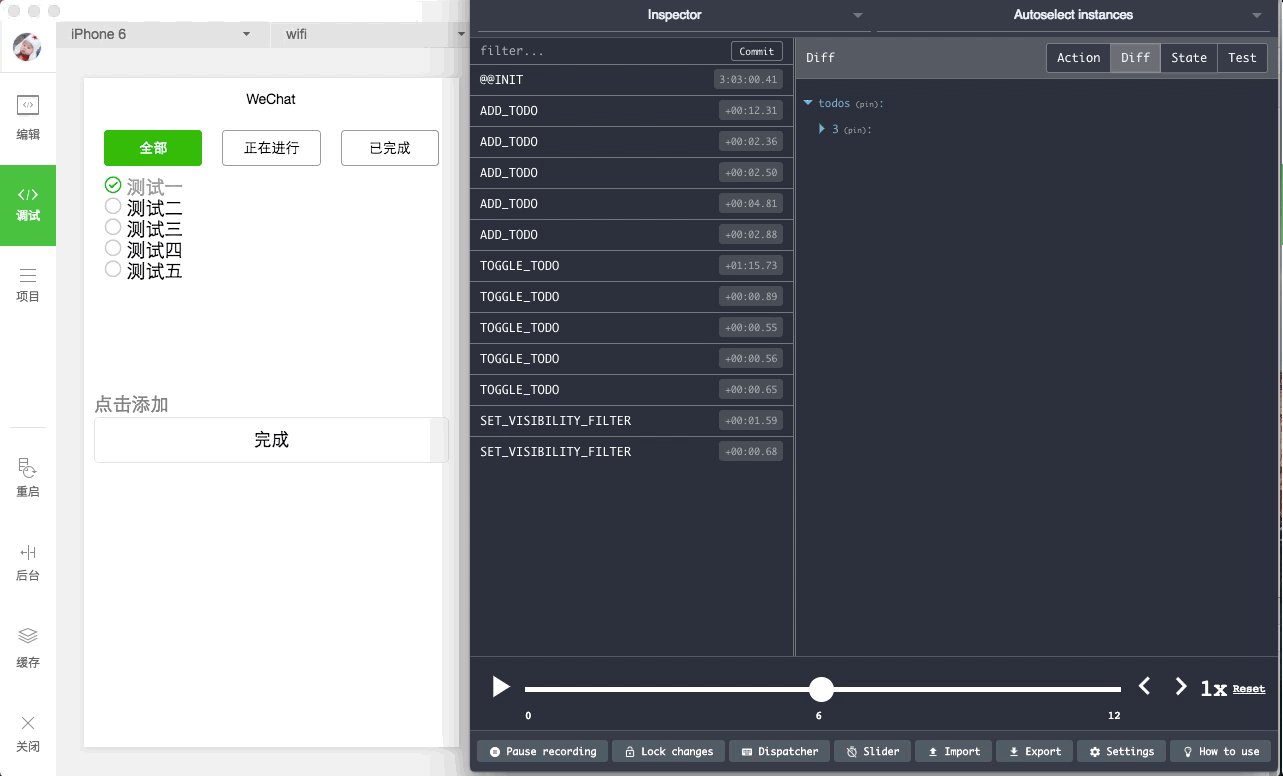
示例
先展示成果
Redux是什么
Redux 是 JavaScript 状态容器,提供可预测化的状态管理。
为什么要使用Redux
小程序俨然是一个类似Hybrid App的东西,前面是SPA,小程序提供一些原生功能的接口。
现在前端程序规模都比较大,页面状态,数据缓存,需要管理的东西太多。引入Redux可以方便的管理这些状态。并且Redux丰富的周边工具也是很有吸引力的。
集成Redux
小程序的模块化
微信的文档并没有指出如何使用第三方库,所以只能从微信小程序的模块化入手。
文档中提到,模块化的关键是:
module.exports = function(){}同时,如果我们去观察小程序开发环境的network面板,点击任何一个js,我们可以发现:
项目目录中的所有js文件都会自动被加载,无论我们是否在代码中
require所以的模块都会被套上下面的代码:
define("reducers/visibilityFilter.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
/********************/
/******你写的代码******/
/********************/
})这实际上是类似AMD的加载方式,但是跟标准的AMD又有些不同,缺少了依赖部分的声明。
function(require, module){}: 这个函数包裹的是模块的实现,也就是我们自己写的代码,小程序给我们暴露了两个参数require和module,require用来在模块中加载其他模块,module用来将模块中的方法暴露出去:
module.exports = function(){}所以只要需要让第三方库的代码使用这种形式的export就可以了。
构建Redux的微信小程序包
这里主要目标是打一个Redux包,让它可以兼容微信小城的加载方式
-
下载Redux的代码到本地
git clone https://github.com/reactjs/redux.git -
安装依赖
npm install -
打包
npm run build:umd && npm run build:umd这些命令的详细内容可以到redux项目的package.json中查看。
这些命令是是使用webpack构建UMD模式的包。也就是说所有的代码,包括依赖的库都会被打包到一个文件中,并且自带一段模块加载代码,文件可以在
dist目录下找到。带min.js后缀的是minify过的。
-
微调加载方式:用编辑器打开dist目录下的redux.js文件
(function webpackUniversalModuleDefinition(root, factory) { if(typeof exports === 'object' && typeof module === 'object') module.exports = factory(); else if(typeof define === 'function' && define.amd) define([], factory); else if(typeof exports === 'object') exports["Redux"] = factory(); else root["Redux"] = factory(); })(this, function() { ... })这段代码是用来加载模块的,里面的factory函数的返回的内容是用webpack提供的loader组织起来的redux的代码和第三方依赖。
如果我们把这个文件拷贝到小程序中,只需要让程序能正常进入第三行代码,就能把Redux加载进来。
-
将第二行代码:
if(typeof exports === 'object' && typeof module === 'object')修改成:
