A网站访问B网站这就是跨域
当你调用接口时,F12控制台抛出这状态时,你就跨域了(图示)
如何解决跨域呢?
解决的几种方法(我现在只用到了这两种)JSONP
让后台的小伙伴设置header:如PHP的
header{"Access-Control-Allow-Origin: *"}(视你们后台小伙伴使用后台 语言不同,这种写法略有不同,但基本一样的。)
“*”号表示允许任何域向我们的服务端提交请求,建议换成你们自己的域名:header{"Access-Control-Allow-Origin: 你们自己的域名"}
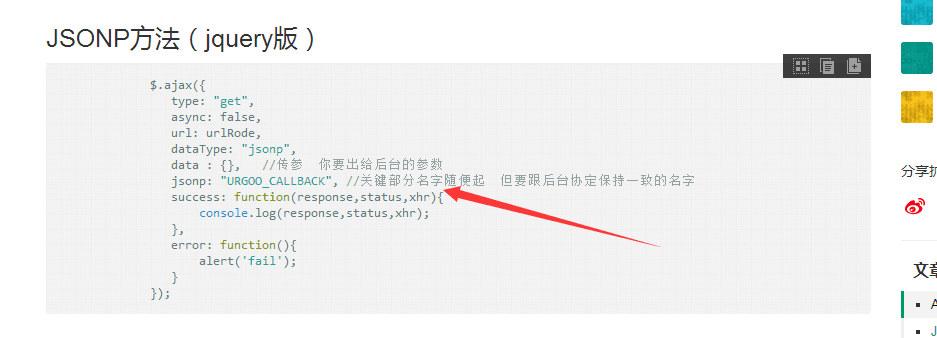
JSONP方法(jquery版)
$.ajax({
type: "get",
async: false,
url: urlRode,
dataType: "jsonp",
data : {}, //传参 你要出给后台的参数
jsonp: "URGOO_CALLBACK", //关键部分名字随便起 但要跟后台协定保持一致的名字
success: function(response,status,xhr){
console.log(response,status,xhr);
},
error: function(){
alert('fail');
}
});请求成功
JSONP方法(angularJS版)
$scope.getData = function (urlRoad, headData) {
var getUrl = urlRoad + "?URGOO_CALLBACK=JSON_CALLBACK";
$http({
url: getUrl,
params: headData,
method: 'JSONP'
}).success(function(data,header,config,status){
//响应成功
}).error(function(data,header,config,status){
//处理响应失败
});
}
重点(angularJS的callback与JQ的稍有不同):
后台代码(我们是struts):
<action name="coselorLogin"
class="com.luotuo.urgoo.action.login.LoginAction" method="coselorLogin">
<result name="success" type="json">
<param name="root">jsonpResult</param>
<param name="callbackParameter">URGOO_CALLBACK</param>
<param name="noCache">true</param>
</result>
</action>
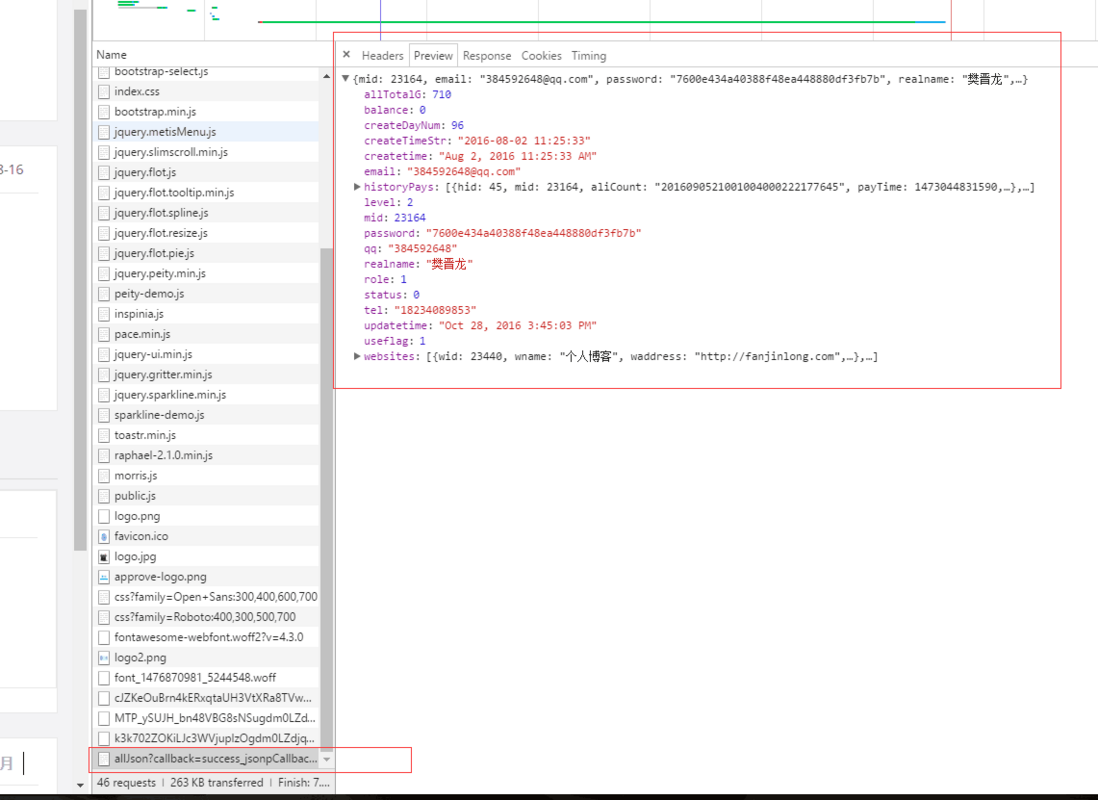
请求成功:
为什么用jsonp跨域还是报错了!!??
