大概很早的时候就有想法做一个音乐播放器玩玩,以前可能还考虑过做APP,大一的时候第一个html的静态页面也是做的音乐网站,想想,大概小时候比较喜欢音乐吧。然而,现在入了前端大坑,就用h5做一个耍耍好了。功能不多,UI不美,But,练习了html5中audio及其API的使用。欢迎吐槽~
功能思路分析
用了这么多年的音乐播放软件,目前已是网易云音乐的重度用户。
一个基本的音乐播放器基础功能有:播放、暂停、歌曲切换。
用户体验基础功能:歌曲跳跃播放、音量调整、歌曲单曲或列表循环。
当了解这些之后,再瞅一眼audio的api,简直了,基本上都能实现,开做。
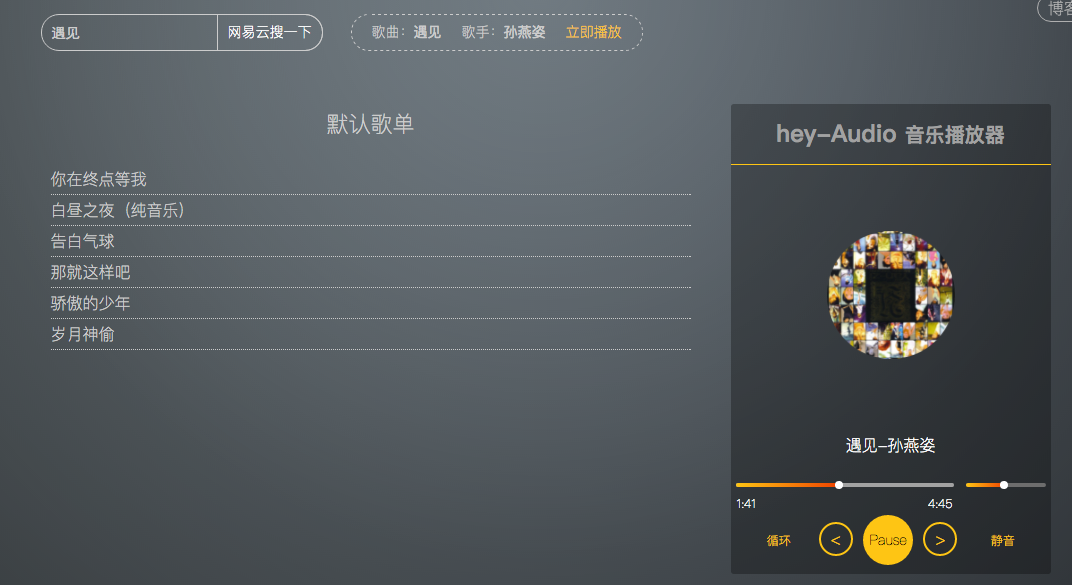
页面实现
采用了比较喜欢的深蓝渐变背景加活力黄搭配,界面没啥好说的,萝卜白菜,各有所爱。
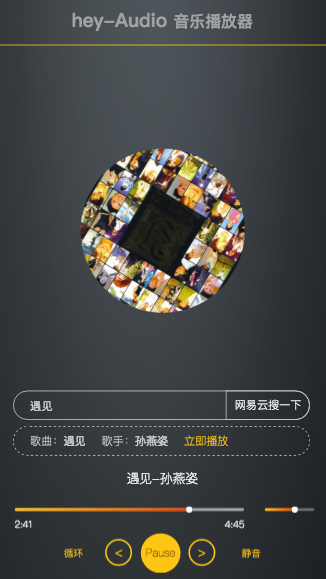
用css3媒体查询实现响应式,删除不必要的区域。
js实现
1.设置默认属性
默认不自动播放
audio.autoplay = false;
默认不单曲循环audio.loop = false;
初始化音量audio.volume = 0.5;
默认不自动缓冲加载audio.autobuffer = false;2.基本功能实现
这里不提了,有想了解的可以去github(地址)看源码。
3.细节实现
①利用定时器实时显示歌曲播放时间,利用百分比来动态改变进度条的长度。
②利用audio.readyState来设置缓冲进度,用css3来实现平滑改变
③可点击歌曲进度条任意位置实现跳转播放,音量同理
④实现静音,单曲循环和列表循环
在线音乐实现
这次采用的是网易云音乐的API来进行在线音乐的实现。此处参考了小青年的文章html5+ XMLHttpRequest 与mui ajax用法详解。
利用事件委托,为动态加载的结果绑定监听事件。将搜到的资源数据加载到audio中去,然后播放在线资源。
本来想加入localStorage存储播放列表的,对于体验还有所考虑,毕竟只是个玩儿的东西,所以保留想法了,没有加入。
上结果
不得不承认,总结能力真的有够差,直接上结果吧:(http://fehey.com/hey-Audio/)
喜欢的可以去github看源码,有什么改进,欢迎留言(star也不介意哦?)~
个人博客:(http://fehey.com/)


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。