之前写了一个项目需要使用PHP的Imagick类进行图像的操作;个人感觉目前关于Imagick的文档虽然很多,但是比较乱。我会通过一个范例解释Imagick的简单的使用;
(1).创建一个新图片,宽500px,高300px,黑色,格式为png的图片
$img =new Imagick();
$img->newImage(500,300,'black','png')(2).图片的叠加;
假设我们选取范例1中的$img作为背景,这个时候我们把第二张图片叠加到图片上;
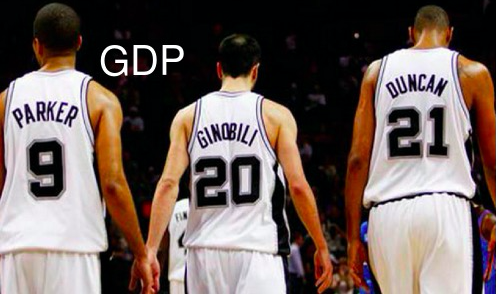
选一张马刺gdp组合;
知道图片二的路径假定为$imageSrc="/home/XXXX/spurs.png";
第一步我们实例化这个图片
$imgtwo = new Imagick($imageSrc);
因为是要叠加,就需要把两张图的大小设置一样;
首先要获取第一张图片的大小(ps:这里我们也可以指定大小).
$height=$img->getImageHeight();//获取图片1高度
$width=$img->getImageWidth();//获取图片1宽度第二步,对图片进行大小调整
$imgtwo->resizeImage($width,$height,Imagick::FILTER_LANCZOS,1);resizeImage参数说明
bool Imagick::resizeImage ( int $columns , int $rows , int $filter , float $blur [, bool $bestfit = false ] )参数解释:
- columns 图片的宽度
- rows 图片高度
- filter 过滤器,用于过滤图片,有高斯filte根据情况而定
- blur blur=1 为虚化, blur =-1 为锐化
第三部,叠加图片
使用compositeImage();
bool Imagick::compositeImage ( Imagick $composite_object , int $composite , int $x , int $y [, int $channel = Imagick::CHANNEL_ALL ] )
参数说明:
- composite_object :用于合并的图片的Imagick对象
- composite:合并操作,定义操作常量。 具体请查看 合并操作常量列表
- x:相对图像顶点左上位置(0,0)的横坐标
- y:相对图像顶点左上位置(0,0)的纵坐标
- channel:通过传入一个通道常量,来开启通道模式。为了支持多个通道,可以通过二进制运算的操作来合并多个通道常量。
ps:这里是把图片二覆盖到图片一上
$img->compositeImage($imgtwo,$image->getImageCompose(),0,0)生成图片如下:
最后
- 1.我们可以直接在网页上查看图片,但是要加一个header信息;
header("Content-Type: image/png");
echo $img;- 2.可以把图片在指定目录中生成;
在当前目录下生成img.png
$file="./img.png";
$img->writeImage($file);
这样就会在当前目录下生成图片img.png;(3).在图片上配置文字
需要使用 ImagickDraw类;
第一步实例化ImagickDraw类:
$draw=new ImagickDraw();设置字体颜色
$draw->setFillColor(new ImagickPixel('white'));设置字体大小
$draw->setFontSize('25');设置字体
$draw->setFont("../fonts/Arial.ttf");设置字体方向
$draw->setTextAlignment(Imagick::ALIGN_RIGHT);ps:
- Imagick::ALIGN_RIGHT 朝右边
- Imagick::ALIGN_LEFT 左边
- Imagick::ALIGN_CENTER 中间
设置字体编码格式
$draw->setTextEncoding("utf-8")画出文字
$draw->annotation(200,200,'GDP');在底板上画出;
$img->drawImage($draw);
NBA历史上最伟大的组合GDP
(4).裁剪图片
这个夏天邓肯退役了,GDP组合解体。我们只能把邓肯去掉
$img->cropImage(300, 300, 0, 20);- 第一个参数是图片的宽度
- 第二个是高度
- 图片裁剪的x轴位置
- 图片裁剪Y轴位置
- 然后我们再把生成一个圆角
$img->roundCorners(60, 60);就生成了少了邓肯现在马刺,外加一个伦纳德
ps:这里我重新写了文字,变成了GP;





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。