01-帮助开发者从零开发小程序
野狗 SDK 微信小程序版能提供给小程序开发者三大好处:
1,实现毫秒级的实时数据同步功能
如果你的应用场景需要实时性,那么野狗能提供毫秒级的实时通信(例如 QQ 和微信这类及时通讯应用,当然这只是一个方面)和数据分发功能(类似于股票行情信息的实时推送)。
野狗 SDK 小程序版基于野狗实时通信引擎开发而成,而实时通信引擎是野狗的核心,它采用了本地处理,云端同步的全新通信技术架构,可以有效提升访问速度,同时解决在弱网环境下消息乱序,丢失和重复的问题。
它使得开发者能够轻松获得高质量的实时通信及数据分发功能。
2,实现微信登录功能
野狗 SDK 微信小程序版支持微信小程序内的微信登录,只需要1行代码就可以实现微信登录功能。并且可以在野狗的控制面板看到微信小程序的登录用户ID(即微信登陆成功后微信返回给的OpenID)。
3,无需自己构建后端服务器
微信小程序框架提供了很多客户端的解决方案,但缺少服务端的对应实现,需要小程序开发者从零开始构建自己的文件存储服务器,这大大提升了开发时间和开发成本,而野狗可以很好地解决这个问题。
使用野狗 SDK 微信小程序版,开发者可以避开基础设施的构建,只需不到原来一半的时间和成本就可以完成产品开发任务。这使得开发者更加专注于编写小程序业务本身。
02-如何理解野狗 SDK 小程序版
野狗 SDK 微信小程序版,是基于 Wilddog Web SDK 的微信版本,它对微信小程序的运行环境进行了深度定制。
比如,微信小程序仅支持一条 WebSocket 连接,野狗则对这条 WebScoket 连接进行了更加从充分的利用,从而可以使用这条WebSocket连接做更多的事情,例如:在线协作、实时聊天。这让开发者可轻松添加多种实时功能,而无需自行开发。
除此之外,野狗 SDK 微信小程序版充分发挥了野狗实时通信的优势,可以帮助开发者将数据从一端迅速传递到另外一端,消息传递毫秒可达。
03-如何使用野狗 SDK 小程序版
以下是使用野狗SDK微信小程序版实现数据的增删改查示例,更多野狗 SDK(微信小程序版)使用方法请参考官方文档: https://docs.wilddog.com/quic...
初始化
// 初始化
var config = {
authDomain: "<appId>.wilddog.com",
syncURL: "https://<appId>.wilddogio.com"
};
wilddog.initializeApp(config);
写入数据
var ref = wilddog.sync().ref("/web/saving-data/wildblog/users");
// child() 用来定位到某个节点。
ref.child("Jobs").set({
"full_name": "Steve Jobs",
"gender": "male"
});
追加数据
var ref = wilddog.sync().ref("/web/saving-data/wildblog/users");
var postsRef = ref.child("messages");
postsRef.push({
"full_name" : "Steve Jobs",
"message" : "Think difference"
});
postsRef.push({
"full_name" : "Bill Gates",
"message" : "Hello World"
});
更新数据
var ref = wilddog.sync().ref("/web/saving-data/wildblog/users");
// 只更新 Jobs 的 full_name
var hopperRef = ref.child("Jobs");
hopperRef.update({
"full_name": "Tim Cook"
});
删除数据
var ref = wilddog.sync().ref("/web/saving-data/wildblog/users");
ref.set({
"full_name" : "Steve Jobs",
"gender" : "male"
});
//删除上面写入的数据
ref.remove()
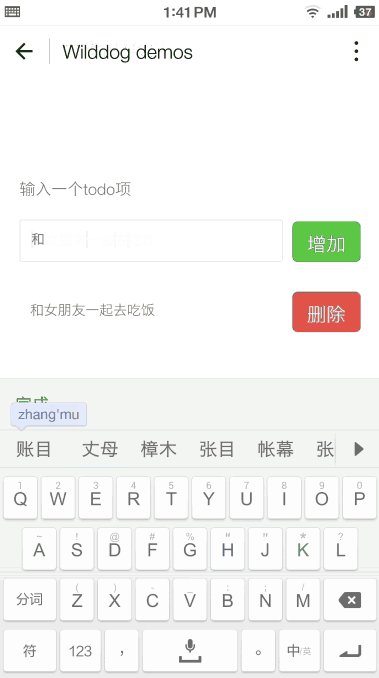
04-用野狗 SDK 制作的小程序Demo
新款锤子真机测试,To do list Demo,源码传到了Github上,感兴趣的同学可以下载并自行尝试。
源码地址:https://github.com/stackOverM...


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。