所有代码使用 ES2015 语法,需要 ES5 语法的可以用 Babel - Try it out 或者 TypeScript Playground 翻译。
问题提出
今天有朋友问我一个问题,前端通过 Ajax 从后端取得了大量的数据,需要根据一些条件过滤,过滤的方法是这样的:
class Filter {
filterA(s) {
let data = this.filterData || this.data;
this.filterData = data.filter(m => m.a === s);
}
filterB(s) {
let data = this.filterData || this.data;
this.filterData = data.filter(m => m.b === s);
}
}现在迷糊了,觉得这样处理数据不对,但是又不知道该怎么处理。
发现问题
问题就在过滤上,这样固然可以实现多重过滤(先调用 filterA() 再调用 filterB() 就可以实现),但是这个过滤是不可逆的。假如过滤过程是这样:
f.filterA("a1");
f.filterB("b1");
f.filterA("a2");本来是希望按 "a1" 和 "b1" 过滤了数据之后,再修改第一个条件为 "a2",但结果却成了空集。
解决问题
发现了问题,就针对性的解决。这个问题既然是因为过滤过程不可逆造成的,那每次都直接从 this.data 开始过滤,而不是从 this.filterData 开始过滤,就能解决问题。如果要这样做,就需要将选择的过滤条件先记录下来。
记录过滤条件
用一个列表记录过滤条件当然是可行的,但是注意对同一个条件的两次过滤是互斥的,只能保留最后一个,所以应该用 HashMap 更为合适。
class Filter {
constructor() {
this.filters = {};
}
set(key, filter) {
this.filters[key] = filter;
}
getFilters() {
return Object.keys(this.filters).map(key => this.filters[key]);
}
}这种情况下,像上面的过程表示为
f.set("A", m => m.a === "a1");
f.set("B", m => m.b === "b1");
f.set("A", m => m.a === "a1");
let filters = f.getFilters(); // length === 2;上面第 3 句设置的 filter 覆盖了第 1 句设置的那个。现在再用最后取得的 filters 依次来过滤原数据 this.data,就能得到正确的结果。
有人会觉得 getFilters() 返回的列表不是按 set 的顺序的——的确,这是 HashMap 的特点,无序。不过对于简单条件的判断,不管谁先谁后,结果是一样的。但是对于一些复合条件判断,就可能会有影响。
确实需要的话,可以通过 array 代替 map 来解决一下顺序的问题,但这样查找效率会降低(线性查找)。如果还想解决查找效率的问题,可以用 array + map 来处理。这里就不多说了。
过滤
实际上在使用的时候,每次都 getFilter() 再用一个循环来处理确实比较慢。既然 data 都封装成 Filter 中,可以考虑直接给一个 filter() 方法来作为过滤接口。
class Filter {
filter() {
let data = this.data;
for (let f of this.getFilters()) {
data = data.filter(f);
}
return data;
}
}不过这样我觉得效率不太好,尤其是对大量数据的时候。不妨利用一下 lodash 的延迟处理过程。
利用 lodash 的延迟处理
filter() {
let chain = _(this.data);
for (let f of this.getFilters()) {
chain = chain.filter(f);
}
return chain.value();
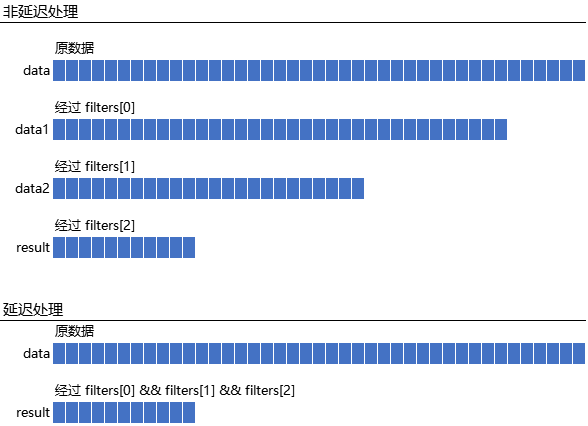
}lodash 在数据大于 200 的时候会启用延迟处理过程,也就是说,它会处理成一个循环中依次调用每一个 filter,而不是对每一个 filter 进行一次循环。
延迟处理和非延迟处理通过下图可以看出来区别。非延迟处理总共会进行
n(这里 n = 3) 次大循环,产生n - 1个中间结果。而延迟处理只会进行一次大循环,没有中间结果产生。
不过说实在的,我不太喜欢为了一点小事多加载一个库,所以干脆自己做个简单的实现
自己实现延迟处理
filter() {
const filters = this.getFilters();
return data.filter(m => {
for (let f of filters) {
// 如果某个 filter 已经把它过滤掉了,也不用再用后面的 filter 来判断了
if (!f(m)) {
return false;
}
}
return true;
});
}里面的 for 循环还可以用 Array.prototype.every 来简化:
filter() {
const filters = this.getFilters();
return data.filter(m => {
return filters.every(f => f(m));
});
}数据过滤其实并不是多复杂的事情,只要把思路理清楚,搞明白什么数据是需要保留的,什么数据是临时(中间过程)的,什么数据是最终结果……利用 Array.prototype 中的相关方法,或者诸如 lodash 之类的工具,很容易就处理出来了。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。