说明
本文参考了网上一些debug的教程,又在自己实践的基础上增加和改进了很多技巧.以上所有教程都是在debug视图中,请注意!
条件断点
如果你不知道如何添加断点,只需点击左边面板(行号前面)断点即被创建。在调试界面中,“断点”视图会把所有被创建的断点列出来。我们可以给它加一个布尔条件,然后按Ctrl+s保存断点,该断点会被激活并且如果布尔条件为真,就会执行该断点,否则将会跳过往下执行。
异常断点
在断点视图中,有一个J!标记按钮!我们可以使用该按钮来添加一个Java异常断点。例如,我们想让程序在遇到空指针异常(NullPointerException)时进入断点,那么我们可以使用该按钮来添加一个异常断点!.
异常断点特别适合调试程序的异常,迅速找到异常抛出的位置
监视点
这是一个非常好的功能,当选定的属性访问或修改程序时,程序会停止执行并允许进行调试。在Outline视图中选择一个 类变量 右键选择监视点,属性监视点将会被创建,在断点(Breakpoints)视图中会把所有监视点用列表的形式显示出来。
expressions/表达式
按Ctrl+Shift+D或者Ctrl+Shift+I来显示选定变量或者表达式的值。我们也可以给一个变量或表达式添加永久观察点,当程序在调试时,这些观察点就会在表达式视图(Expression view)中显示出来。
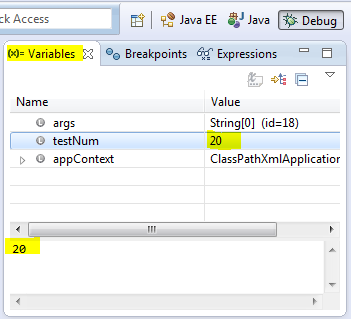
修改变量值
在调试过程中,我们可以修改变量值。先选好一个变量然后进入变量视图(Variables view),根据变量类型在其对应的Value列里输入值即可.
注意:这里只能修改基本类型和String,集合类的还不能直接输入修改
在Main函数里面停止执行
在运行/调试设置中,编辑配置对话框中有“Main”这个选项卡,我们可以勾选“Stop in main”这个复选框。如果选中,那么在调试一个基于main方法的Java程序时,程序会在main方法第一行位置便停止执行。
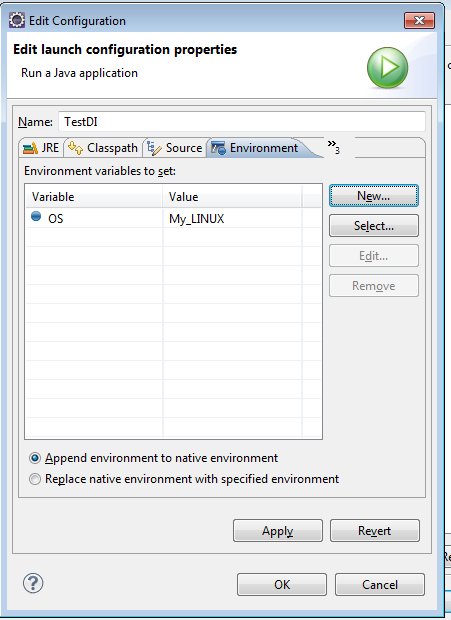
环境变量
并不是在系统属性中添加环境变量,我们可以在编辑配置对话框中很方便地进行添加。
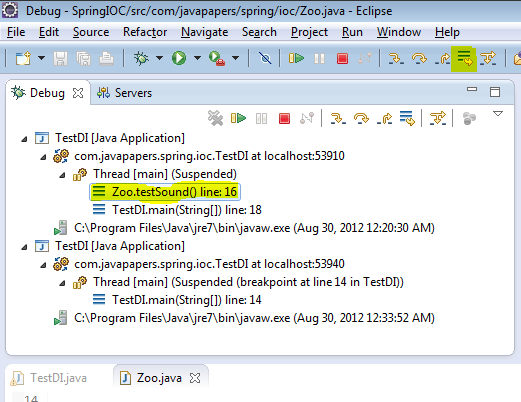
Drop to Frame
这也是我最喜欢的一个功能。调试期间,可以重新跳到调用堆栈框架的开始处执行,并且变量值也会回到最初。根据回档调整堆栈的深度,这个功能的主要用途是所有变量状态可以快速回到方法开始执行时候的样子,然后你可以重新进行一遍一遍执行,这样就可以在你关注的地方进行多次调试,但是在执行过程中也会产生一些副作用,比如插入到数据库里面的数据是无法删除的!
