本文使用版本:idea2016.2.4
这篇文章我们讲一讲第一个工程应该如何创建,以及相关的术语和操作。
我们打开软件,我们在欢迎页很容易看见新建工程的图标
我们打开新建工程的功能之后,我们很容易看见idea的强大,支持很多种工程,这一次我们讲解基本的概念,所以创建一个静态网页的工程。
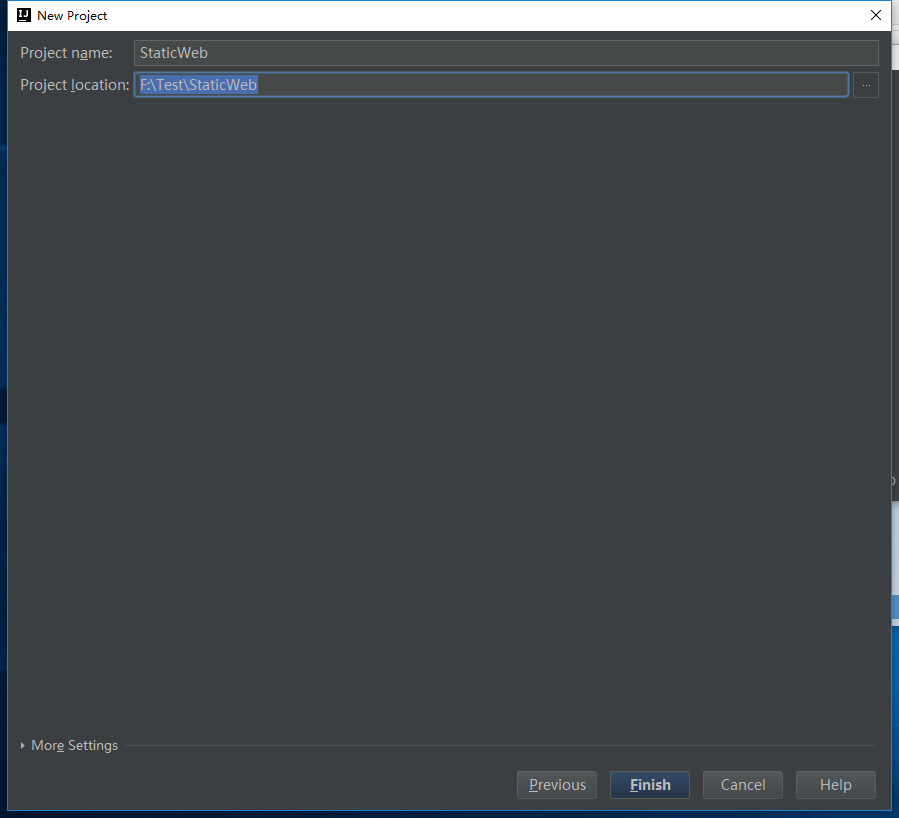
由于静态网页这种工程不需要任何环境配置,我们直接就来到了最后一步,选择工程目录。我们填写好工程名和地址之后,当然就可以Finish了
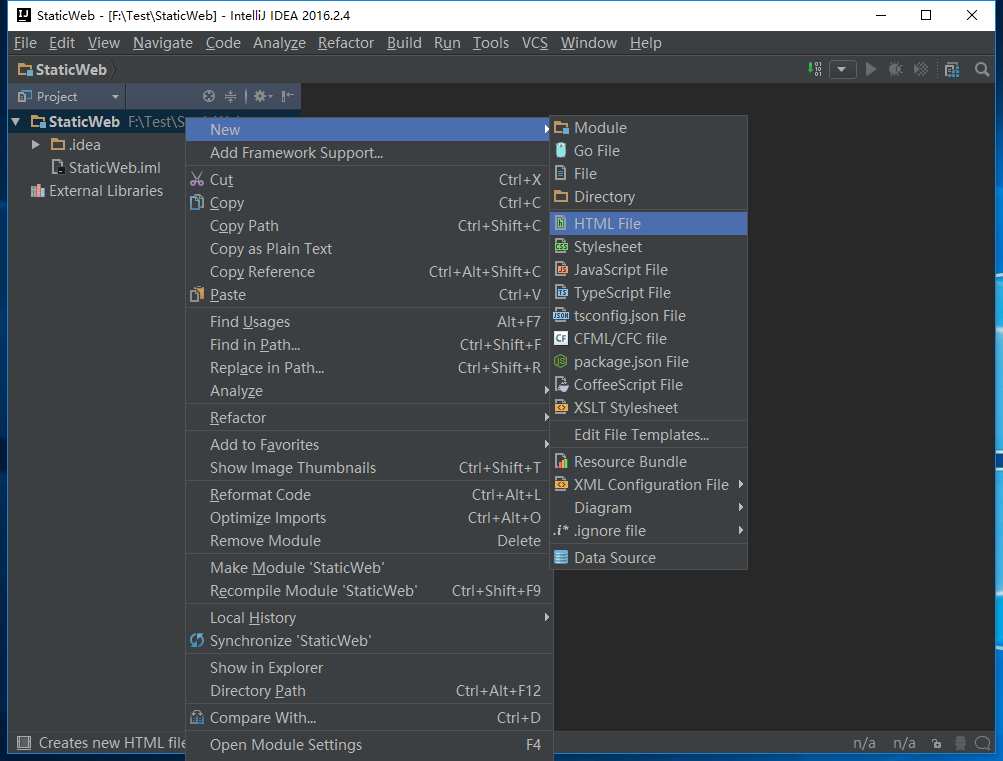
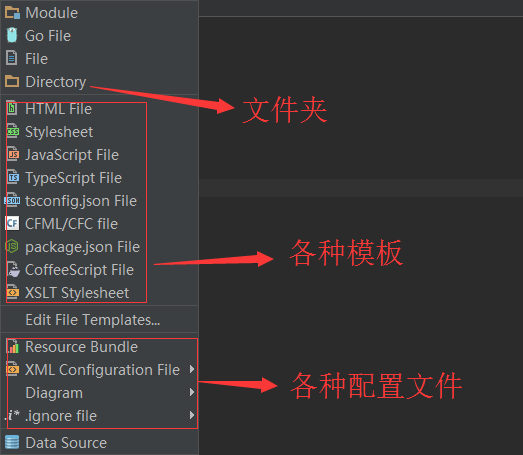
我们先创建一个基础的html文件,在我们的需要创建的文件夹上右键,打开菜单,就可以找到了
我们可以看见在编辑区弹出了一个界面,idea对新创建的html文件有自带的模板(可自定义)
重构框(非官方名称)暂时不是重点在里面摁下回车就重构完了,以后的章节会有详解。
知道现在,我们已经知道如何新建一个文件,新建文件夹也在这个菜单中,这里我想特别说明的是Module也就是下图中第一个。
Module大概可以理解为子项目,子工程,子项目的意思,因为在实际开发的过程中,一个大的工程,往往会分为很多子项目,子项目之间因为软件基础环境有所不同,需要在开发过程中有所隔离,所以Module就应运而生了。