if(typeof module === 'object')
这样修改的原因是,在微信小程序的环境中是没有
exports变量的,所以就没办法正确进入这个分支,删除之后就可以正确进入了 -
拷贝进工程目录
例如,我们拷贝到libs目录下,那么我们在程序中使用时,只要当做是一个本地模块去require就可以了:var redux = require('./libs/redux.js')
通过这里的示例,其实我们发现,我们可以通过类似的方法,使用Webpack打包第三方库,就可以集成任何库了。
使用Redux
我们可以使用Redux的微信小程序绑定库来简化一些代码:wechat-weapp-redux,
详细的安装和使用说明可以参照wechat-weapp-redux的README
集成Redux-devtools
如果没有redux-devtools那么使用redux的效果可能是要减半的。
因为微信小程序的开发环境是定制的,暂时没有发现办法直接安装redux-devtool的插件。
这里使用remote-redux-devtools,remotedev-server
-
安装remote-redux-devtools
原版的remote-redux-devtools使用的一个websocket的依赖会使用原生的WebSocket,小程序是不支持的,所以需要改成小程序的websocket实现。
修改好的包在这里:remote-redux-devtools
把代码下载到工程目录里面就可以用了。
-
安装和启动remotedev-server
npm install -g remotedev-server remotedev --hostname=localhost --port=5678因为没办法用npm安装到本地(开头提到的,微信小程序会尝试去加载项目目录中的所有js),所以这里使用全局安装,第二条命令是启动remotedev-server,hostname和port分别指定为localhost和5678。
-
集成devtool
const {createStore, compose} = require('./libs/redux.js'); const devTools = require('./libs/remote-redux-devtools.js').default; const reducer = require('./reducers/index.js') function configureStore() { return createStore(reducer, compose(devTools({ hostname: 'localhost', port: 5678, secure: false }))); } module.exports = configureStore;把devtool使用redux的compose加到store中去。hostname和port是指定为之前启动remotedev-server启动时候指定的参数。保存之后重启一下小程序,如果没有报错的话就OK了
打开监视器
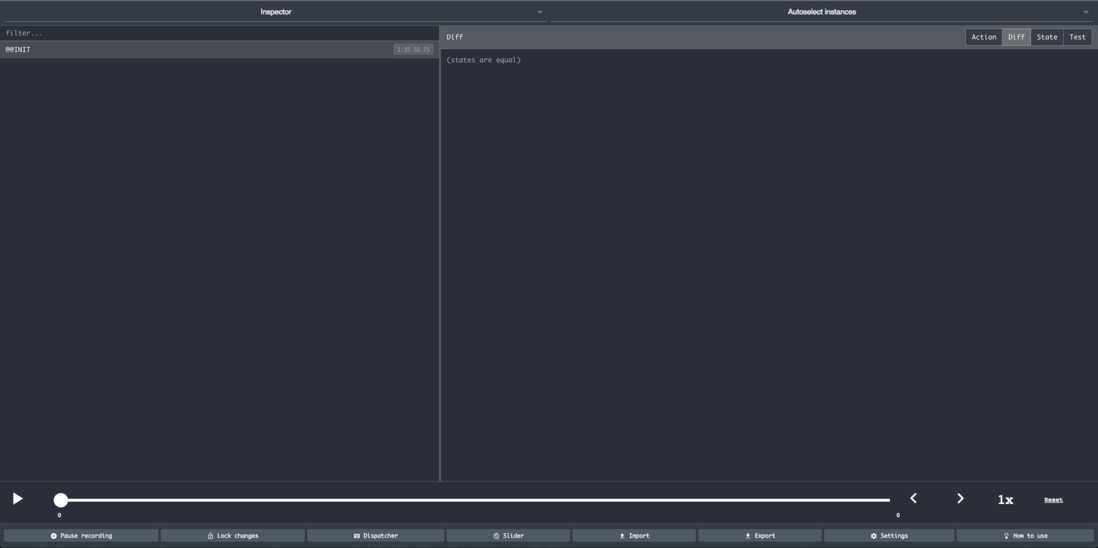
可以在浏览器中访问localhost:5678,这是remotedev-server自带的监视器,正常打开的话是这样的:
左边有一个@@INIT说明小程序的redux连接成功了。但是这里这个自带的监视器可能打不开,因为它的一些js包是存在国外的cdn上的,偶尔访问不到。
这个时候可以使用http://remotedev.io/local/,点击下面的setting,设置使用本地的server。保存之后刷新页面,应该跟上面显示的结果一样。
示例
详细的代码示例,可以参照:wechat-weapp-redux-todos



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。