一、offsetParent
parentObj = element.offsetParent;
HTMLElement.offsetParent是一个只读属性,返回一个指向最近的(指包含层级上的最近)包含该元素的定位元素。如果没有定位的元素,则offsetParent为最近的table元素对象或根元素(标准模式下为html;quirks模式下为body)。当元素的 style.display设置为none时,offsetParent返回null。offsetParent很有用,因为offsetTop和offsetLeft都是相对于其内边距边界的。
对块级元素来说,offsetTop、offsetLeft、offsetWidth及 offsetHeight描述了元素相对于offsetParent的边界框。
二、offsetLeft与offsetTop
leftPos = element.offsetLeft;topPos = element.offsetTop;
HTMLElement.offsetLeft是一个只读属性,返回当前元素左上角相对于HTMLElement.offsetParent节点的左边界偏移的像素值。HTMLElement.offsetTop同理。
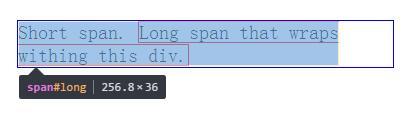
对于可被截断到下一行的行内元素(如span),offsetTop和 offsetLeft描述的是第一个边界框的位置。
三、offsetWidth与offsetHeight
offsetWidth = element.offsetWidht;offsetHeight = element.offsetHeight;
HTMLElement.offsetWidth是一个只读属性,返回一个元素的布局宽度。一个典型的offsetWidth是测量元素的边框(borders)、水平线上的内边距(padding)、竖直方向滚动条(scroolbar)(如果存在的话)、以及CSS设置的宽度(width)的值。HTMLElement.offsetHeight同理。
对于可被截断到下一行的行内元素(如span),offsetWidth和 offsetHeight描述的是边界框的维度。
<span id = "short">Short span. </span>
<span id= "long">Long span that wraps withing this div.</span>上图蓝色阴影部分大小为span#long的offsetWidth与offsetHeight。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。