友情提示,前方有坑
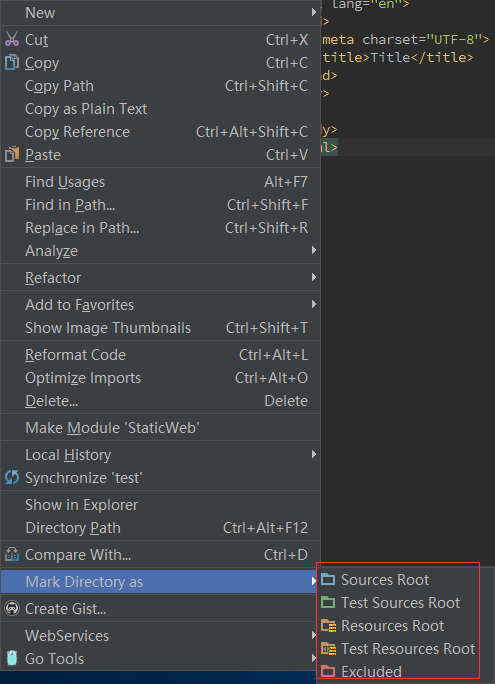
现在来说一说JetBrains家ide有关于文件夹的设定,我们先随意新建一个文件夹,查看标记文件夹的菜单,文件夹的标记直接影响了ide对工程分解析,若标记错误,工程是不能运行的,我们挨个介绍
1.Sources Root
这是源码目录,我们一般用于标记源代码的目录,ide会检索改目录下的代码,为了索引代码文件,从而配合ide运行,编辑这个工程。
2. Test Sources Root
这是测试代码的的标记,idea认为改目录下都是测试代码(例如单元测试),从而为我们带来自动化的测试功能。
3.Resources Root
这是资源文件夹的标记,我们一般标记存放静态资源(图片,配置脚本)的文件夹。
4.Test Resources Root
与Test Sources Root同理,标记专门用于存放测试时用到的静态资源的文件夹。
5.Excluded
输出文件,标记由于编译,运行产生的中间结果文件夹。
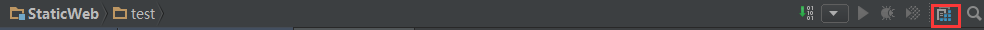
最后我们注意一下上方工具栏
打红方块的位置是项目配置按钮,以后会经常用到。









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。