微信小程序这阵子非常火,相信大家都应该已经尝过鲜了,论坛里也有很多介绍的教程,讲的都不错,而我要讲的是开发工具。
微信小程序有自己的开发工具,是基于nw.js写的。做的比较简洁,基本的代码编辑、智能提示、调试等功能都有。不好的地方也很明显,不支持查看引用,不支持代码重构,最可恶的是居然不支持自家api的智能提示,写起代码来不够畅快。
我平常都是用vscode作为开发工具,想着要让vscode支持微信小程序。于是今天抽空写了个插件。主要实现两个功能:
文件关联
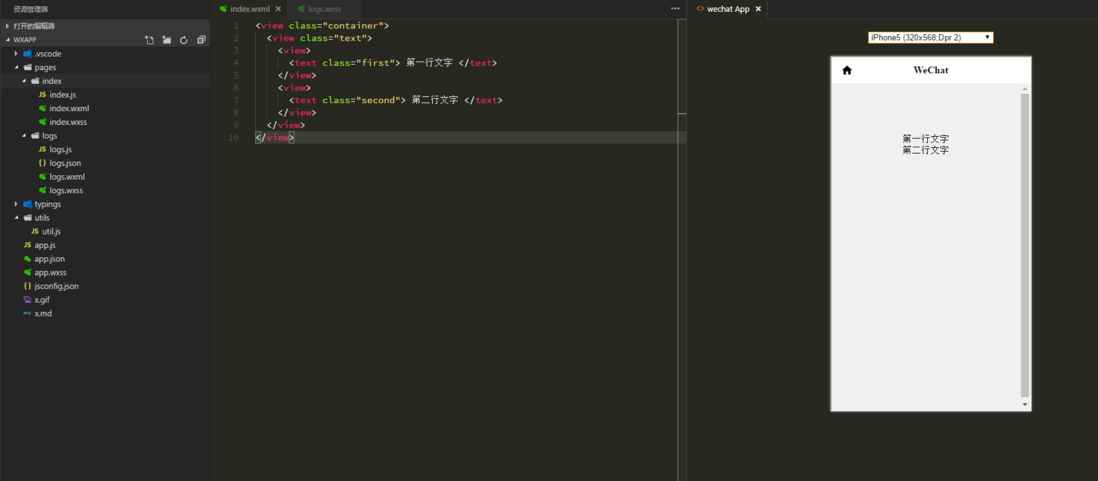
微信小程序是用.wxml文件来表示页面结构,用.wxss文件来表示样式表,vscode是不能识别这两种扩展名的,因此没有语法高亮,也不能用emmet。
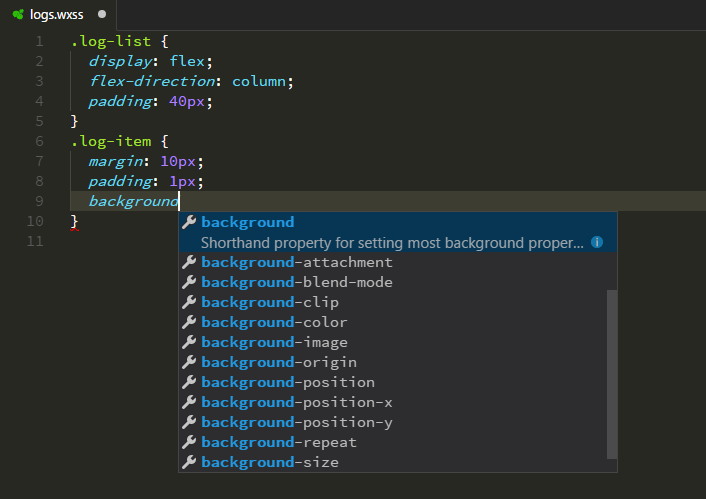
这个插件会修改用户设置中的文件关联,将.wxml映射到.html,.wxss映射到.css,语法高亮和emmet就都搞定了。
智能提示
之前写了个脚本把官网文档里列出的api都抓了出来,生成了wx.d.ts,这个插件就是把生成的wx.d.ts丢到小程序项目目录下。然后就可以愉快地使用智能提示啦。
2016.11.11更新
微信自带开发工目前已经支持自家api提示和代码版,不过参数类型什么的提示还是没有;我这个插件已经支持实时预览,启动项目后按ctrl + f8就可以开启预览功能,后续会继续完善。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。