单步过滤
当我们进入(F5)方法的时候,经常会进入jdk自带的源码中,我们可能不需要这个库,就可以在Perference选项卡页面添加一个过滤器来排除这个包。
进入、跳出和返回
我把这个放在最后一点,在调试过程中,这些是必须要了解(最好掌握)的东西:
F5——进入:移动到下一个步骤,如果当前行有一个方法调用,该控件将会跳转到被调用方法的第一行执行。
F6——跳出:移动到下一行。如果在当前行有方法调用,那么会直接移动到下一行执行。不会进入被调用方法体里面。
F7——返回:从当前方法中跳出,继续往下执行。
F8——移动到下一个断点处执行。
debug时变量太长显示省略号
在debug界面中,右击variable下面的空白,选择maxLength,把10000改成0,0代表没有限制
远程debug
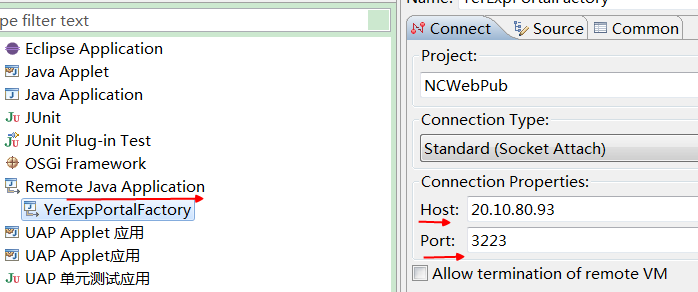
远程debug可以用来调试远程服务器上的代码,保证你本地代码和远程部署的代码是一致,就可以通过这种方式debug服务器代码,这个是java web开发的一大利器,否则定位服务器问题简直是灾难。远程debug需要服务器端启动jvm的时候做一些开启和端口的配置,具体的配置网上很多,搜一下即可。然后在本地的debug configuration中双击添加一个remote java application,填写远程主机的host和配置的debug端口,就可以开始debug了,如下图
跳到帧
跳到帧是一种重入技巧,在debug时,eclipse可以直接跳到调用栈中指定的任意桢,并且使JVM在此处重新运行。这使你可以重新运行你的部分代码,而不需要为了调试之前的代码而重新来一次。使用方式:选择调用栈中的一桢,点击按钮“跳到桢”
要注意的是:已经被修改的变量不会被重置,它们会保留当时的值。
Inspect
inspect用来查看某个表达式的之,对于变量值debug很容查看,但是对于一个表达式的值就不容易查看,还是这句:this.getTradeDetail(uid, itemStr.subString(0,5))
想看getTradeDetail的值,就没法想看变量值一样(虽然这个很有可能是赋值给一个变量...),要看这种表达式值,就需要inspect,具体做法是选中这行表达式,然后右击->inspect,或者更方便的快捷键组合:ctrl+shift+i,会弹出如下的展示表达式结果的框:
display
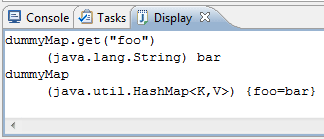
display也是用来观察和修改变量or表达式的,这个应该用的人比较多,在windows->show viewz中打开display窗口,可以在display窗口里写表达式,然后右击选择display运行查看结果或者ctrl+shift+D快捷键组合,表达式可以是程序中一行代码或者你自己写的一个赋值语句来改变变量值之类的。
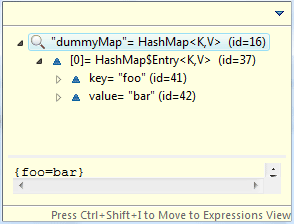
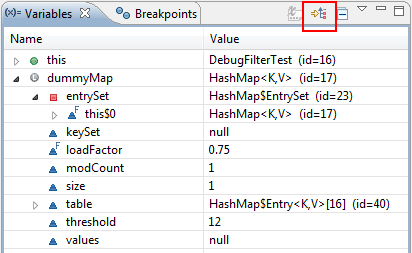
逻辑结构
主要用来展示map之类的collection数据结构存储的值的,它只展示存储值的逻辑部分,而屏蔽了数据结构详细的内部结构,更方便我们查看map之类collection结构里存储的值
debug时修改map/list/对象的值
在variables上找到修改的变量,有两种方式进行修改值
1.修改list中"aaaa"的值.如图
第一个方法,在aaaa的地方修改必须使用return,比如 return "aabbcc" 按ctrl+s进行保存
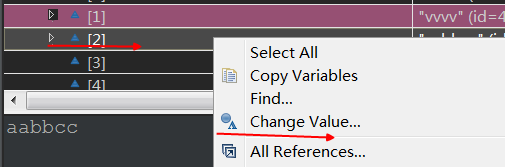
第二个方法,右击[2]的位置,选择change value,在弹出框中输入return "aabbcc"按ctrl+s进行保存,操作如图:
2.debug时修改map的值如图:
第一个方法和list的类似.如果要修改"111"的值的话,不能用return了,必须使用map的方法进行赋值.map.put("aaa","ccccc")按ctrl+s进行保存
第二个方法右击选择change value,在弹出框中输入map.put("aaa","ccccc")按ctrl+s进行保存
3.对象的修改,可以直接修改的直接在下面修改,保存即可.不能修改的就用java表达式进行修改
debug源码,
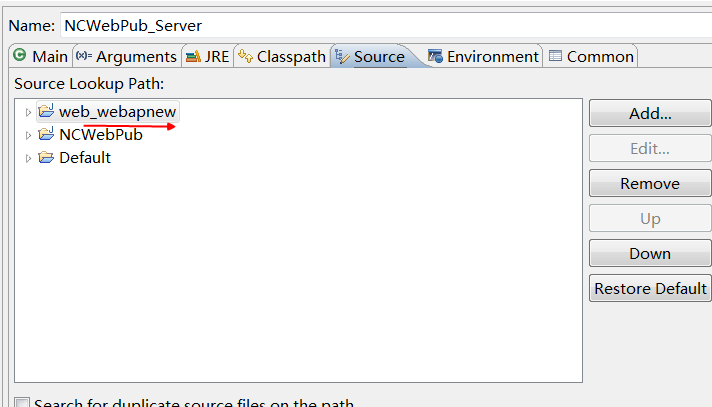
如果项目工程直接有依赖,可以直接debug到工程源码,而不用在class文件上调试,如下图,NCWEbpub依赖web_webapnew,在debug里配置source把web_webapnew工程加进来





















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。