参考链接
原文点这
点我
这里讲的特别好
异步, 同步, 阻塞, 非阻塞
例如普通B/S模式(同步):提交请求->等待服务器处理->处理完毕返回 这里的是指你提交了一个请求,并没有立即返回,
要等到服务器处理完成后, *连带着返回值一起返回了*
例如 ajax请求(异步): 请求通过事件触发->服务器处理->处理完毕。 这个过程是你触发了事件后,服务端立即返回,
*但是是不带返回值的*, 然后当服务端处理完这件事情后, 通过回掉, promise 等各种方式通知你这个返回值。
通俗一点的例子:
同步:你去楼下拿快递,然后快递小哥说我帮你找找, 在这过程中你一直等着,直到他找到你的快递连同快递一起返回。
异步:你去楼下拿快递,快递小哥说我帮你找,找到打电话通知你, 你该干嘛干嘛去。
阻塞和非阻塞
可以这么理解 阻塞就是当你拿快递的时候, 进程挂起了,你什么也干不了,只能等着快递小哥告诉你答案你才能去做你的事情.
*非阻塞是指,你的read操作立即返回了,但是没有带数据. 可以通过 轮询 来实现非阻塞I/O的获取完完整数据的要求,但是对于应用程序来说,他任是一种同步, 因为程序任然需要等IO完全返回,等待的时间,cpu要么用于遍历文件描述符的状态,要么用于休眠等待事件发生.*
讲到这里我们知道js 是单线程的.js的主要用途是与用户交互,以及操作DOM.
*JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?*(摘自阮老师的博客)
单线程意味着同一时间只能进行一件事情,前面的事情结束才能执行后面的事件.当碰到需要时间的IO事件的时候问题就来了,必须等到这些结束后才往下进行,但这时CPU是闲着的.这样浪费了很多计算机的性能.
JavaScript语言的设计者意识到,这时主线程完全可以不管IO设备,挂起处于等待中的任务,先运行排在后面的任务。等到IO设备返回了结果,再回过头,把挂起的任务继续执行下去.
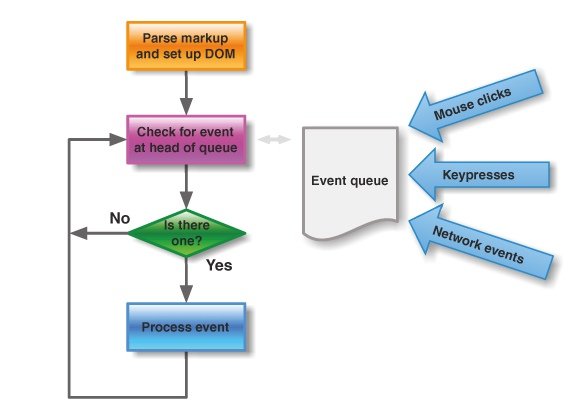
***于是,所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。***
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。