(这个问题我之前也有碰到我是这么解决的;阿发昨天突然遇到了跨域问题,后来他用nodeJS解决了......厉害了word哥!!!)
如图
控制台抛出 Uncaught SyntaxError: Unexpected token:
其实这个时候你已经获取到数据了
那为什么会抛出错误呢?
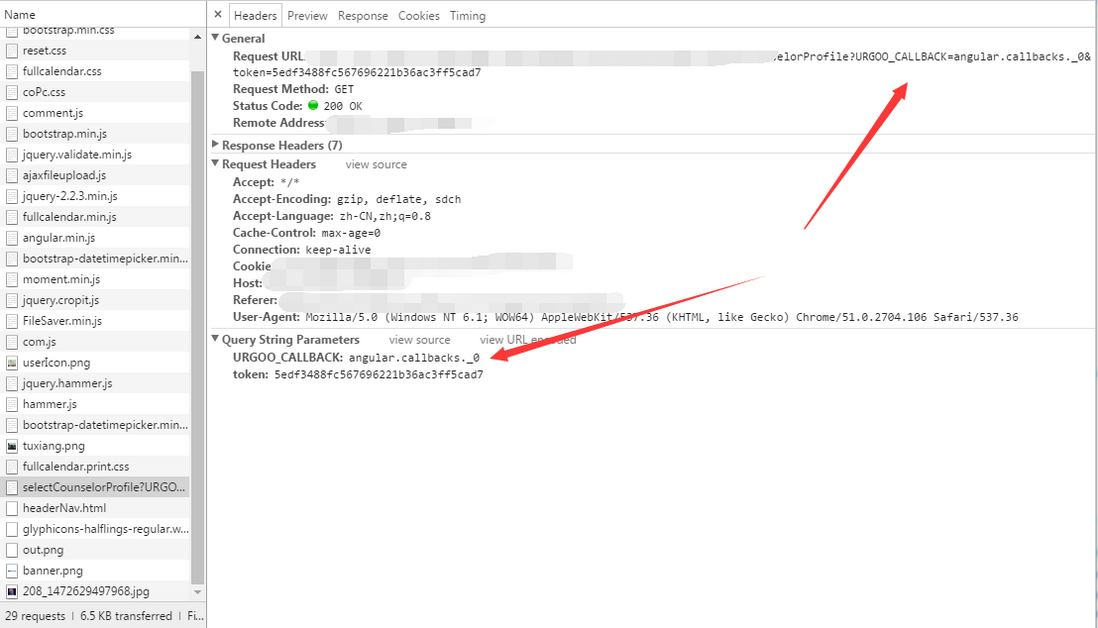
原因是因为你的callback参数名与后端所接收的参数名不一致
如何解决: 正如图中所标记的 callback参数名,前后端保持一致就OK!
设置header方法
//PHP写法:
<?php
header{"Access-Control-Allow-Origin: *"}
?>
//Java 同PHP的差不多
//struts写法:
HttpServletResponse response = ServletActionContext.getResponse();
response.setHeader("Access-Control-Allow-Origin", "*");设置了header后就可以直接用普通的$.get() $.post()直接访问接口了
跨域如何传输文件如file、blob
在我现阶段的认知和能力里面:用JSONP方法处理跨域无法传输文件数据(请勿打脸,给位看客老爷!),所以我用的是让后台设置header,然后运用HTML5的formdata对象实现传输文件的。
关键部分:processData: false, contentType: false 一定要加不然会报错
function screenShot (blob) {
var dataHead = new FormData(); //创建一个formdata对象
dataHead.append('token', token); //赋值
dataHead.append('file', blob);
$.ajax({
url: url,
data: dataHead,
type: "POST",
dataType : 'json',
async:false,
processData: false, //一定要写
contentType: false, //一定要写
enctype: 'multipart/form-data',
success: function(data) {
},
error: function(data, status, e) {
}
});
}







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。